Adding icons to an accordion in Elementor can make it more visually appealing and help to grab the viewer’s attention. By adding icons, you can also make the content more organized and easier to navigate.
To add icons to your accordion in Elementor, you can use the Accordion widget from The Plus Addons for Elementor. With this widget, you can easily add and customize icons for accordion items.
To check the complete feature overview documentation of The Plus Addons for Elementor Accordion widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
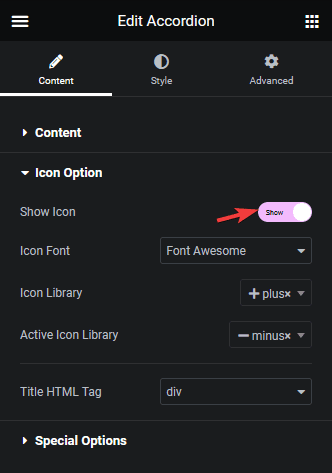
To add icons in accordion, add the widget on the page, then go to Icon Option tab and turn on the Show Icon toggle (if turned off).

From the Icon Font dropdown, select the icon library, then you can set standard and active state icons for accordion items separately.
Then from the Title HTML Tag dropdown, you can add different HTML tag to the accordion items.