With the Hover Card widget from The Plus Addons for Elementor, you can easily add HTML content to your layout. Using the WYSIWYG editor, you can customise the content to match your needs.
To check the complete feature overview documentation of The Plus Addons for Elementor Hover Card widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To use HTML content in the Hover Card widget, add the widget on the page and click the +ADD ITEM button to add an item.
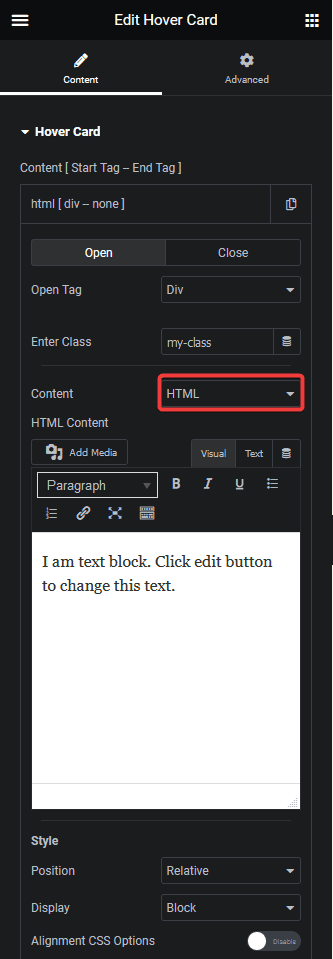
Select the appropriate tag in the Open tab.
Note: If you don’t want to wrap the content inside another tag you can set the Open Tag to None.
If you want, you can add a class name in the Enter Class field.
Then select the appropriate tag in the Close tab.
From the Content dropdown, select HTML, then, in the HTML Content field, you can add different types of content, such as text, image, link etc. together using the WYSIWYG editor.

Also, read How to Use the Image Content With the Hover Card in Elementor.



