Reducing DOM size in Elementor is crucial for improving website performance and user experience.
DOM, or Document Object Model, is the structure that represents the HTML elements of a webpage. The larger the DOM size, the longer it takes for the browser to render the page.
Ultimately resulting in slower load times and decreased SEO rankings.
Elementor, a popular page builder for WordPress, can contribute to excessive DOM size due to its drag-and-drop interface and numerous widgets and elements.
However, there are several best practices you can implement to reduce DOM size in Elementor without sacrificing design or functionality.
In this blog, you will learn why DOM size matters, how Elementor affects DOM size, and practical tips for reducing DOM size in Elementor to improve website performance.
What are DOM Elements?
![DOM | The Plus Addons for Elementor Dom how to reduce dom size in elementor [6 proven methods] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2023/08/DOM-989x1024.png)
The DOM is a representation of the HTML structure of a webpage, and it includes all the elements, attributes, and content of the page.
The larger the DOM size, the more elements and content the browser has to process, which can negatively impact the user experience and page speed.
Reducing the DOM size can help improve website performance and speed. It is important to note that reducing the DOM size should not be done at the expense of user experience.
Ensuring that your website is easy to navigate and provides relevant content is still the top priority. However, by optimizing the DOM size, you can provide a better user experience while also improving website performance.
What is the Impact of Excessive DOM Size?
Excessive DOM size can have a significant impact on the performance of your website:
- A large DOM size can slow down the rendering of the page, resulting in a longer load time. This can be especially problematic for mobile users or users with slower internet connections, as they may experience longer load times and a poor user experience.
- Search engines like Google use page speed as a ranking factor, so a slow-loading page can negatively impact your search engine optimization efforts.
- It can lead to increased memory usage, slow down page rendering, and negatively affect the user experience.
- When a browser loads a page with too many DOM nodes, it requires more computing power to render the page, which can cause a delay in page rendering. This delay can be frustrating for users and can result in them leaving your website.
- According to Lighthouse, a tool for measuring website performance, an excessive DOM size can cause a warning for “Avoid an excessive DOM size.” This warning indicates that there are too many DOM nodes on your page or that these HTML tags are nested too deep. To fix this warning, you need to reduce the number of DOM nodes on your page.
How Elementor Widgets Contributes to DOM Size?
When you create a website using Elementor, it adds several elements to the DOM. Each widget, section, column and inner section adds additional DOM elements to the page.
This can cause the DOM size to increase and affect the performance of the website.
The number of nodes or leaf elements in the DOM tree is called depth. The last node that doesn’t branch any further is called a child element.
![Elementor Widgets Contributes to DOM Size | The Plus Addons for Elementor Elementor widgets contributes to dom size how to reduce dom size in elementor [6 proven methods] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2023/08/Elementor-Widgets-Contributes-to-DOM-Size-1024x512.png)
The more branches and nodes your DOM has, the larger its size.
To avoid an excessive DOM size, you should reduce the number of widgets, sections, and columns. You can achieve what you want with a single widget instead of adding another widget. This will help to reduce the number of nodes or leaf elements in the DOM tree.
Looking for an Elementor plugin that can help replace multiple widgets? Check out The Plus Addons for Elementor, a collection of 120+ unique Elementor widgets.
How to Reduce DOM Size in Elementor: Best Practices
Reducing DOM size is crucial to improve your website’s performance and speed. Here are some best practices to reduce DOM size in Elementor:
1. Use Elementor in-built Features

Starting with Elementor 3.0, some significant DOM improvements have been made to boost the speed and performance of new Elementor websites.
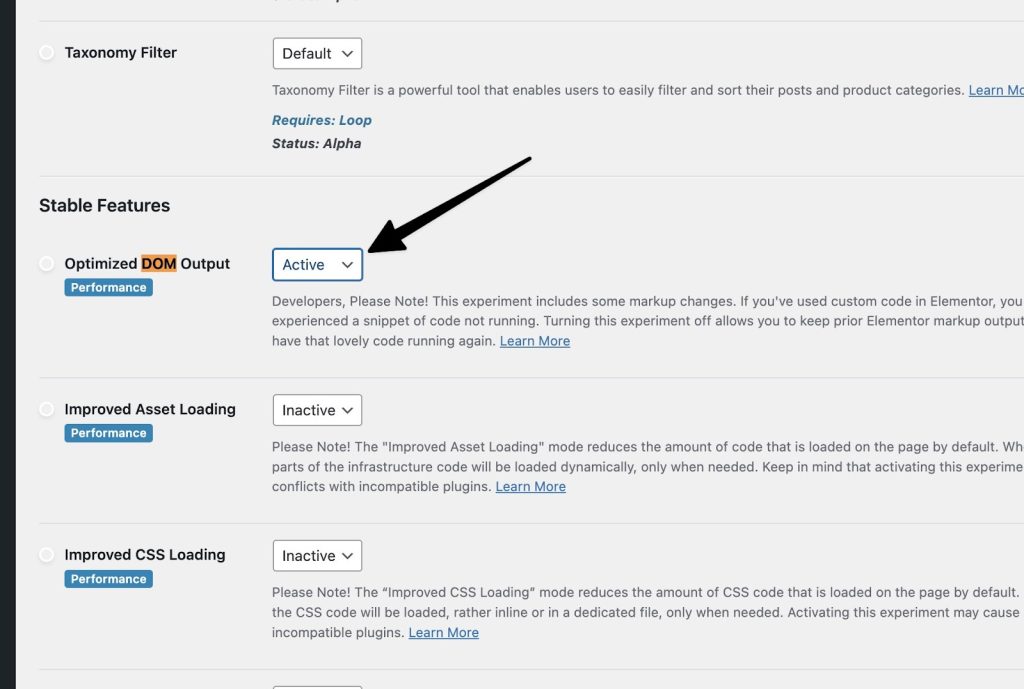
You can optimize the DOM output by going to Elementor > Settings > Features tab and selecting Active from the Optimized DOM Output dropdown.
2. Reduce Sections and Columns
One of the simplest ways to reduce DOM size in Elementor is to reduce the number of sections and columns on your page.
Having too many sections and columns can increase the size of your HTML code, which can slow down your website’s loading time. So, try to use fewer sections and columns wherever possible.
![Reduce Section and Columns | The Plus Addons for Elementor Reduce section and columns how to reduce dom size in elementor [6 proven methods] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2023/08/Reduce-Section-and-Columns-1024x408.jpg)
You can check this layout optimization video to understand this better.
If you’re using the new Elementor Flexbox Container, things will be much easier.
Therefore, try to keep it minimal with columns, use Flex direction to ensure elements align correctly, rather than using a new container for every widget
3. Merge & Minify Assets
Merging and minifying your HTML, CSS, and JavaScript files can significantly reduce your website’s DOM size.
You can use a plugin like WP Rocket to do this.
![Merge Minify Assets | The Plus Addons for Elementor Merge minify assets how to reduce dom size in elementor [6 proven methods] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2023/08/Merge-Minify-Assets-1024x514.png)
4. Focus on Fonts
Fonts can also contribute to the size of your DOM. So, it’s essential to use optimized fonts on your website. You can use tools like Local Google Fonts from our Nexter Theme to store them locally.
Don’t try to use multiple fonts; stick with 1 global font.
For top-notch Elementor-optimized fonts, explore our article – “20 Best Elementor Fonts You Should Try“
5. Remove Unused CSS
Unused CSS can also contribute to the size of your DOM. To reduce your DOM size, you should remove any unused CSS from your website.
You can use tools like WP Rocket or Perfmatters to remove unused CSS from your website.
Below are the settings to reduce unused CSS from Perfmatters.
![Remove Unused CSS | The Plus Addons for Elementor Remove unused css how to reduce dom size in elementor [6 proven methods] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2023/08/Remove-Unused-CSS-1024x723.jpg)
6. Optimize Images & Lazy Load Them
Images can also impact your website’s DOM size. So, it’s crucial to optimize your images for the web. You can use tools like TinyPNG or Shortpixel to compress your images without losing quality.
![Optimize Images Lazy Load Them | The Plus Addons for Elementor Optimize images lazy load them how to reduce dom size in elementor [6 proven methods] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2023/08/Optimize-Images-Lazy-Load-Them.png)
By following these best practices, you can significantly reduce your website’s DOM size and improve its performance and speed.
BONUS TIP: Choosing the Right Plugins and Themes
When it comes to optimizing the DOM size in Elementor, choosing the right plugins and themes plays a crucial role.
Poorly coded themes and plugins can significantly increase the number of DOM elements, negatively impacting your website’s performance. Therefore, it’s essential to choose themes and plugins that are optimized for performance.
One of the best themes for Elementor is the Nexter Theme. It’s a lightweight and fast-loading theme optimized for speed and performance.
It comes with an inbuilt Performance tuner to make websites faster.
![Choosing the Right Plugins and Themes | The Plus Addons for Elementor Choosing the right plugins and themes how to reduce dom size in elementor [6 proven methods] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2023/08/Choosing-the-Right-Plugins-and-Themes-1024x554.jpg)
It’s built with clean code and follows all the best practices for optimizing the DOM size. Additionally, it’s compatible with all the popular plugins, including Elementor.
Another essential factor to consider is the plugins you use. You should only use plugins that are necessary for your website’s functionality.
The Plus Addons for Elementor is a popular plugin that adds many new features and 120+ widgets to Elementor.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!
However, it’s essential to use it with caution as it can increase the number of DOM elements. You should only use the widgets that are necessary for your website.
That is why The Plus has an unused widget scanner feature, which allows you to disable the widgets that are not in use.
![20 Checklist for WordPress Site Maintenance | The Plus Addons for Elementor 20 checklist for wordpress site maintenance how to reduce dom size in elementor [6 proven methods] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2023/05/20-Checklist-for-WordPress-Site-Maintenance-1024x1024.webp)
Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
Wrapping Up
We covered how to optimize the DOM size in Elementor in this post.
Reducing the DOM size WordPress is crucial for improving website performance and user experience. In this article, we have discussed various ways to reduce the DOM size in Elementor.
Firstly, you can avoid using poorly coded themes and plugins that can bloat the DOM size. Secondly, dividing your single-page website into multiple pages can help reduce the DOM size. Thirdly, using page builders cautiously and optimizing your images and videos can also contribute to reducing the DOM size.
Moreover, Elementor has built-in features that can assist you in reducing the DOM size, such as the Optimized DOM Output experiment. This feature removes unnecessary HTML wrappers and reduces the DOM size, improving website performance.
Remember that every time you add a widget, column, inner section, or section in Elementor, it adds additional DOM elements.
Therefore, it is essential to keep your design simple and avoid adding unnecessary elements that can increase the DOM size.
Further Read: Want to copy elements between multiple Elementor sites to save time? Here’s a guide on How to Copy Elementor Pages from One Site to Another for Free.
FAQs on Reducing Elementor DOM size
How can I optimize the DOM in Elementor?
To optimize the DOM in Elementor, you can enable the Optimized DOM Output option in Elementor Settings. This will remove unnecessary wrapper classes and reduce the DOM size.
What are some techniques to reduce the DOM size in Elementor?
One technique to reduce the DOM size in Elementor is to use fewer widgets, sections, and columns on your pages. You can also remove unnecessary wrapper classes and simplify your custom CSS and code. Another technique is to use lazy loading for images and videos, which can reduce the number of DOM elements on your page.
Are there any plugins or tools to help reduce the DOM size in Elementor?
There are several plugins and tools that can help reduce the DOM size in Elementor, such as WP Optimize, WP Rocket, and Autoptimize. These plugins can optimize your website’s code, remove unnecessary files, and reduce the number of requests to your server, which can improve your website’s performance.
What impact does an excessive DOM size have on website performance?
An excessive DOM size can slow down your website’s performance and increase the load time of your pages. This can lead to a poor user experience, high bounce rates, and lower search engine rankings. It is important to optimize your website’s DOM size to ensure fast loading times and a better user experience.
What are some best practices for minimizing the DOM size in Elementor?
To minimize Elementor’s DOM size, use fewer widgets, sections, and columns, cut redundant wrappers, simplify CSS and code, enable media lazy loading, optimize code, and minimize server requests. These practices enhance performance and user experience.











