Do you want to add a follow circle cursor in Elementor? In this type of cursor, a circle follows the mouse cursor, this can be a great way to engage your visitors and add a touch of creativity to your website.
With the Mouse Cursor widget from The Plus Addons for Elementor, you can easily add a circle that follows the mouse cursor in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Mouse Cursor widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Mouse Cursor widget from The Plus Addons for Elementor to the page and follow the steps –
1. Select the appropriate cursor area from the Cursor Area dropdown.

2. Then select Follow Circle from the Cursor Type dropdown.
3. From the Pointer Type dropdown, you have to select the pointer type. Here you’ll find two options –
- Predefined – To add predefined icons.
- Custom – To use a custom image as a mouse cursor.
You’ll find different options to add the cursor based on your selection. Let’s select Predefined here.
4. Then, from the Select Pointer dropdown, you have to select a cursor icon.
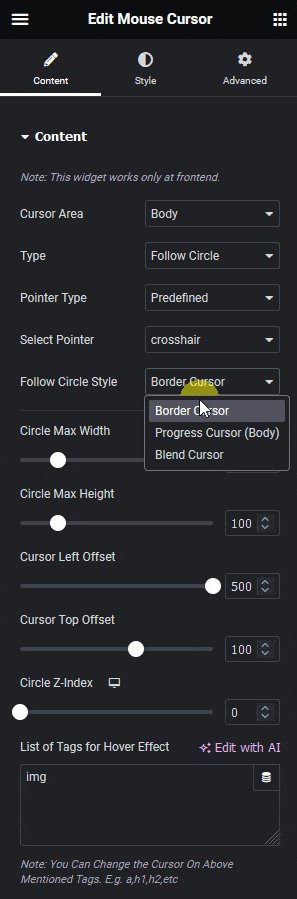
5. After that, from the Follow Circle Style dropdown, you have to select the circle type. Here you’ll find three options –
- Border Cursor – To create a circle cursor with a border.
- Progress Cursor (Body) – To create a progress circle cursor.
- Blend Cursor – To create a blend circle cursor.
Select the option as per your requirements, let’s select Border Cursor here.
From the Circle Max Width and Circle Max Height sections, you can manage the width and height of the circle.
You can manage the circle’s left and top distance from the mouse cursor from the Cursor Left Offset and Cursor Top Offset sections.
From the Circle Z-Index section, you can maintain the z-index of the circle, if the circle doesn’t show over any element.
Then, in the List of Tags for Hover Effect section, you can add tags where you want to show the cursor hover effect.
Note: You can add multiple tags separated by a comma (,) and you have to add transform CSS for the hover effect in the Style tab.
You can style the circle further from the Style tab.
Now you’ll see a circle following the mouse cursor.