Do you want to create a WooCommerce order tracking page in Elementor? Allowing your customers to track their orders can provide a sense of transparency and reliability, which can lead to increased customer satisfaction and loyalty.
With the Woo Order Track widget from The Plus Addons for Elementor you can easily create a WooCommerce order tracking page in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Woo Builder, click here.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
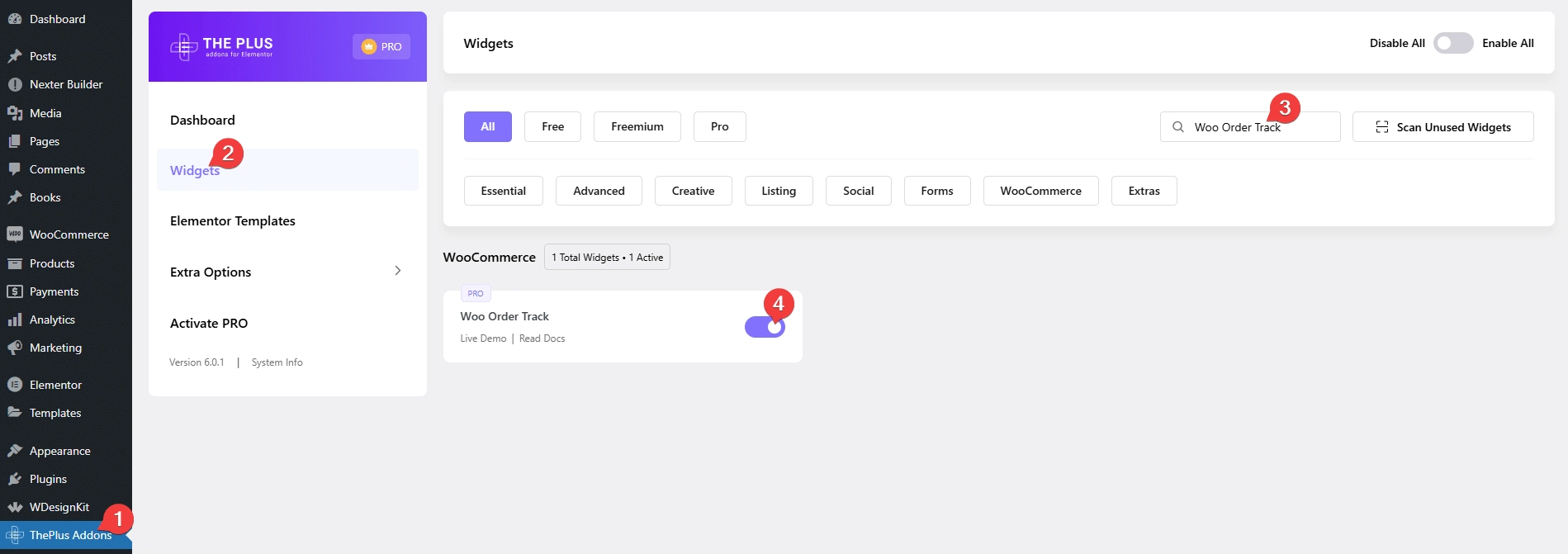
- Make sure the Woo Order Track widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Woo Order Track and activate.
How to Activate the Woo Order Track Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Add Woo Order Track
By default, WooCommerce doesn’t have any order tracking page, so you have to create the page and open it in Elementor then add the Woo Order Track widget.
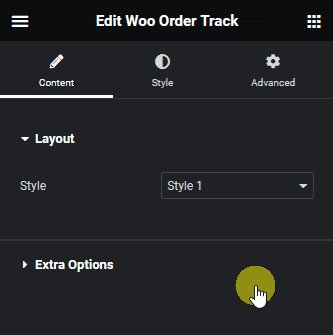
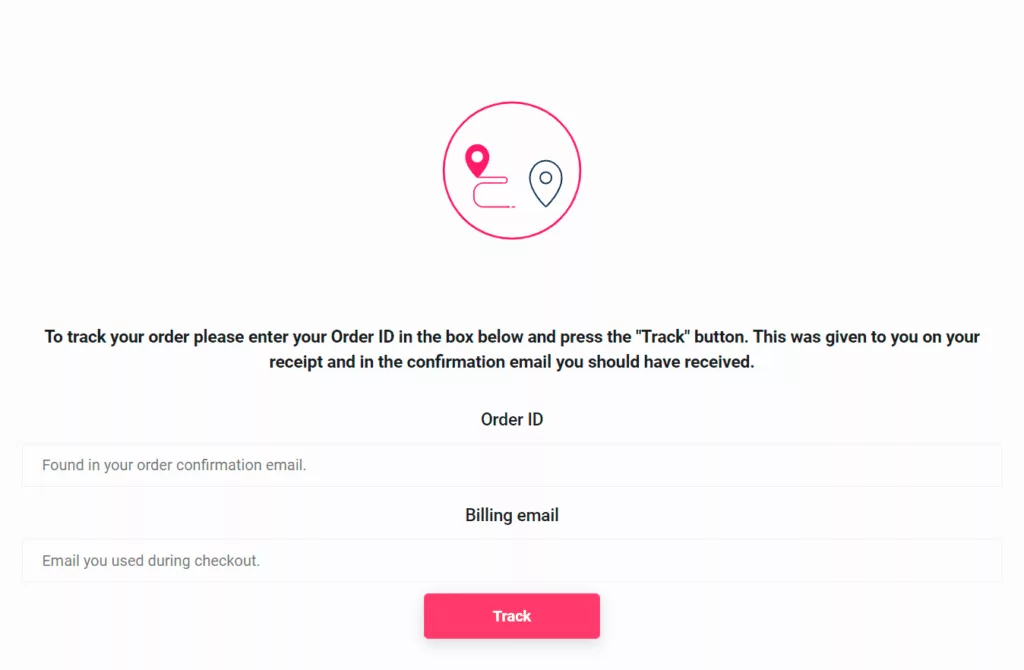
Now, you’ll see an order tracking form.
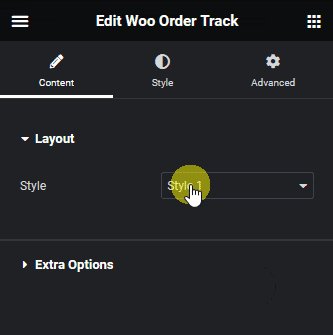
Then, from the Style dropdown under the Layout tab, you can select a style.

Suggested read, Ultimate guide to protect WooCommerce store from fraud & fake orders
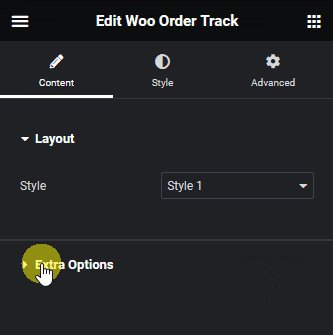
From the Extra Options tab, you can add an icon to the track button by adding a Font Awesome icon Unicode.
From the Style tab, you can customize the page further.
Now, you’ll see a beautiful order tracking page with a form where users can track their orders by adding their order id and billing email.

Also, read how to edit WooCommerce product page in Elementor.



