Do you want to create a segmented background in Elementor? Adding a segmented background can add a touch of creativity to your website.
With the Row Background widget from The Plus Addons for Elementor, you can easily add a segmented background to a container or section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the container you want to add the segmented background and follow the steps –

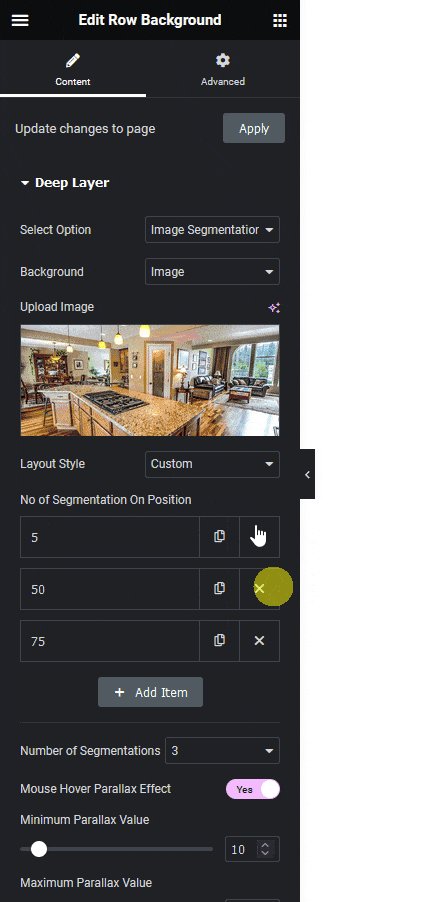
1. Select Image Segmentation from the Select Option dropdown, under the Deep Laye tab.

2. From the Background dropdown, you have to select the background type. Here you’ll find three options –
- Image – To create a segmented image background.
- Solid Color – To create a segmented solid color background.
- Gradient Color – To create a segmented gradient color background.
You’ll see different settings for each option.
Select the option as per your requirements, let’s select Image here.
3. From the Upload Image section, add your background image.
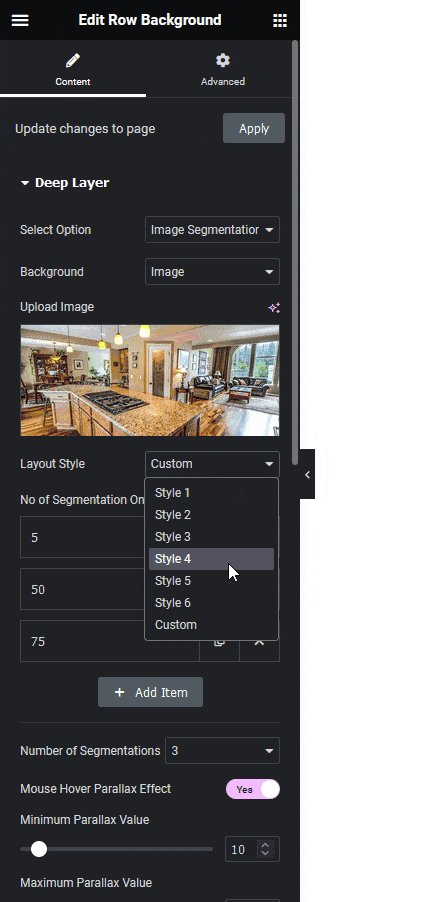
4. Then from the Layout Style dropdown, you have to select a segmentation layout style. You can select from different pre-defined styles or you can create a custom layout by selecting the Custom option.
With the Custom option, you can set the position, width, height, animation and duration of the segment.
You can click on the +Add Item button to add multiple segments.
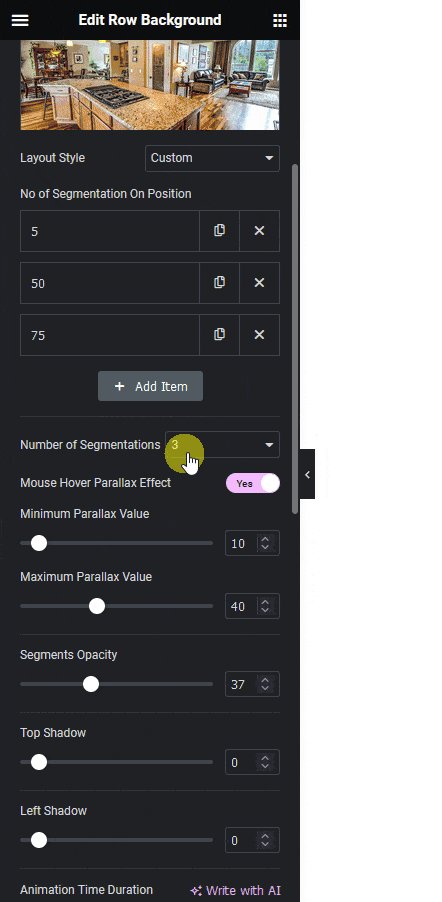
From the Number of Segmentations section you set the number of segments will be visible.
By enabling the Mouse Hover Parallax Effect toggle, you can add a parallax effect on hover on the segments.
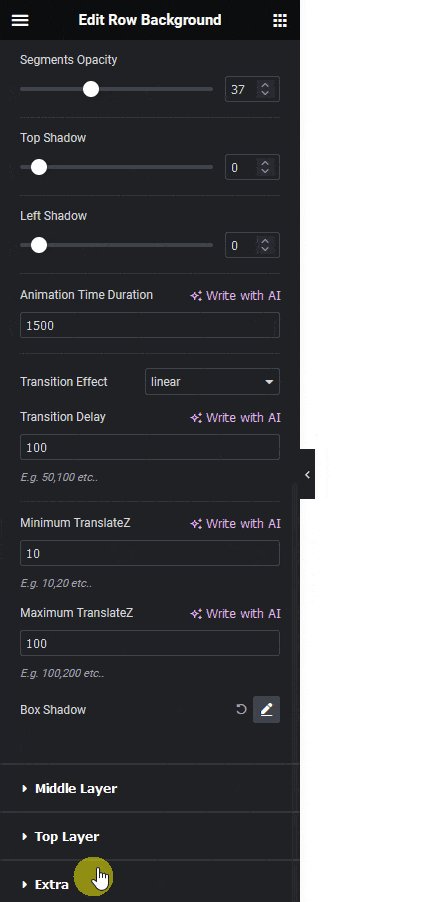
You can set opacity, top shadow, left shadow, animation duration, transition effect, transition delay and more of the segments.
Then from the Box Shadow section, you can adjust segmented boxes box shadow.
Now you’ll see segmented boxes appear as you mouse hover the section or container.
For creating a simple segmentation background you don’t need to add any background in the other layers.





































