Do you want to make an entire container, column, section or widget clickable in Elementor? Making an entire section clickable makes it easy for users to click and take the desired action instead of finding the call to action button.
With the Wrapper Link extension from The Plus Addons for Elementor, you can easily make an entire container, inner container, section, inner section or widget clickable in Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- Make sure the Wrapper Link extension is activated, to verify this, visit The Plus Addons → Widgets → and Search for Wrapper Link and activate.
Learn via Video Tutorial:
How to Activate the Wrapper Link Extension?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.
![wrapper link | The Plus Addons for Elementor Wrapper link how to make any section, column, container clickable in elementor using wrapper link? [free] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2024/01/wrapper-link-1024x360.webp)
Key Features
- Link Container or Section – You can easily make any container or section clickable.
- Link Inner Container or Inner Section– You can easily make an inner container or inner section clickable.
- Link Widget – You can easily make a widget clickable.
How to Make Clickable Containers in Elementor?
Once the Wrapper Link extension is activated, you can make an entire container, inner container, section, inner section or widget clickable. Select a container –
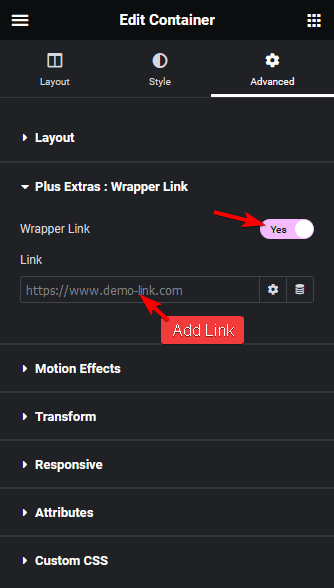
1. Go to Advanced > Plus Extras : Wrapper Link.
2. Turn on the Wrapper Link toggle.

3. Then in the Link field, add the link.
By clicking on the Gear icon you can open the link in a new window or make the link nofollow, you can also add custom attributes as well.
Similarly, you can make an entire inner container, section, inner section, or widget clickable. For a more detailed guide, check out our blog on Make Elementor Columns & Containers Clickable for Free.






































