Are you looking to add a wishlist button on your WooCommerce products?
Adding a Wishlist button to your WooCommerce products is a great way to improve customer experience and increase sales. With a wishlist button, customers can easily save products they like, revisit them later, and even share their wishlists with friends and family.
With the help of the Product Listing widget from The Plus Addons for Elementor, you can easily add a wishlist button on products using the YITH Wishlist plugin.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Note: Make sure you have installed and activated the YITH WooCommerce Wishlist plugin.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing widget on the page, then select the appropriate listing type, style and layout.
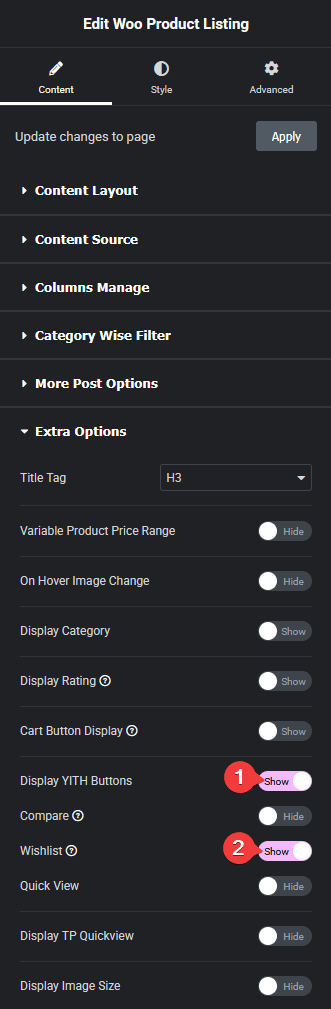
2. Then go to the Extra Options tab, turn on the Display YITH Buttons toggle then turn on the Wishlist toggle.

Now you should be able to see a wishlist button on your products which visitors can use to add products to their wishlist page.
Also, check How to Add Quick View Button on WooCommerce Products in Elementor.






































