Are you looking to add an animated gradient background in Elementor? Adding an animated gradient background can add a dynamic and eye-catching element to your website.
With the Row Background widget from The Plus Addons for Elementor, you can easily add an animated gradient background to a container or section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the container or section you want to add the animated gradient background and follow the steps –
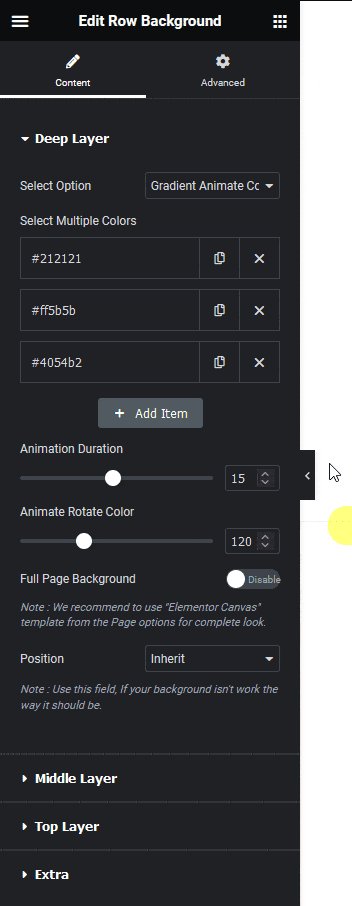
1. Select Gradient Animate Color from the Select Option dropdown, under the Deep Layer tab.

2. Then you have to add colors in the Select Multiple Colors section. By default, you’ll find three repeater items, open the first one.
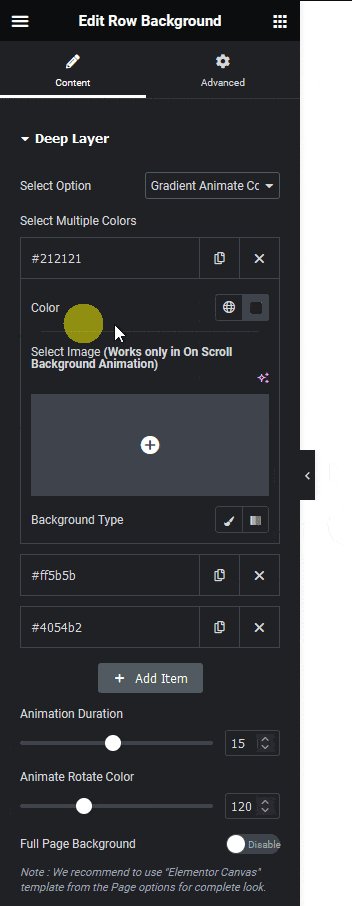
3. In the Color section add your first color.
Note: The rest of the options are for the On Scroll Background Animation option.
4. Then open the second item and add the second color in the Color section.
Similarly, you can add different colors to the other items.
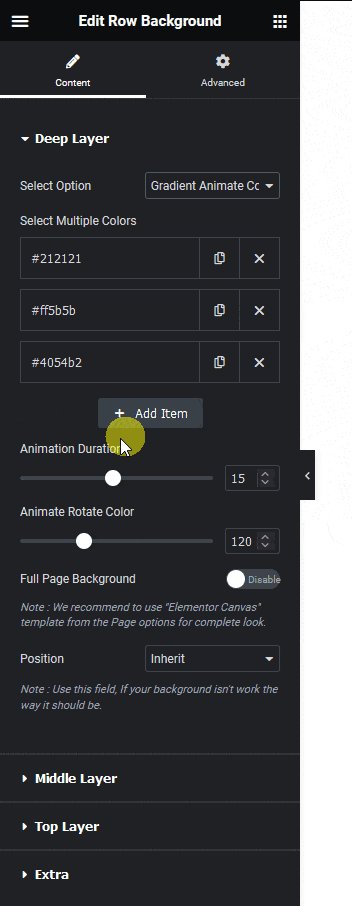
You can click on the + Add Item button to add more colors.
Now based on your selected colors it will automatically create gradient colors.
In the Animation Duration field, you can set the color transition duration.
Then from the Animate Rotate Color field, you can change the gradient color angle.
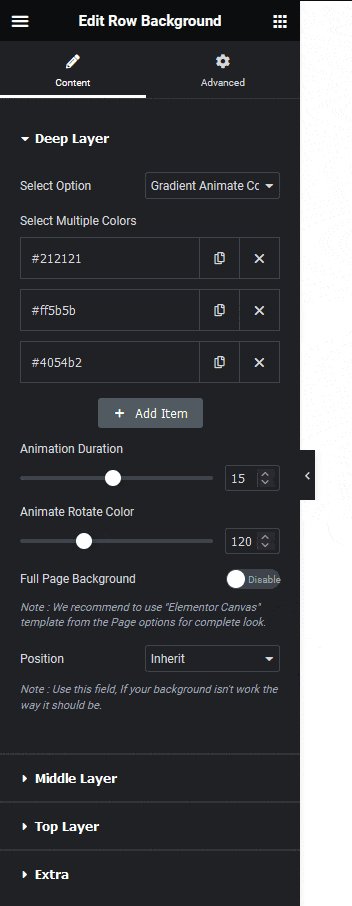
By enabling the Full Page Background toggle, you can make the animated gradient background a full page.
Note: For the best full-page animated gradient background result you should use the Elementor Canvas template.
If the full page background isn’t working properly you can select Relative from the Position dropdown to fix the issue.
Now you’ll see a beautiful animated gradient background color smoothly changing from one color to another.
For creating a simple animated gradient background you don’t need to add any background in the other layers.





































