Do you want to create an animated shape divider in Elementor? These animated shape dividers can help break up sections of your page, add a sense of movement and dynamism, and create a more engaging and interactive user experience.
With the Advanced Separators widget from The Plus Addons for Elementor, you can easily add animated section dividers in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Separators widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Separators widget to a container or section and follow the steps –
1. Select Wave from the Shape Divider section.

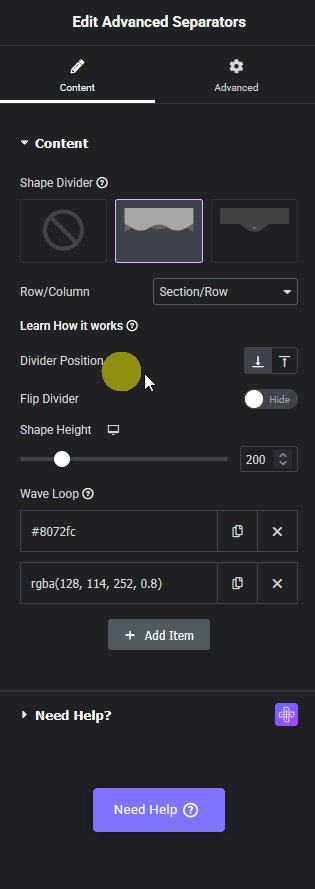
2. Then from the Row/Column dropdown, you can select where to add the shape divider. Here you’ll find two options –
- Section/Row – With this option, you can add a horizontal shape divider to a section.
- Column – With this option, you can add a vertical shape divider to a column.
Let’s select Section/Row here.
3. Then select the appropriate position of the shape divider from the Divider Position section.
From the Flip Divider toggle, you can flip the shape divider.
4. After that set an appropriate height for the shape divider from the Shape Height section.
5. Then from the Wave Loop section, you can add multiple animated wave shapes. By default, you’ll find two items here, open one item.
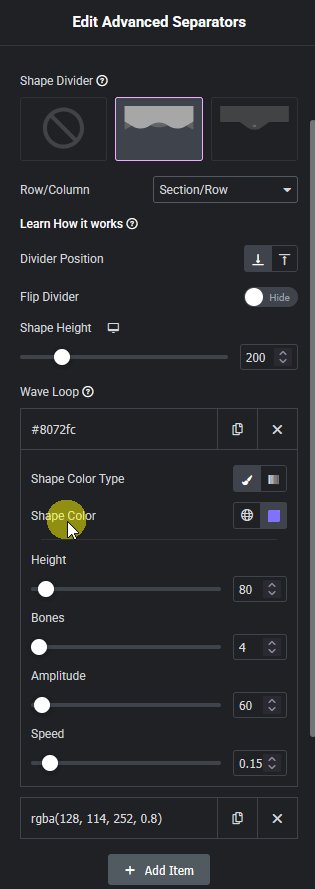
From the Shape Color Type section, you can add a solid or gradient color to the shape.
Then from the Height section, you can set the wave animation height. The higher the height the lower will be the animation wave height.
Note: This height will correspond to the height set in the Shape Height section.
In the Bones section, you can set the number of wave curves in the animation.
Then from the Amplitude section, you can set wave movement. The higher the number the higher will be the wave movement.
You can control the animation speed from the Speed section. The higher the number the slower the animation will be.
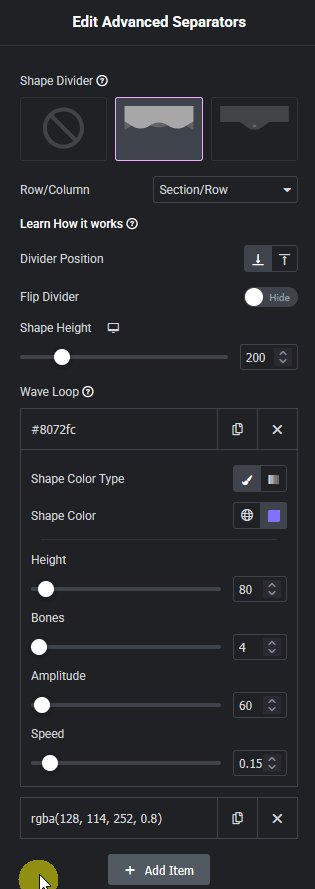
Following this process, you can edit the other item. By setting different values and color for the wave you can create interesting wave animation.
You can click on the + Add Item button to add more waves.