Do you want to use the LottieFiles animation in the Animated Service Box widget? LottieFiles are very lightweight files that allow you to easily add complex animations to your website.
By using LottiesFiles animation with the Animated Service Boxes widget from The Plus Addons for Elementor you can create unique and engaging designs.
To check the complete feature overview documentation of The Plus Addons for Elementor Animated Service Boxes widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this, you need to have the JSON file URL of the LottieFile you want to use.
First, go to LottieFiles.com and create a free account there if you don’t have one.
Now log into your account and go to Featured here you’ll find all the free Lottie files.
Click on the animation you like, it will open in a popup, click on the Save to workspace to generate button.
It will open the Lottie animation in a new window.
From the right panel enable the Enable Asset Link toggle.
Then copy the Lottie file URL from the Asset link field.
Then, add the Animated Service Boxes widget to a page and follow the steps –
1. Select Info Banner, Hover Section or Services Element from the Main Style dropdown.
Let’s select the Services Element here.
2. After selecting the appropriate style enable the Image/Icon toggle.
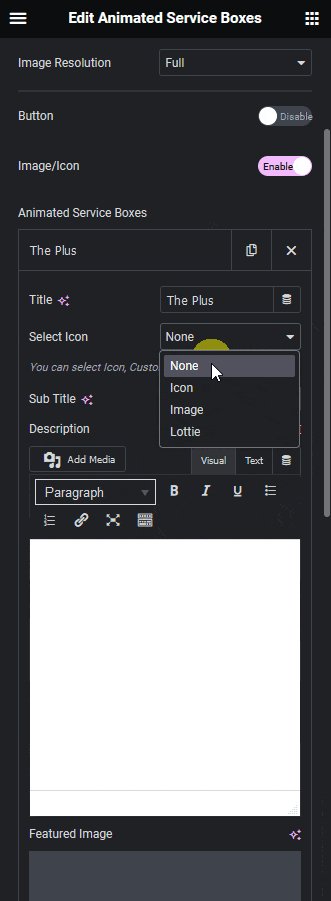
3. In the Animated Service Boxes section, you have to add the content. By default, you’ll find three items, open one item.
4. You can add a title in the Title field.
5. Then select Lottie from the Select Icon dropdown.

6. After that paste the copied JSON link in the Lottie URL field.
Then add the necessary information in the remaining fields as per your requirement.
Following this process you can add Lottie files to the other items.
You can style and control the Lottie animation from the Style tab.
Now you’ll see beautiful Lottie animation on your selected Animated Service Box style.