Cross-selling is a popular technique used by eCommerce businesses to increase their revenue and customer retention. It is a process of offering related or complementary products to the customers who have already made a purchase.
With the help of the Product Listing widget from The Plus Addons for Elementor, you can easily show cross selling products on a single product page.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To create the single product template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
Now once you have created the single product template, make sure you’ve added some products to your WooCommerce store.
Add Cross Selling Products
Then you have to add cross selling products to individual products.
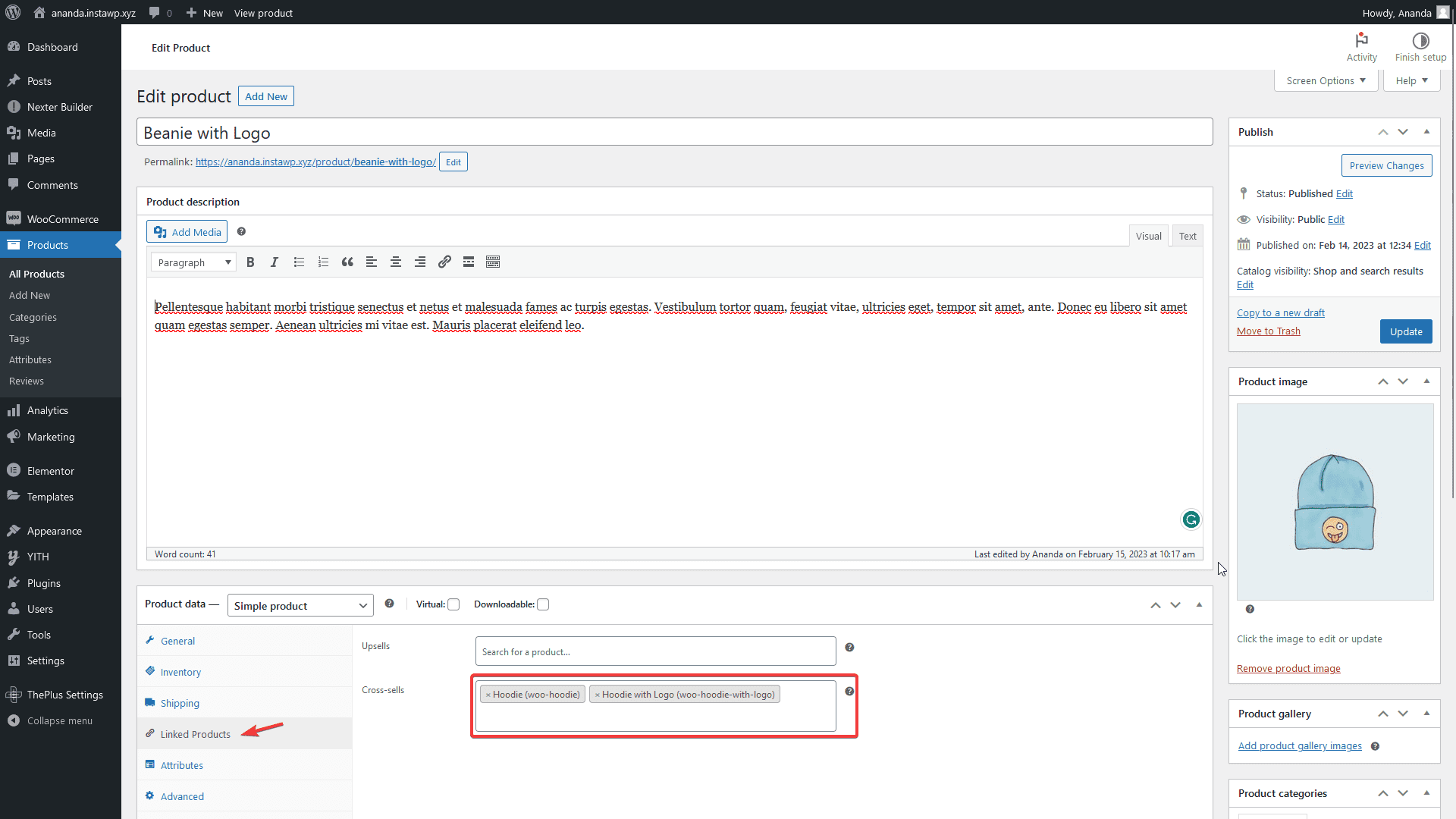
1. To do so, from the Dashboard, go to Products, go to the product you want to add cross selling products to and click on edit.
2. Then go to the Linked Products tab in the Product data section.
In the Cross-sell field, add the product names.
Note: You can only add cross sell on a Simple and Variable product.

Use Product Listing Widget
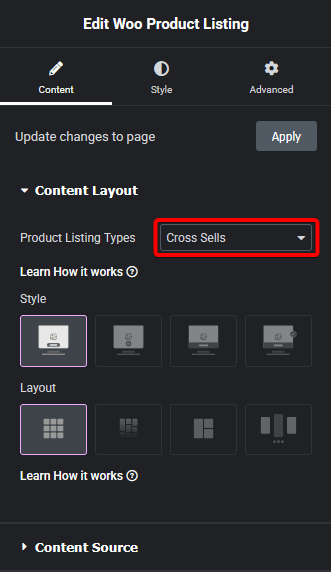
1. Add the Product Listing widget on the single product template.
2. Select Cross Sells from the Product Listing Types dropdown, then select the appropriate style and layout.

You can fine-tune the settings and style from other options.
Now you should be able to see some cross sells products on the single product pages for which you’ve added cross sell products in the backend.
Also, check How to Show Upsell Products in WooCommerce in Elementor.





































