Do you want to add a follow image cursor in Elementor? The follow image cursor allows you to show an image along with your mouse cursor, giving it a unique and dynamic touch.
With the Mouse Cursor widget from The Plus Addons for Elementor, you can easily add a follow image cursor in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Mouse Cursor widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Mouse Cursor widget from The Plus Addons for Elementor to the page and follow the steps –
1. Select the appropriate cursor area from the Cursor Area dropdown.

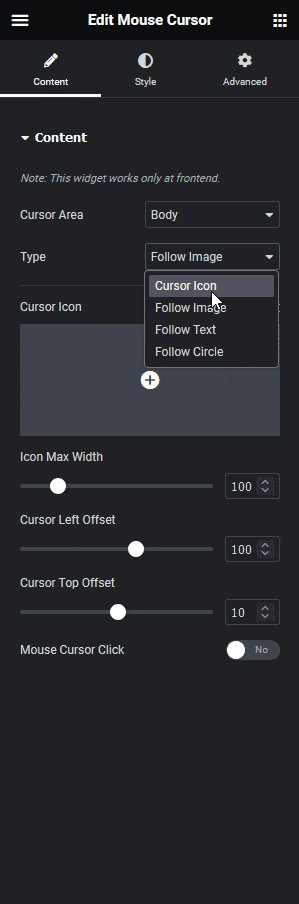
2. Then select Follow Image from the Cursor Type dropdown.
3. After that, add the image in the Cursor Icon section.
From the Icon Max Width section, you can manage the image width.
You can manage the image’s left and top distance from the mouse cursor from the Cursor Left Offset and Cursor Top Offset sections.
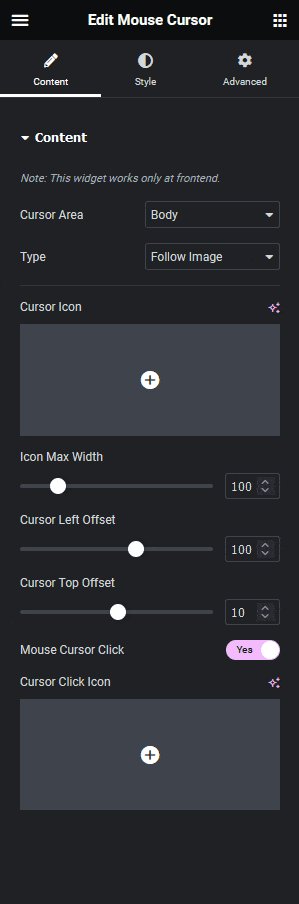
Then, by enabling the Mouse Cursor Click toggle, you can add a different follow image cursor for a link hover.
Now you’ll see your selected image following the mouse cursor.