Want to add a stunning 3D tilt effect to your Elementor image gallery listing? With the 3D tilt effect, you can make your images come to life and create an engaging visual experience for your website visitors.
With the Gallery Listing widget from The Plus Addons for Elementor, you can easily add a 3d tilt parallax effect to your gallery images.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Gallery Listing widget on the page, and select the appropriate listing style, layout and source from the Layout and Content tab, respectively.
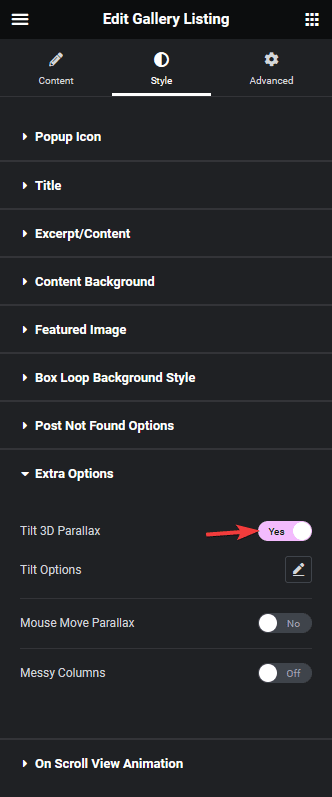
Once you’ve added images to your gallery, go to Style > Extra Options and turn on the Tilt 3D Parallax toggle.

You can manage the effect from the Tilt Options.
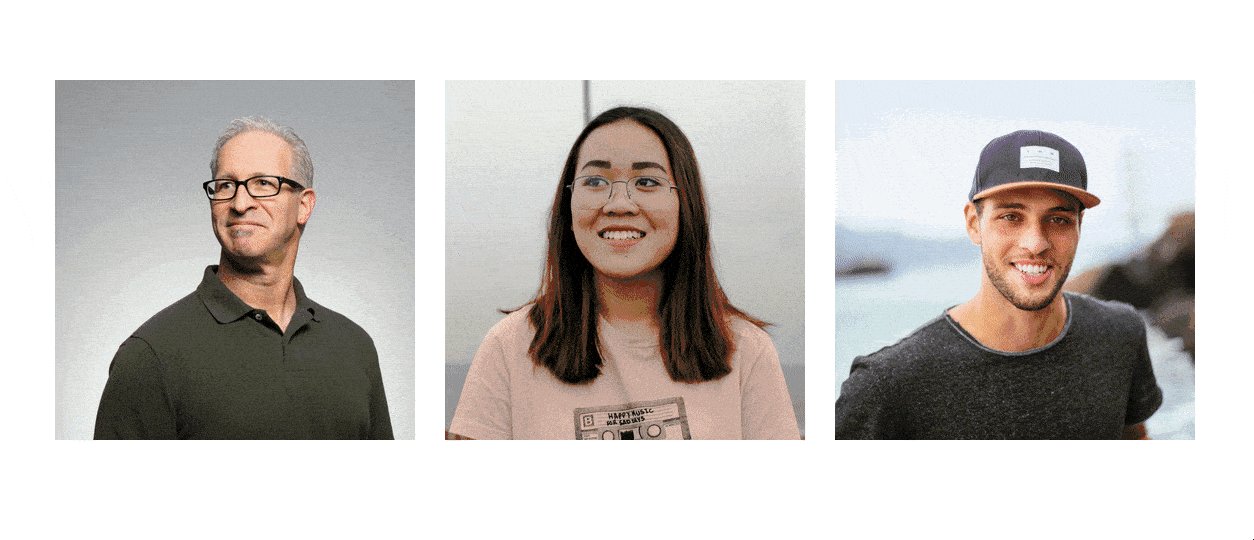
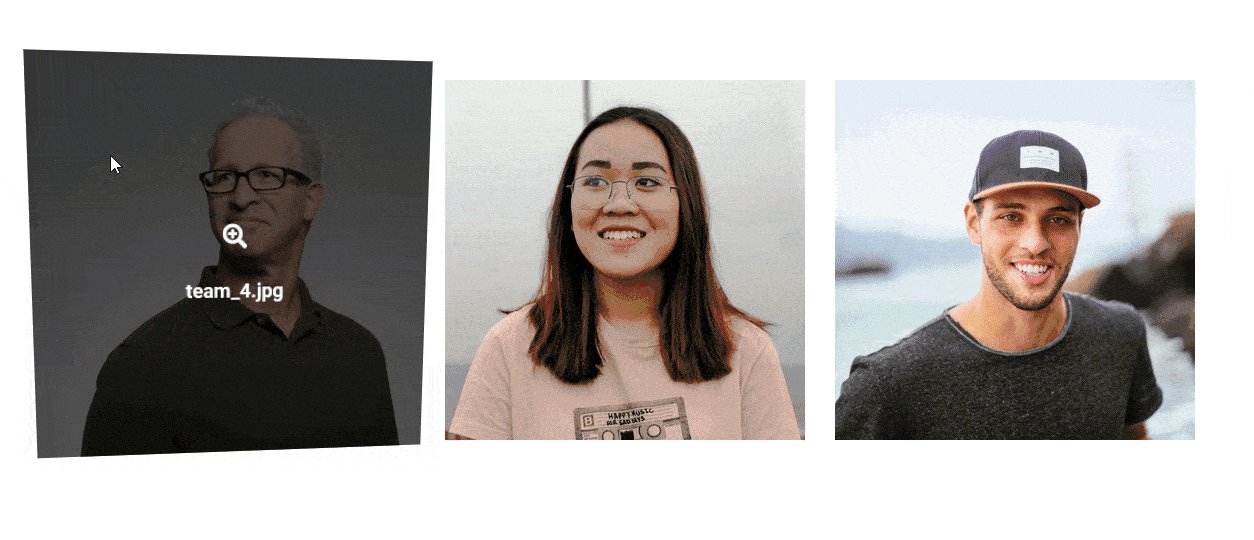
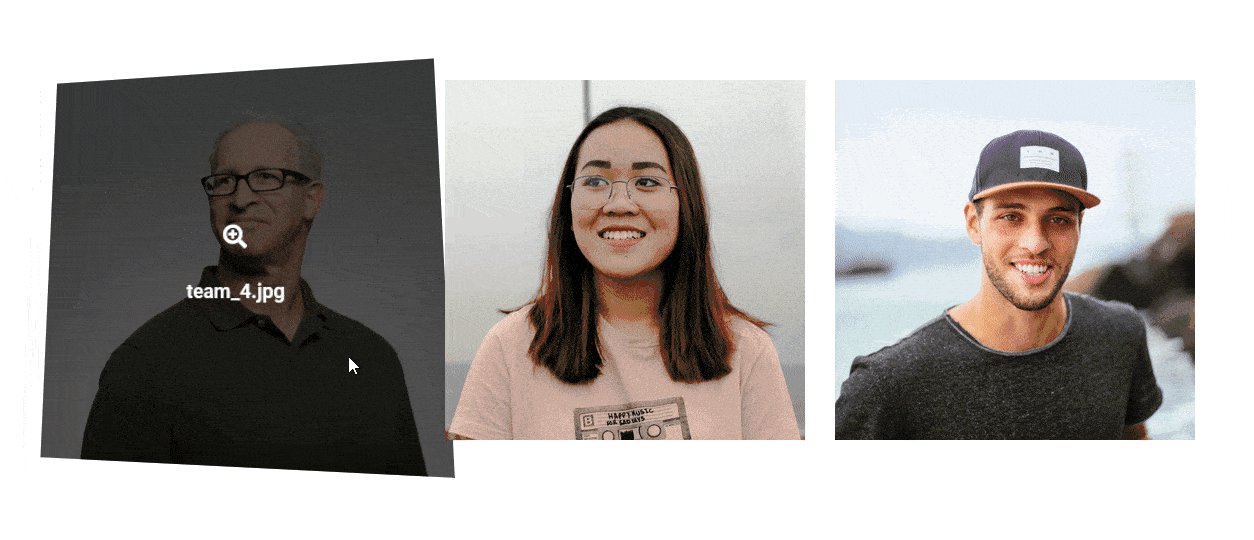
Now if you hover over the image, you’ll see a 3d tilt parallax effect.

Also, read How to Add Parallax Effect to Elementor Gallery Listing.



