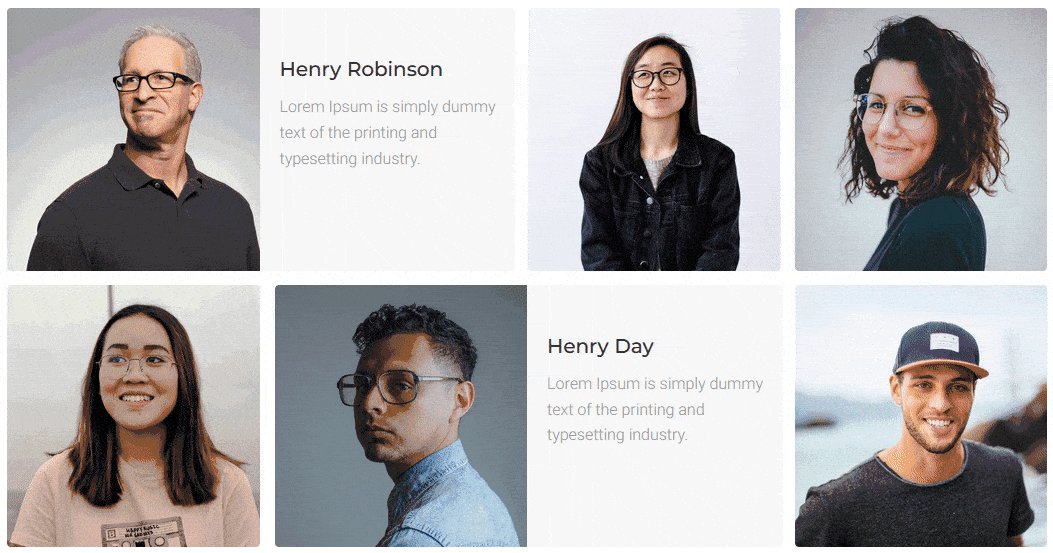
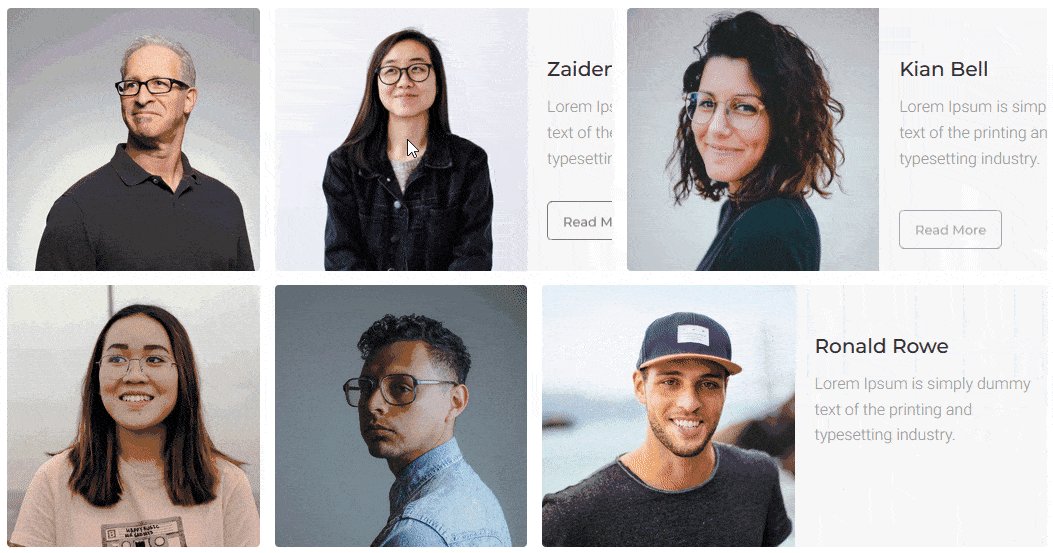
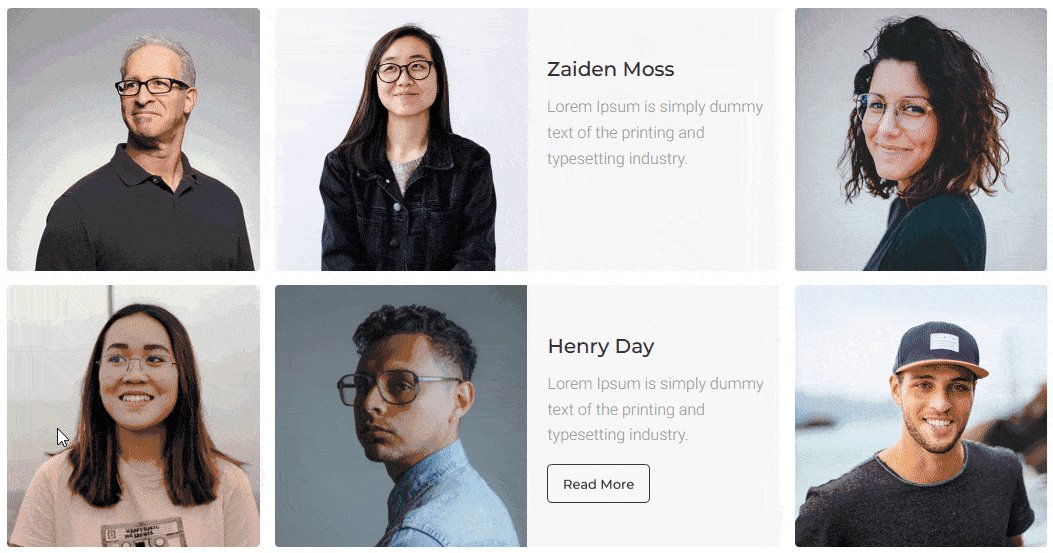
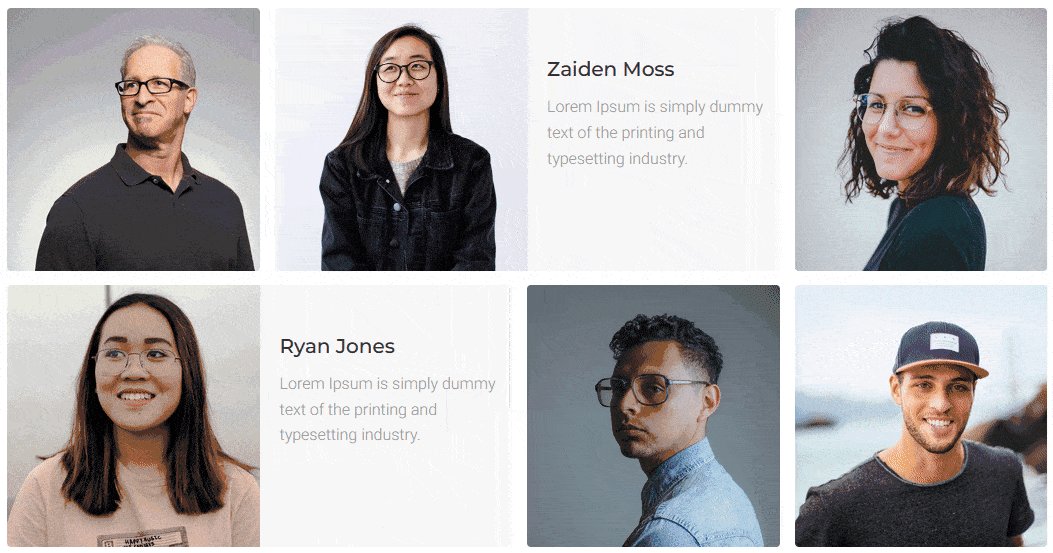
Are you looking to create a beautiful content sliding box effect in Elementor? This effect allows an image to slide in or out to show the content when you hover over it. This unique design can add an interactive touch to your website and improve the user experience.
With the Animated Service Boxes widget from The Plus Addons for Elementor, you can easily create a sliding box effect in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Animated Service Boxes widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Animated Service Boxes widget to a page and follow the steps –
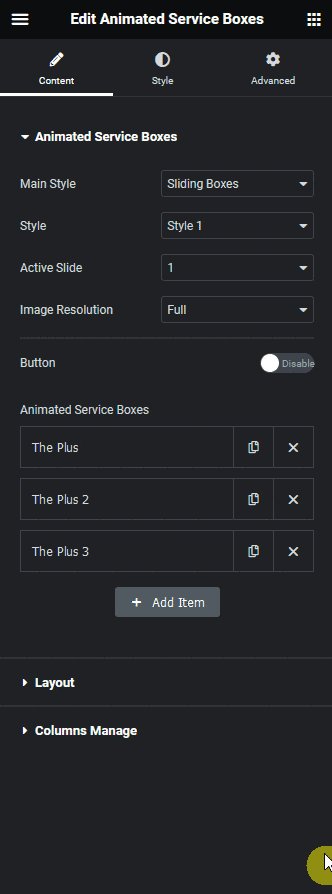
1. Select Sliding Boxes from the Main Style dropdown.

From the Style dropdown, you can select a predefined style.
Then from the Active Slide section, you can select a particular slide to be active by default or make all the slides equal.
You can select the image size from the Image Resolution dropdown.
By enabling the Button toggle you can add a button to the sliding boxes.
When enabled you can select a button style from the Button Style dropdown.
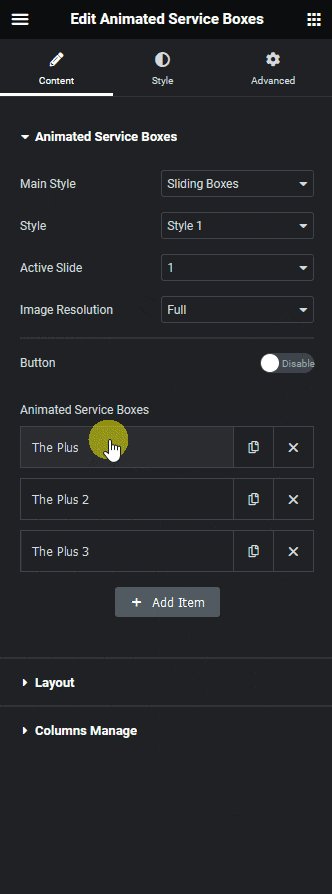
2. Then in the Animated Service Boxes section, you have to add the content for the sliding boxes. By default, you’ll find three items, open one item.
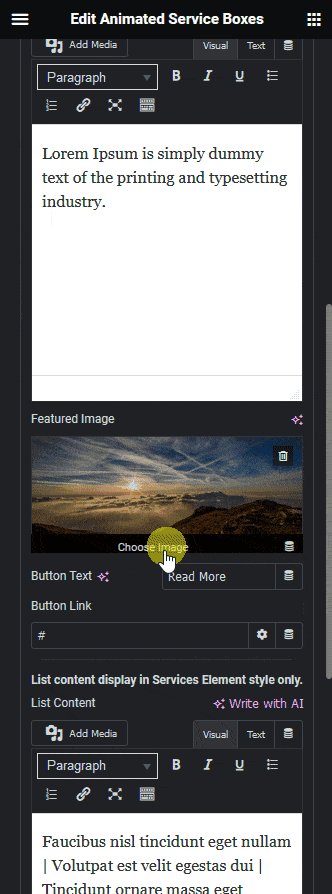
3. Add the title, subtitle and description in the Title, Sub Title and Description fields as required.
4. Then in the Featured Image section, you have to add an image for the sliding boxes.
You can edit the button text and URL from the Button Text and Button Link fields respectively.
Note: Make sure the Button toggle is enabled to make the Button Text and Button Link fields work.
Following this process you can edit the other items.
You can click on the +Add Item button to add more sliding boxes.
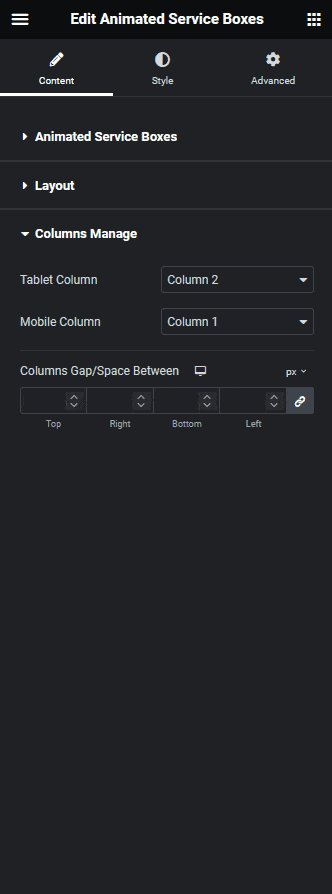
From the Layout tab, you can manage the vertical alignment of the text content.
Then from the Columns Manage tab, you can manage the number of sliding boxes in a row for tablet and mobile separately. You can also manage the gap between the items as well.
This is how easily you can create beautiful sliding content boxes.

Read Further: How to Add an Article Box in Elementor?



