Having an image gallery on your website is an effective way to showcase your products and services. Not only does it help to draw attention to your business, but it also helps to engage and inform your visitors.
With the Gallery Listing widget from The Plus Addons for Elementor, you can easily turn your image gallery into a beautiful interactive carousel.
But by connecting the Gallery Listing widget with the Carousel Remote widget, you can provide your users with some truly unique navigation options.
Here we’ll see how you can connect the Gallery Listing widget with the Carousel Remote widget which will allow you to control your image gallery navigation from anywhere on the page.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Remote widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this process, first drag and drop the Carousel Remote widget and the Gallery Listing widget, and then follow the below steps:
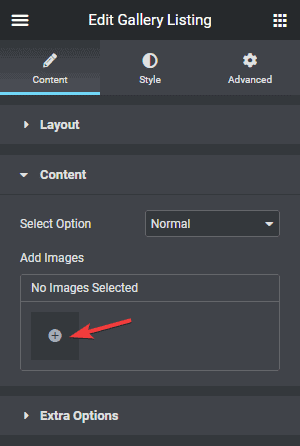
1. Once you add the Gallery Listing widget, add images to the gallery from the Content tab.

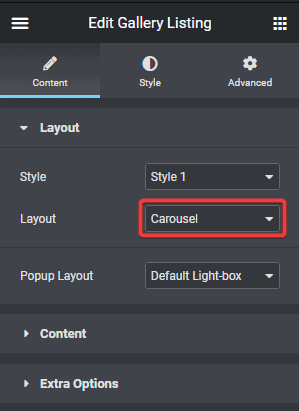
2. Then, from the Layout tab, make sure the Layout is set to Carousel.

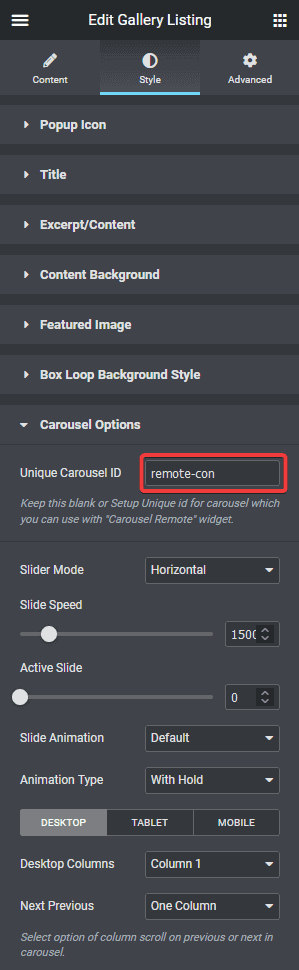
3. After that, go to the Style tab > Carousel Options and add a unique id in the Unique Carousel ID field.

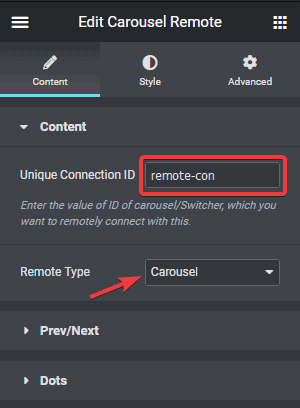
4. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field and make sure Remote Type is selected as Carousel.

5. Now, you can have two different types of navigation, a Next and Previous button and Dots (image or icon). You can use either one or both.
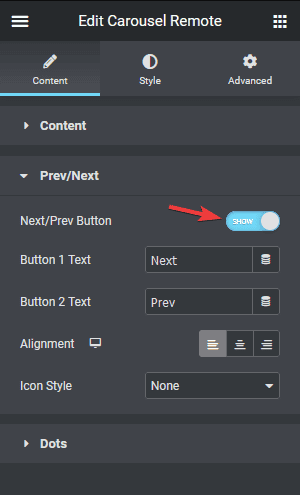
a) To use the next previous button go to Prev/Next tab and turn on the Next/Prev Button toggle. You’ll find some customisation options as well.

6) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now, make sure to have the same number of dot items as the number of slides in your Gallery Listing widget. You will get some customisation options for your dot navigation.

Note: You should disable all the navigation options for the Gallery Listing widget for the best user experience.
That’s it! Now you can control the image gallery carousel with the Carousel Remote widget.

Also, check how to connect the Switcher widget with the Carousel Remote widget.





































