Adding a parallax effect on mouse hover on an Elementor widget adds depth and interactivity to a webpage by creating an illusion of movement as the user hovers their cursor over an element.
You can easily add a parallax effect on mouse hover on most of the widgets of The Plus Addons for Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium feature, and you need the PRO version of The Plus Addons for Elementor.
How to Activate the Mouse Move Parallax?
This feature is enabled by default on some of the selected widgets of The Plus Addons for Elementor. You don’t need to enable it separately.
Key Features
- Add parallax effect on hover – You can easily add a parallax effect on hover to a widget.
How to Add Mouse Hover Parallax Effect to a Widget in Elementor?
Add one of the listed below widgets of The Plus Addons for Elementor and follow the steps –
1. Go to Advanced > Plus Extras.
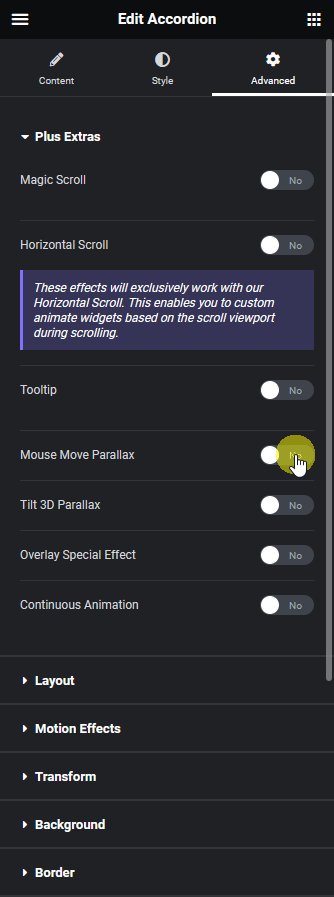
2. Turn on the Mouse Move Parallax toggle.

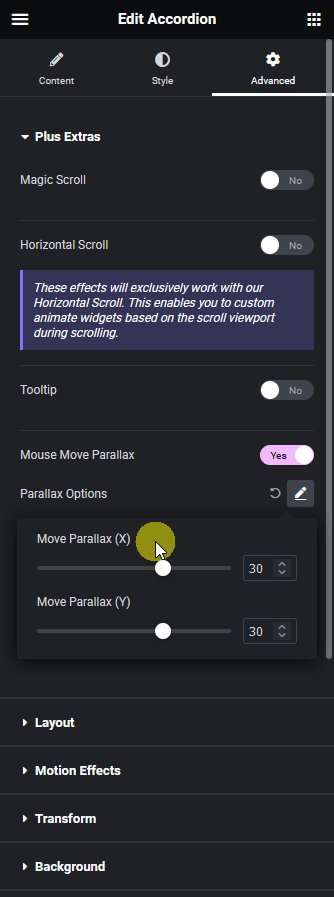
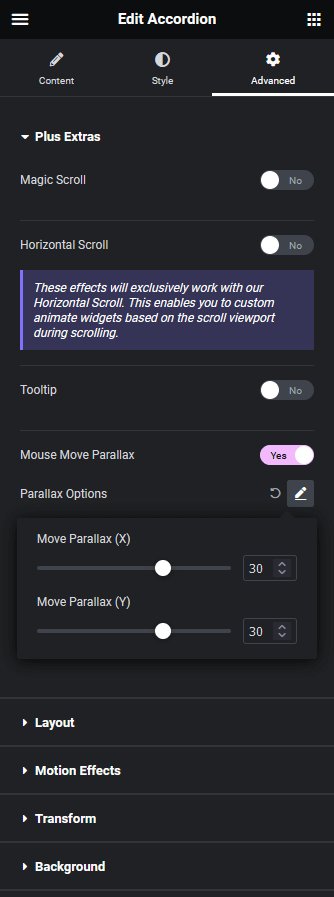
From the Parallax Options section, you can adjust the parallax effect in the x and y axis.
Now, you’ll see a beautiful parallax effect on mouse hover.

Supported Widgets
- Accordion
- TP Text Block
- Advanced Typography
- Advanced Buttons
- Advertisement Banner
- Audio Player
- Before After
- Blockquote
- Breadcrumbs Bar
- Caldera Forms
- Carousel Remote
- Contact Form 7
- Countdown
- Draw SVG
- Dynamic Device
- Dynamic Smart Showcase
- Everest Form
- Flip Box
- Gravity Form
- Heading Animation
- Heading Title
- Info Box
- Mailchimp
- Ninja Form
- Number Counter
- Post Search
- Pricing List
- Pricing Table
- Process Steps
- Progress Bar
- Style List
- Switcher
- Tabs/Tours
- Video Player
- WP Forms
- Button
- Creative image





































