Do you want to add a background image scrolling effect in Elementor? This effect allows the background images to move at a different speed than the rest of the page, creating a visually appealing and dynamic effect.
With the Row Background widget from The Plus Addons for Elementor, you can add a background image scrolling effect to a container or section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the container or section you want to add the background image scrolling effect and follow the steps –
Note: In the Row Background widget, there are multiple ways you can create this effect, we are just using one of the ways.
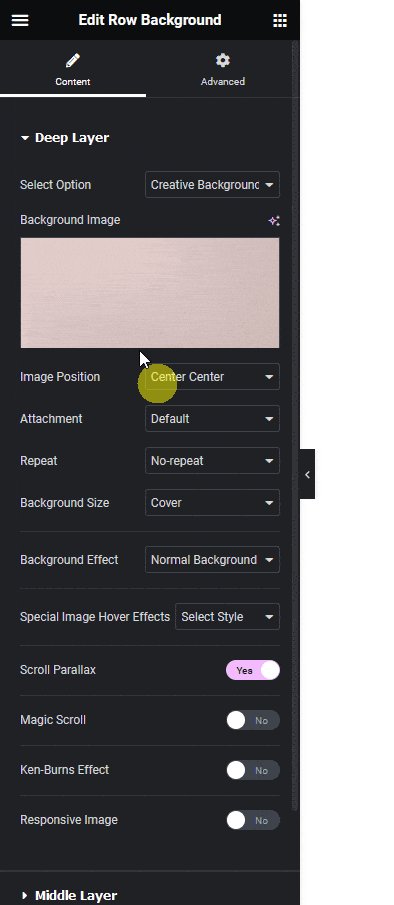
1. Select Creative Background Image from the Select Option dropdown, under the Deep Layer tab.

2. Then add a background image in the Background Image section.
3. After that enable the Scroll Parallax toggle.
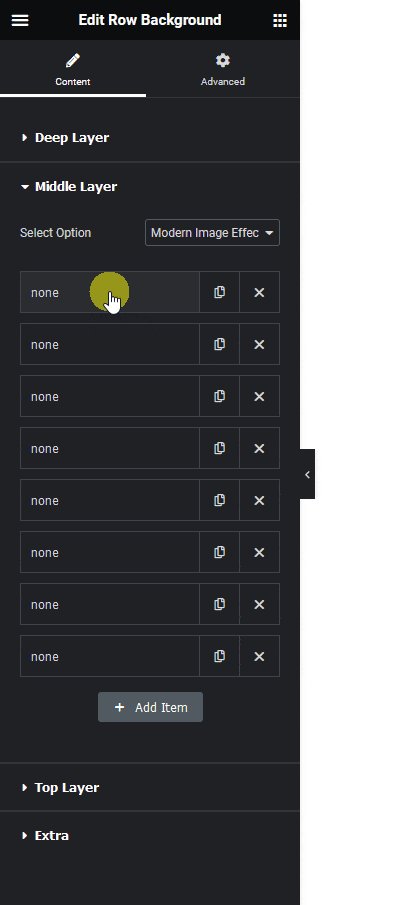
4. Then in the Middle Layer tab, select Modern Image Effect from the Select Option dropdown.
5. Open the repeater item, and add your image in the Upload Image section.
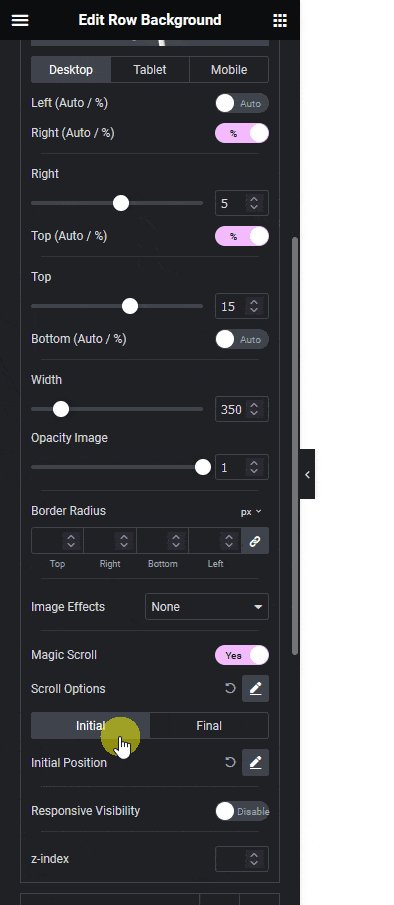
6. Then position the image as per your requirements. Let’s set the position to Right (Auto / %): 5, Top (Auto / %): 15 and Width to 350.
7. Then enable the Magic Scroll toggle.
8. After that click on the pencil icon in the Scroll Options section to enable the scrolling offset and duration. Adjust the values as per your requirements.
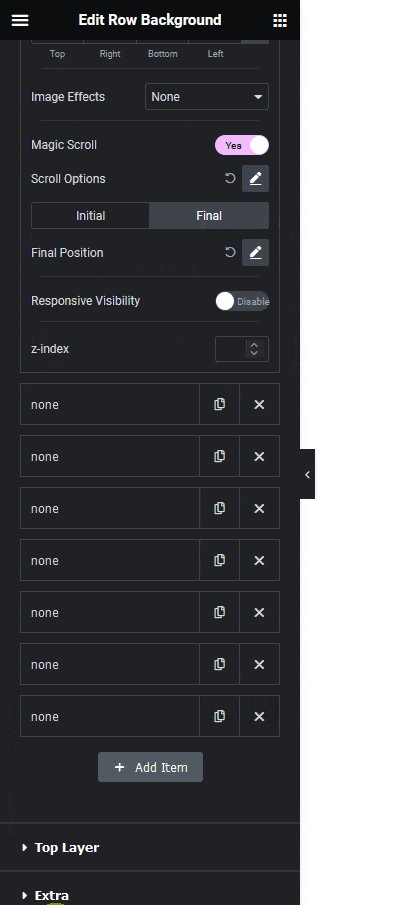
9. Then from the Initial and Final tabs, you can set the initial and final position of the image item to create a more dynamic scrolling effect.
Similarly, you can add more image items with scrolling effects by clicking on the +Add Item button.
This is how you can create a beautiful background image scrolling effect.





































