If you have a custom post type or any other post type like posts, pages with such content where comparison might be required you can do that with the Woo Compare widget.
With the Woo Compare widget from The Plus Addons for Elementor, you can easily add a compare button to a custom post type or any other post type loop.
To check the complete feature overview documentation of The Plus Addons for Elementor Woo Compare widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Let’s add the compare button to a custom post type called “Books”.
To do this, make sure you’ve created a custom loop skin for the custom post type. Open the template and add the Woo Compare widget to the desired place, then follow the steps –
Note: For normal posts or pages, you have to use a custom skin as well.
1. Select Button from the Type dropdown under the Woo Compare tab.
2. Then from the Post Type dropdown, select your custom post type name i.e. “Books” here.
3. In the Unique Name field, you have to add a unique name to connect with other Woo Compare Types. For instance, we’ve added “tp-compare” here.

4. After making the necessary adjustments and style to the button update the template
5. Then you have to use this template with the Dynamic Listing widget.
Now you’ll see the compare button in the custom post type listing that you can use to add posts to a comparison table.
Show Compare Count
Now if you want to show a compare count as well then add the Woo Compare widget to the page where you are showing the post listing with the compare button or in a common template like header, then follow the steps –
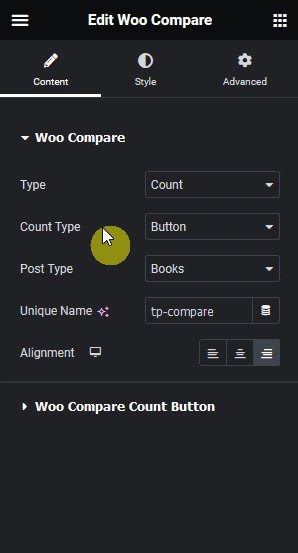
1. From the Type dropdown, select Count under the Woo Compare tab.
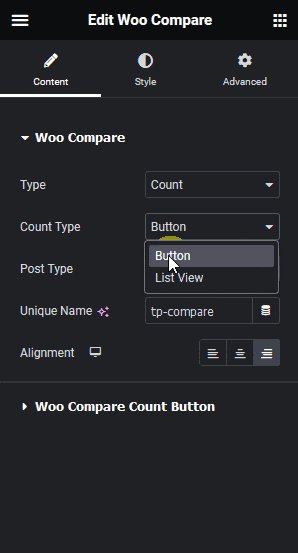
2. Then select Button from the Count Type dropdown.
3. Then from the Post Type dropdown, select your custom post type name i.e. “Books” here.
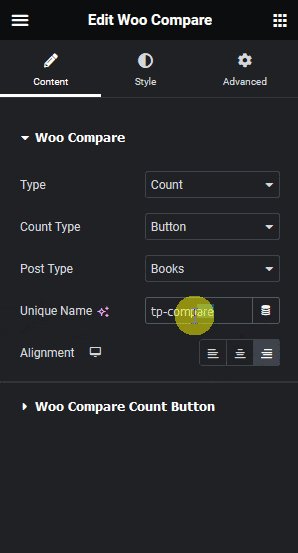
4. After that in the Unique Name field, you have to add the same name as added in the Button type above i.e. “tp-compare” here.

Note: You can also connect with the List type by using the same Unique Name.
Now when you add a post to compare, it will show the number of posts added for comparison.





































