Do you want pixel perfect conversion of your design into an Elementor website? The Design Tool widget from The Plus Addons for Elementor can help you in pixel perfect conversion with the help of a grid guide inside the Elementor editor.
You can easily customize the grid structure to match with your design grid.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
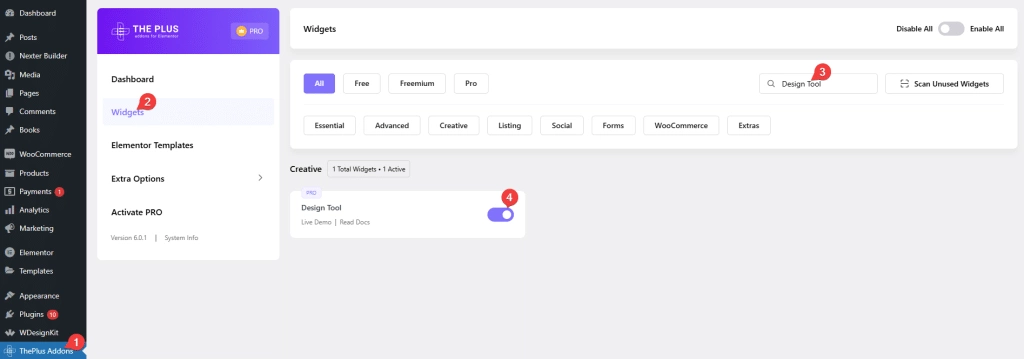
- Make sure the Design Tool widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Design Tool and activate.
Learn via Video Tutorial:
How to Activate the Design Tool Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Add grid guide – You can easily add a grid guide inside the Elementor editor and front end for a pixel perfect conversion.
- Custom grid – You can easily customize the grid layout as per your requirements.
How to Use the Design Tool Widget in Elementor?
To use the Design Tool widget, add the widget to the page then follow the steps –
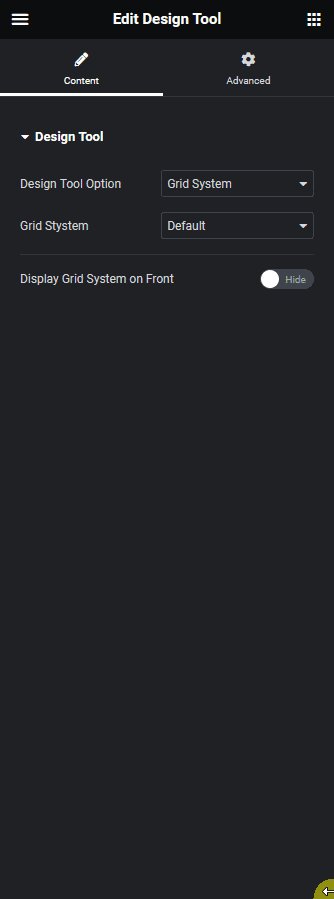
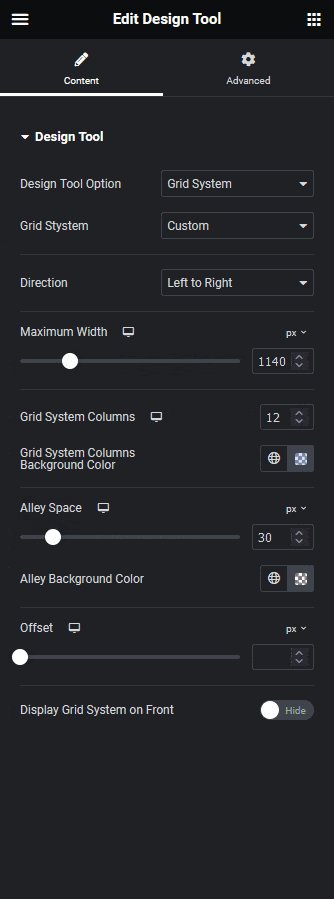
1. In the Design Tool Option dropdown, you’ll have Grid System selected.
2. Then from the Grid System dropdown, you’ll have to select the grid system. Here you’ll find two options –
Default – This will add a grid layout guide based on the Bootstrap grid layout units.
Custom – With this option, you can add a custom grid layout guide.
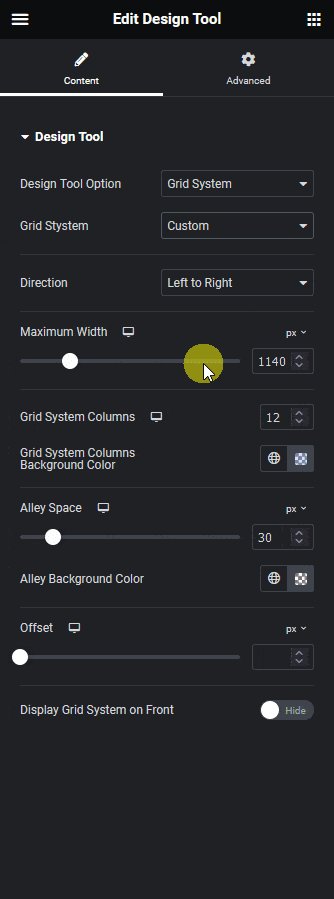
Let’s select Custom here.

Then from the Direction dropdown, you have to select the grid layout direction. Here you’ll see two options –
Left to Right – To add a vertical grid layout guide.
Top to Bottom – To add a horizontal grid layout guide.
In the Maximum Width field, you can set a custom width for the grid layout.
Then in the Grid System Columns field, you can set the number of columns for different devices.
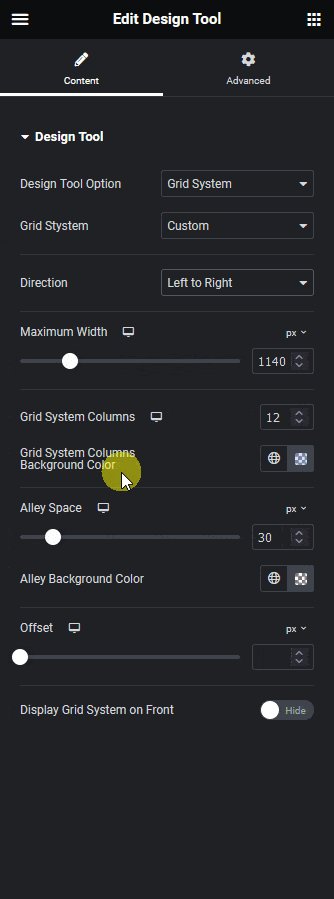
You can change the grid columns color from the Grid System Columns Background Color section.
From the Alley Space section, you can customize the gap between the columns.
Then from the Alley Background Color section, you can change the column gap background color.
If you’ve selected the Left to Right direction you’ll see the Offset field. From here you can add an offset value to the grid layout guide from left and right.
Then by enabling the Display Grid System on Front toggle, you can show the gride guide in the front end as well.

Advanced options remain common for all our widget, you can explore all it options from here.






































