Do you want to add a horizontal shape divider to a section in Elementor? A horizontal shape divider, also known as a section separator, is a design element that helps to visually break up different sections of a webpage. It not only adds an aesthetic appeal to the design but also improves the overall user experience.
With the Advanced Separators widget from The Plus Addons for Elementor, you can easily add a horizontal shape divider to a section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Separators widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Separators widget to a container or section and follow the steps –
1. Select an appropriate option from the Shape Divider section.
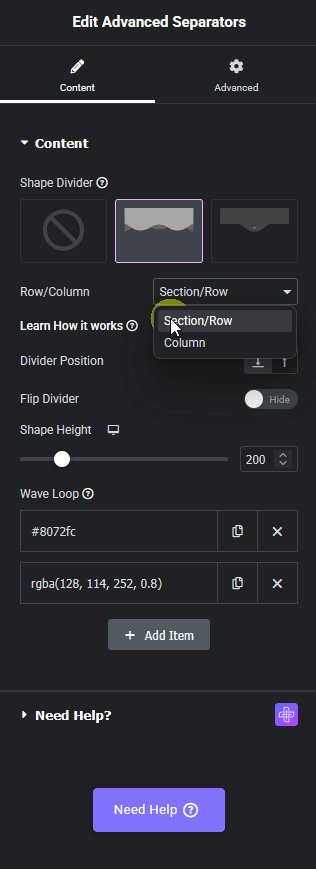
2. Then select Section/Row from the Row/Column dropdown.

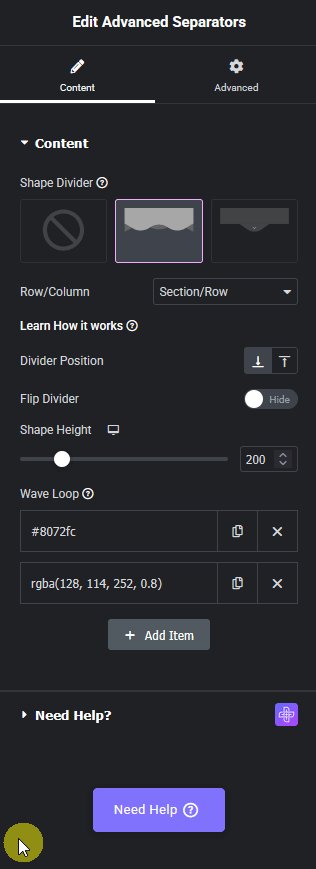
Then make the necessary adjustment to the shape divider based on the selected shape divider type.
This is how easily you can add a horizontal shape divider to a section or container in Elementor.

Suggested Reading: How to Add a Vertical Shape Divider in Elementor?





































