The Dynamic Listing widget from The Plus Addons for Elementor is an extremely powerful widget which allows you to show posts, pages, landing pages, and custom post types in multiple styles and layouts.
When you’re using the carousel layout of the Dynamic Listing widget, it can be connected with the Carousel Remote widget for creating powerful carousel navigation solutions.
Let’s see how you can connect the Dynamic Listing widget with the Carousel Remote widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Remote widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this process, first, drag and drop the Carousel Remote widget and the Dynamic Listing widget, and then follow the below steps:
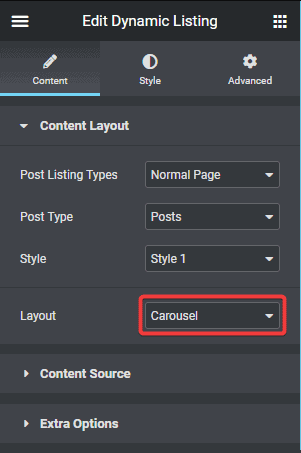
1. Once you add the Dynamic Listing widget after choosing the appropriate settings (Post Listing Types, Post Type and Style) for your content set the layout to Carousel from the Layout dropdown.

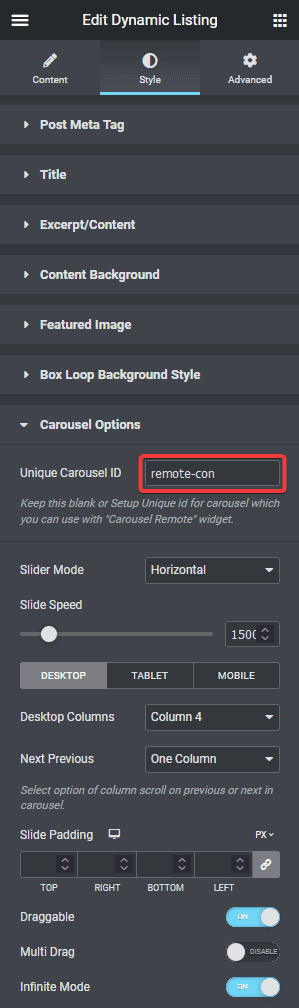
2. Then go to the Style tab > Carousel Options and add a unique id in the Unique Carousel ID field. This can be any combination of letters and numbers.

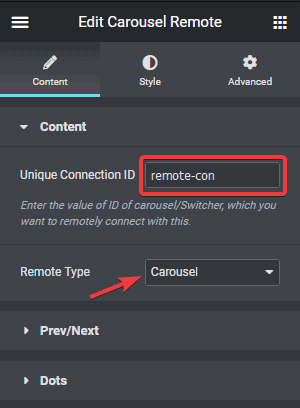
3. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field and make sure Remote Type is selected as Carousel.

4. Now you can have two different types of navigation, a Next and Previous button and Dots (image or icon). You can use either one or both.
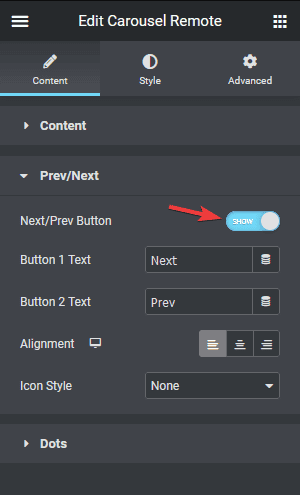
a) To use the next previous button go to Prev/Next tab and turn on the Next/Prev Button toggle. You’ll find some customisation options as well.

b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now, make sure to have the same number of dot items as the number of slides in your Dynamic Listing carousel. You will get some customisation options for your dot navigation.

But you should use the Prev/Next navigation option for easy maintenance if the number of content items continues to grow over time.
Note: You should disable all the navigation options for the Dynamic Listing widget for the best user experience.
Now you can navigate the Dynamic Listing widget carousel from any part of your page.
Also, check how to connect the Carousel Remote widget with the Dynamic Categories widget.





































