Do you want to add a category filter for your WooCommerce products? As your product catalog grows, it can become difficult for customers to find what they’re looking for. Category filters allow customers to narrow down their search by selecting specific categories, making it easier for them to find what they need.
With the WP Search Filters widget from The Plus Addons for Elementor, you can easily add a category filter for WooCommerce products.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Search Filters widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then you have to use the WP Search Filters widget with the Product Listing widget.
Note: Make sure you’ve enabled both WP Search Filters and Product Listing widgets from The Plus Settings.
Place the widgets in your desired location on the page or template, then follow the steps –
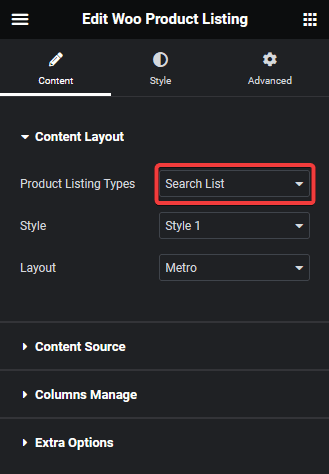
1. In the Product Listing widget, select Search List from the Product Listing Types dropdown.

2. Then select the appropriate style and layout.
Note: Make sure to assign categories to your products.
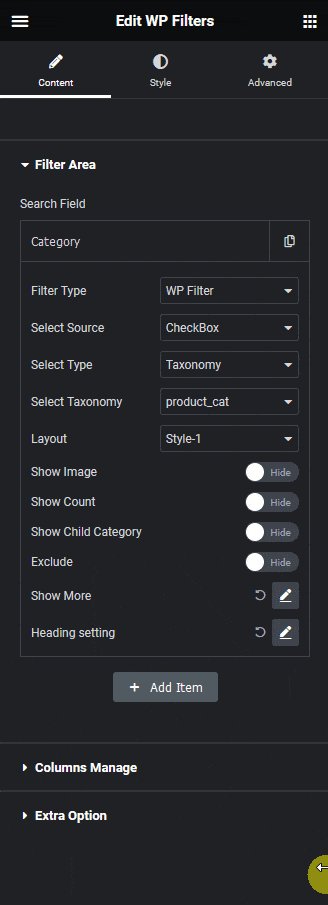
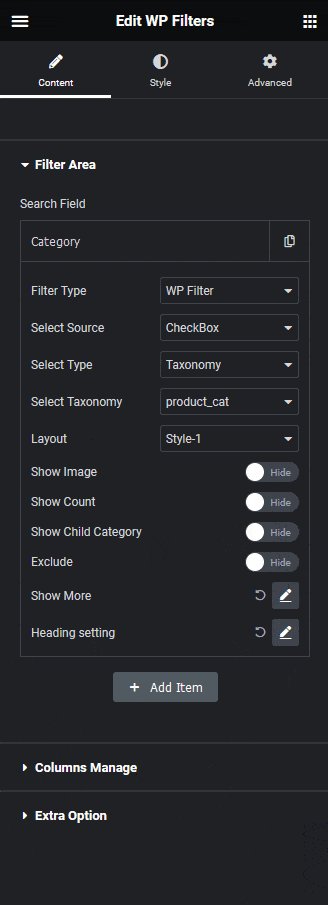
3. In the WP Search Filters widget, open the Category item under the Filter Area.
4. For creating a category filter, from the Filter Type dropdown, you should use WP Filter and CheckBox from the Select Source dropdown.
Note: You can also use the Woo Filter filter type as well as other supported types of filters such as radio button, dropdown and button but the checkbox option will allow users to filter by selecting multiple categories.
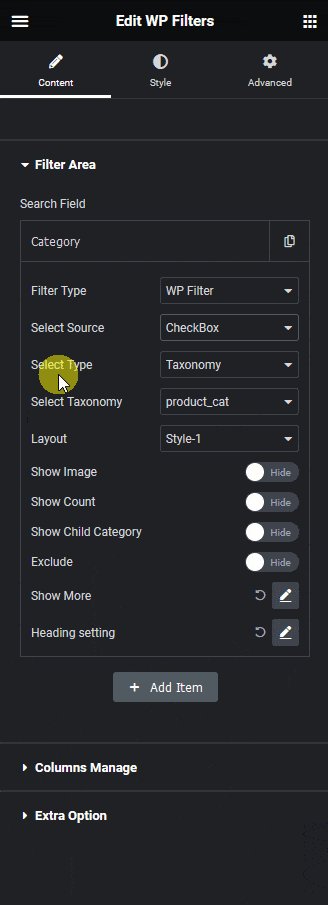
5. Then select Taxonomy from the Select Type dropdown.
6. From the Select Taxonomy dropdown, select product_cat.
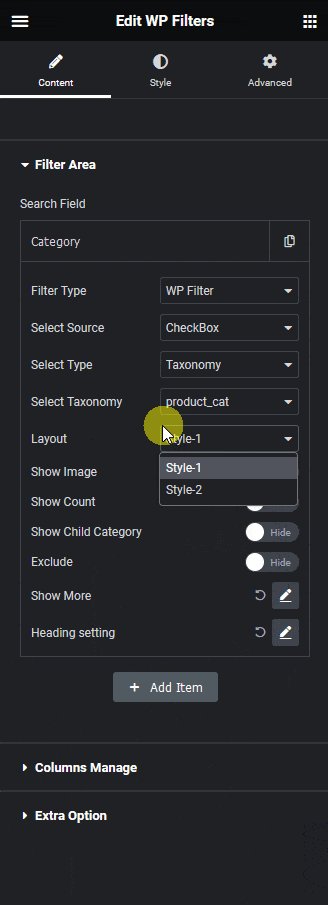
7. From the Layout dropdown, you can select a style.

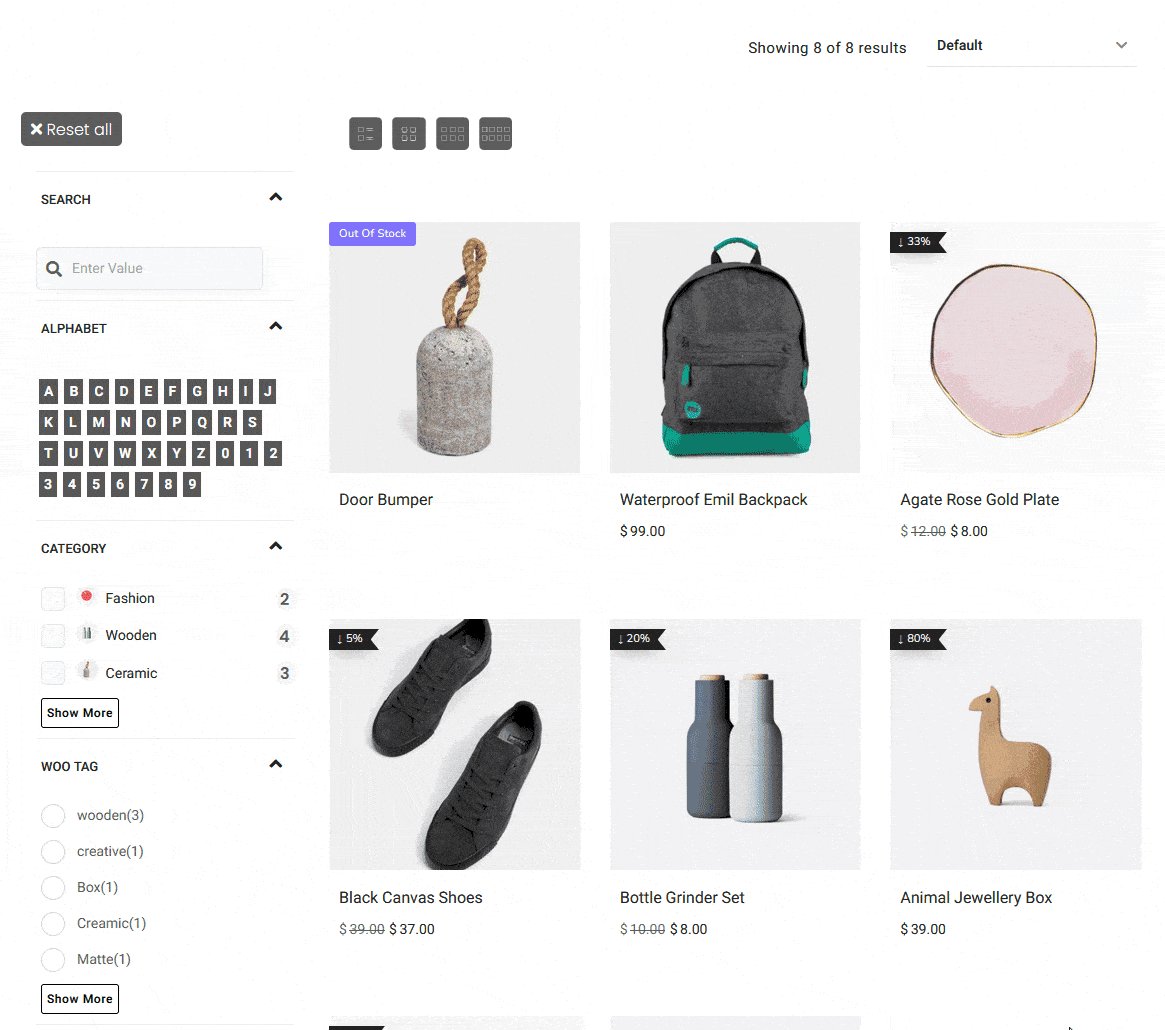
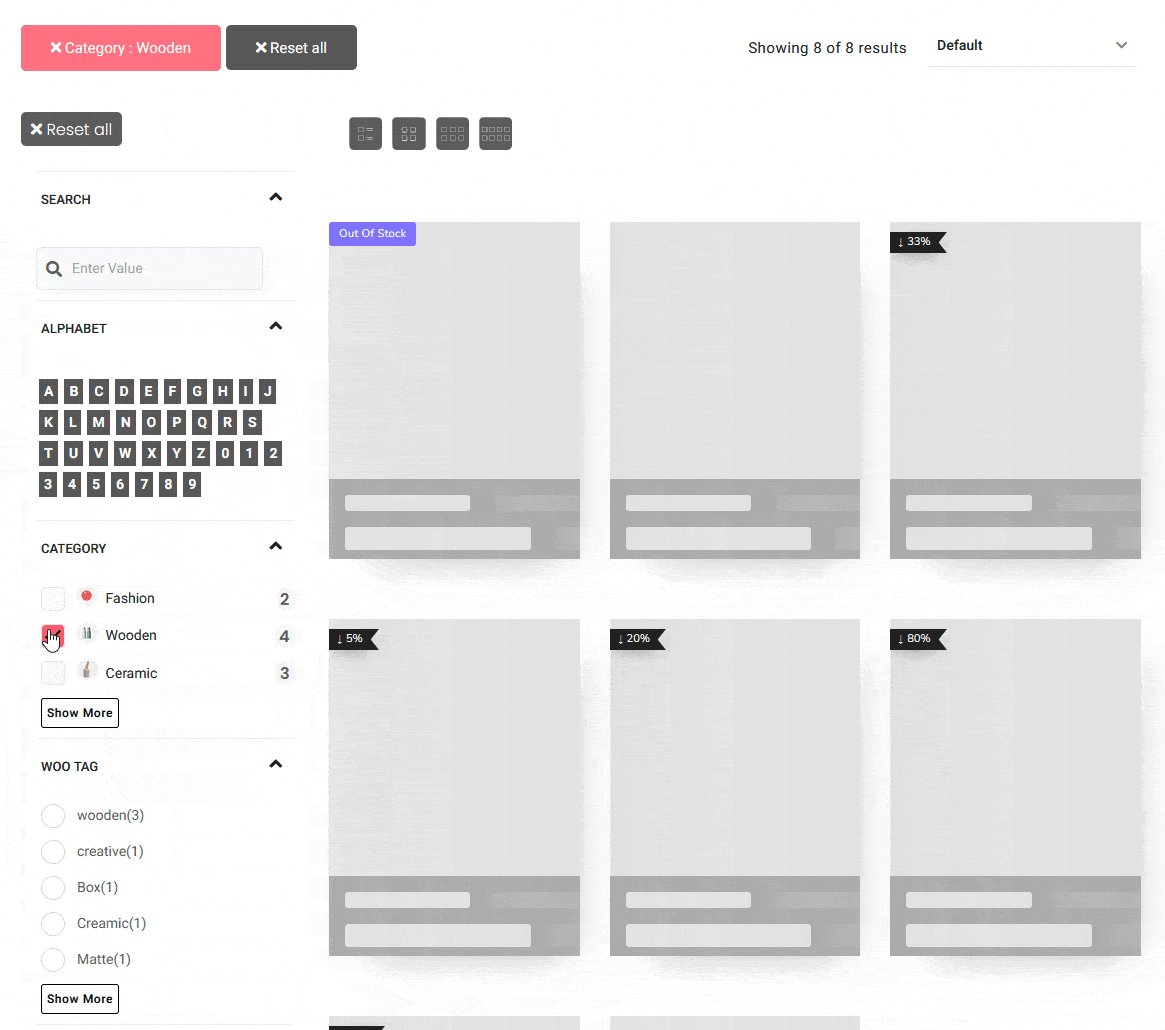
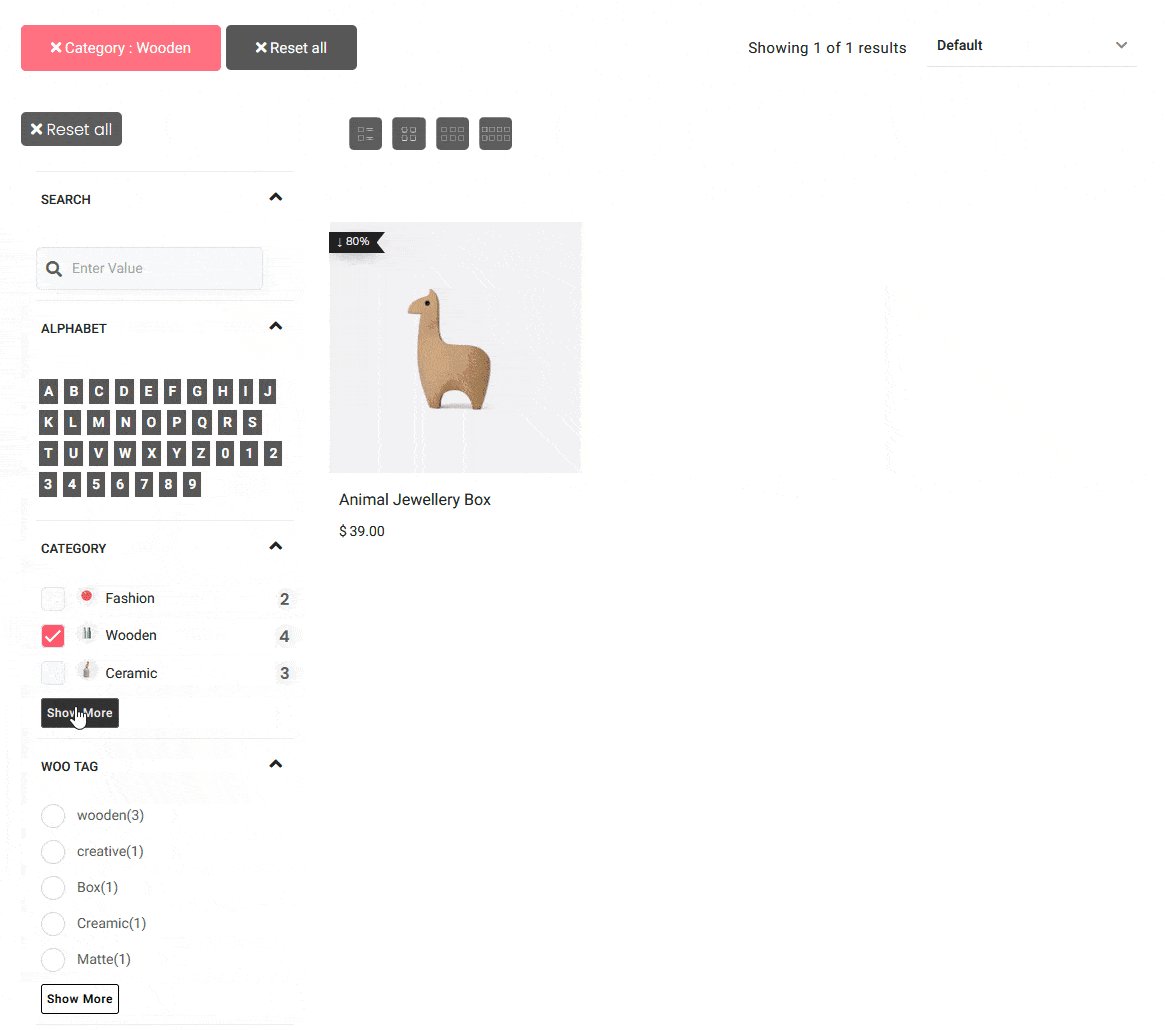
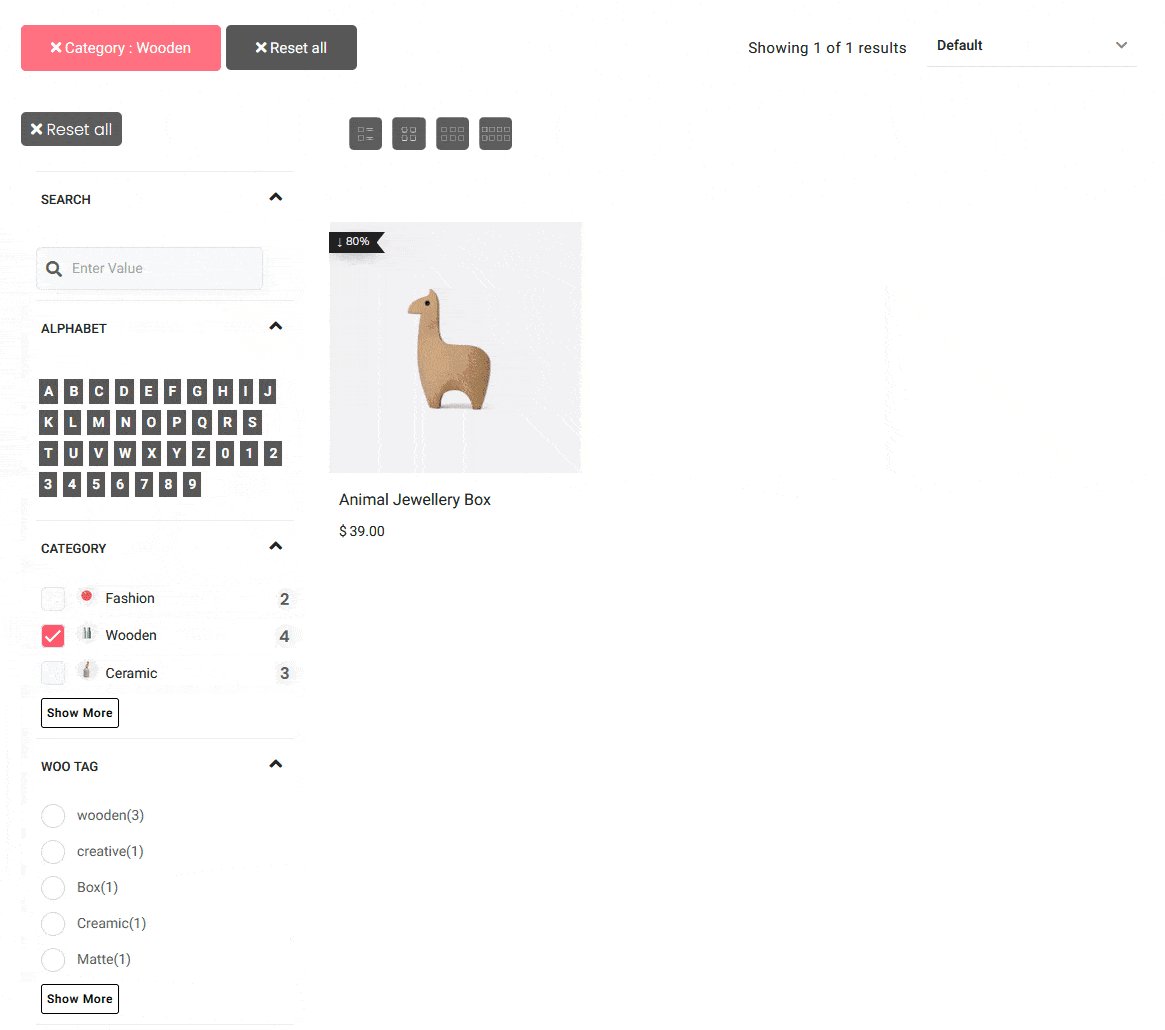
Now you should be able to see a checkbox category filter that users can use to filter products by different categories.
By turning on the Show Image toggle, you can show the product category image beside the category name.
From the Show Count toggle, you can show the product number in each category.
Then you can turn on the Show Child Category toggle, to show child categories and allow users to filter based on child category.
From the Exclude toogle, you can exclude categories from the filter list based on category id. You can add the ids in the Exclude Category field.
Then from the Show More section, you can limit the number of categories in the filter by adding a toggle button. You can also set a fixed height for the checkbox filter from the Scroll Height toggle, then users have to scroll to see all the checkbox options.

Also, read How to Create Filters for Custom Post Types with Custom Taxonomy in Elementor.



