Do you want to show a countdown timer in the top hello bar? Adding a countdown timer in the top bar can be an effective way to create a sale banner throughout the site with a sense of FOMO (fear of missing out) for visitors.
With the Countdown widget from The Plus Addons for Elementor, you can easily add a countdown timer in the top bar of your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Countdown widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, create a top bar section in the header template then add the Countdown widget there and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. Select Normal Countdown from the Countdown Setup dropdown.

2. Select the appropriate style from the Countdown Style dropdown.
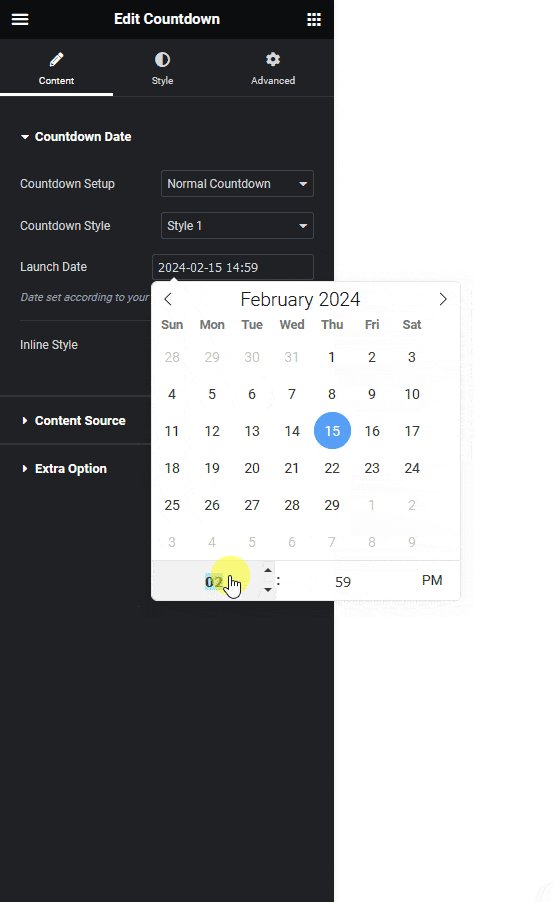
3. Then set the appropriate end date and time in the Launch Date field.
You can edit the countdown timer from the Content Source tab.
Then from the Extra Option tab, you can add some actions after the countdown ends and you can also change content after the countdown ends based on CSS class names.

Also read, the 5 best WordPress countdown timer plugins.



