Are you eager to maximize your WooCommerce store’s revenue through strategic upselling? Upselling is a proven strategy to increase the average order value by offering customers with premium or complementary products.
With the help of the Product Listing widget from The Plus Addons for Elementor, you can easily show some relevant products as upsell on a single product page.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To create the single product template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
Now once you have created the single product template, make sure you’ve added some products to your WooCommerce store.
Add Upsell Products
Then you have to add upsell products to individual products.
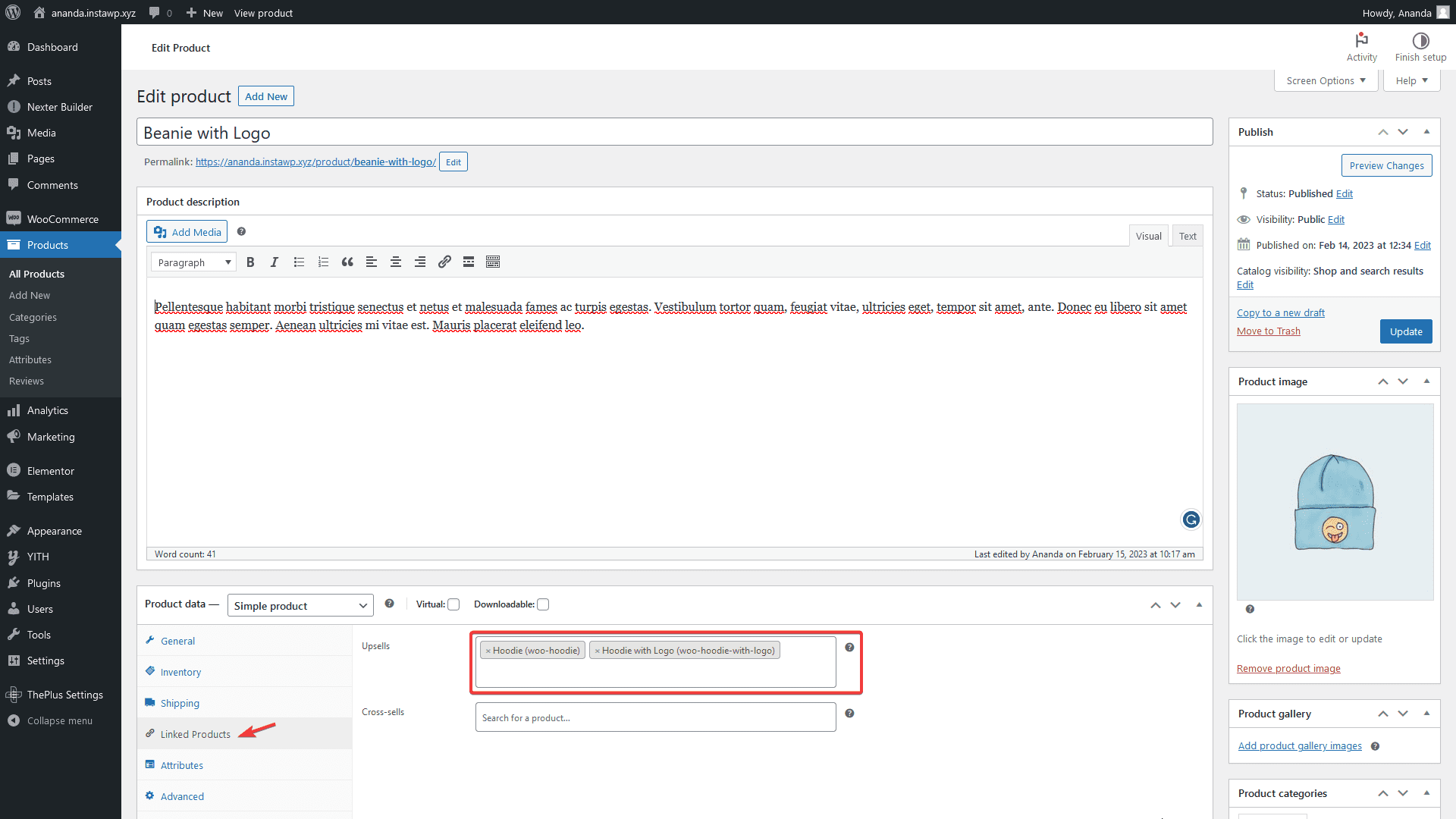
1. To do so, from the Dashboard, go to Products, then go to the product you want to add upsell products to, and click on edit.
2. Then go to the Linked Products tab in the Product data section.
In the Upsell field, add the product names.

Use Product Listing Widget
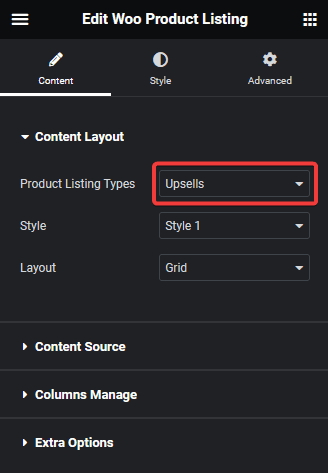
1. Add the Product Listing widget on the single product template.
2. Select Upsells from the Product Listing Types dropdown, then select the appropriate style and layout.

You can fine-tune the settings and style from other options.
Now you should be able to see some upsell products on the single product pages for which you’ve added upsell products in the backend.
Also, check How to Show Cross Sell Products in Woocmmerce in Elementor.



