If you want to add an interactive hover effect to your content layout using custom js, you can do that with the Hover Card widget from The Plus Addons for Elementor. By adding custom JavaScript code, you can create dynamic and engaging effects that respond to user actions.
To check the complete feature overview documentation of The Plus Addons for Elementor Hover Card widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To use custom JS in the Hover Card widget, add the widget on the page and click the +ADD ITEM button to add an item.
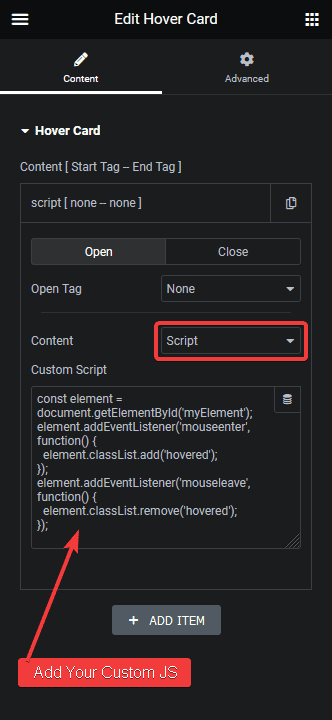
Then select None as the opening and closing tags.
Note: Script content will add its tag automatically.
From the Content dropdown, select Script, then in the Custom Script field, you can add your custom js code.

Also, read How to Use the Style Content With the Hover Card in Elementor.





































