With the Hover Card widget from The Plus Addons for Elementor, you can easily create complex layouts by adding multiple elements inside one element. Seamlessly combine images, text, buttons, and more to create captivating designs that grab attention and enhance user engagement.
To check the complete feature overview documentation of The Plus Addons for Elementor Hover Card widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do so, add the Hover Card widget on the page and click the +ADD ITEM button to add an item.
To create the container which will contain other elements, select the appropriate option from the Open Tag dropdown, ideally choose Div.
If you want, you can add a class name in the Enter Class field.
Then set None as the Close Tag. So the tag will remain open.
Note: You must have knowledge of HTML nested elements to create complex layouts.
In the Content, ideally you should select None because it is a container.
Now whichever element you add before closing the previous tag will be placed inside the container.
Let’s add an image and text content inside the container.
Click on the +ADD ITEM button to add an item and select None from the Open Tag dropdown if you don’t want to wrap the image inside any other tag, or you can select any appropriate tag you want.
If you want, you can add a class name in the Enter Class field.
Then set None as the Close Tag, but if you have selected any other tag as the opening tag, select Default as the Close Tag.
From the Content dropdown, select Image.
Follow the same process to add Text content.
Once done, click on the +ADD ITEM button to add another item to close the container.
To do so, in the Open Tag, select None and Div or the tag you’ve used to open the container as the Close Tag, this will close the previously opened tag.
Set None in the Content dropdown as well.

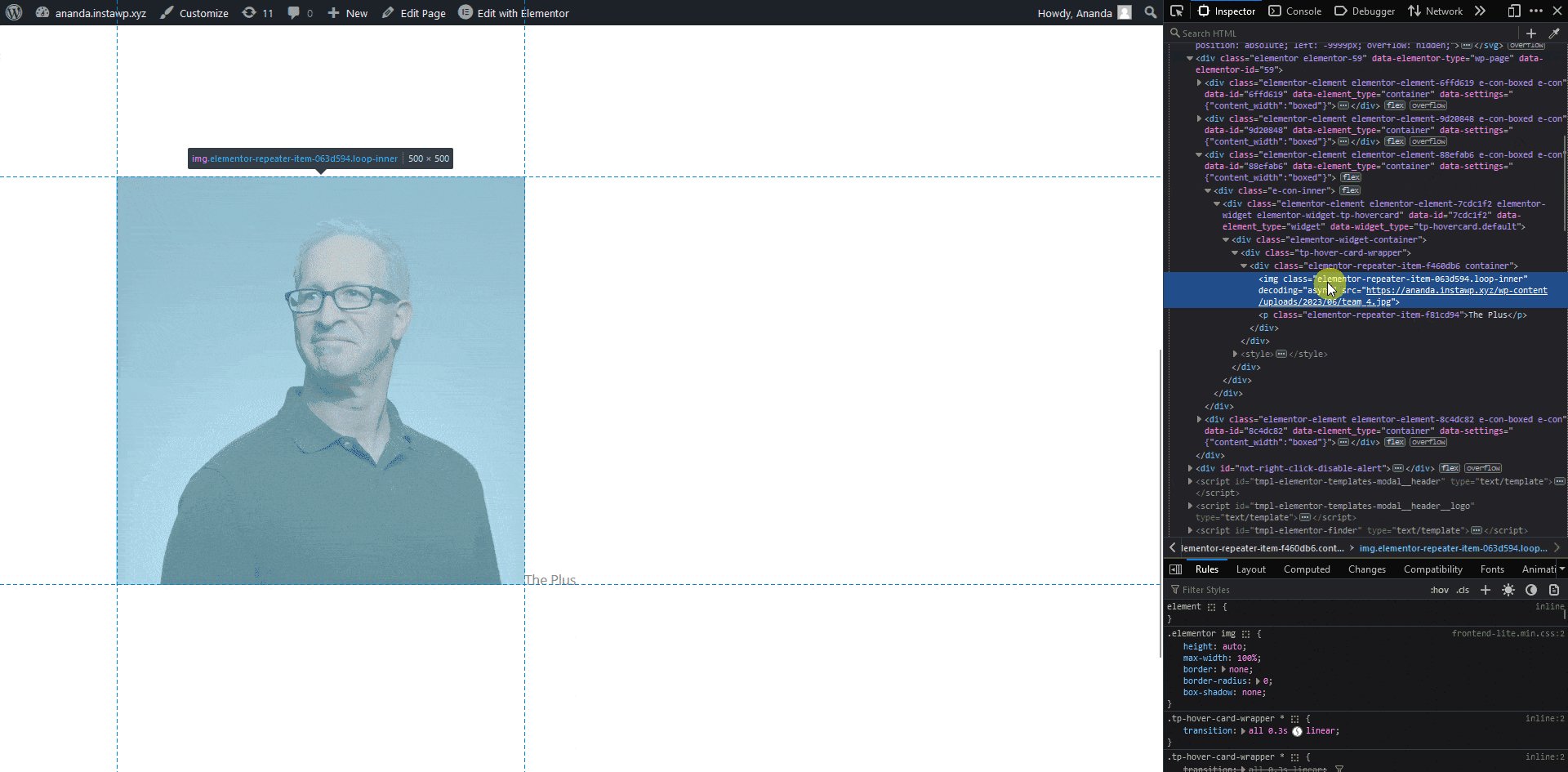
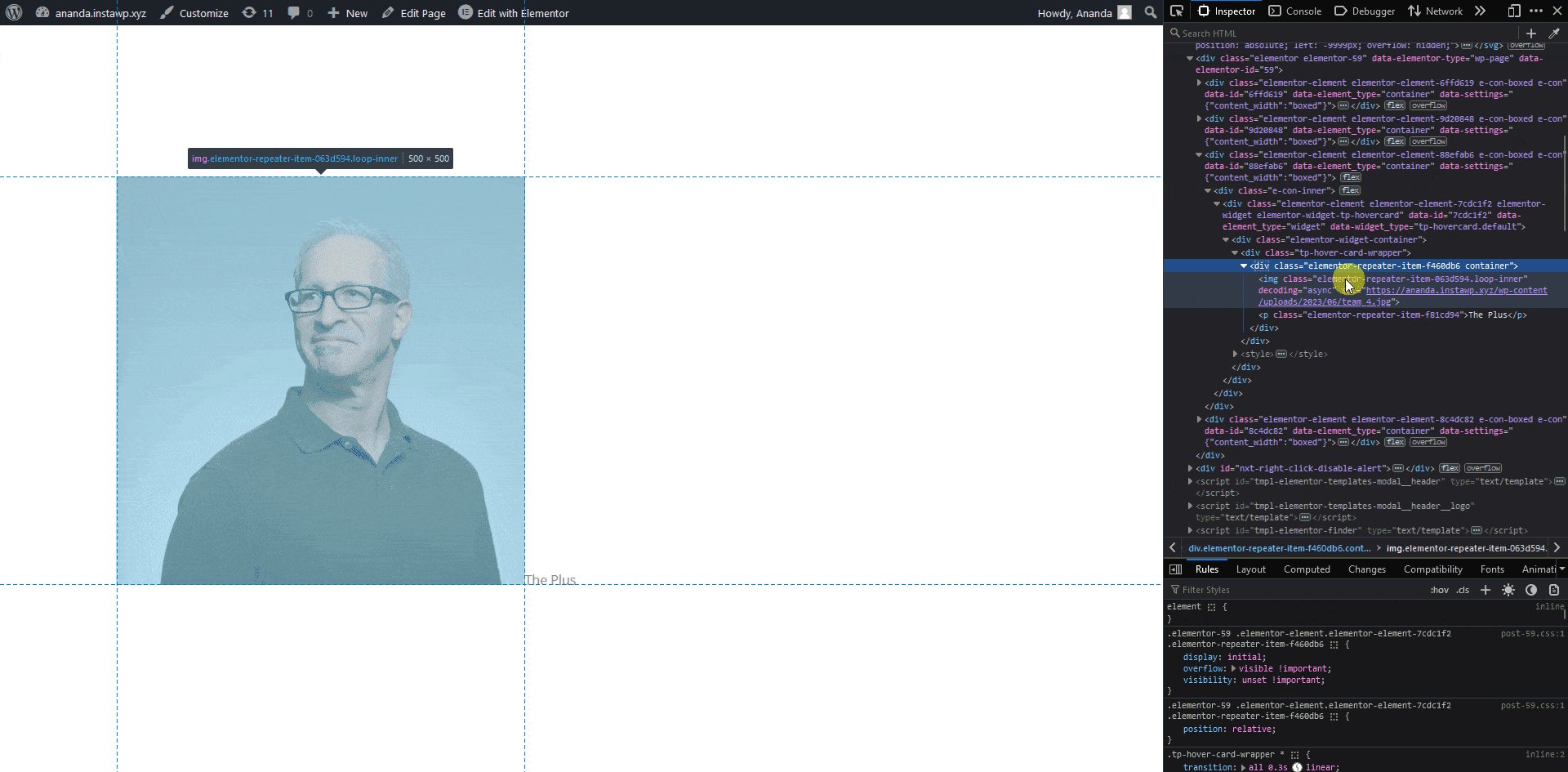
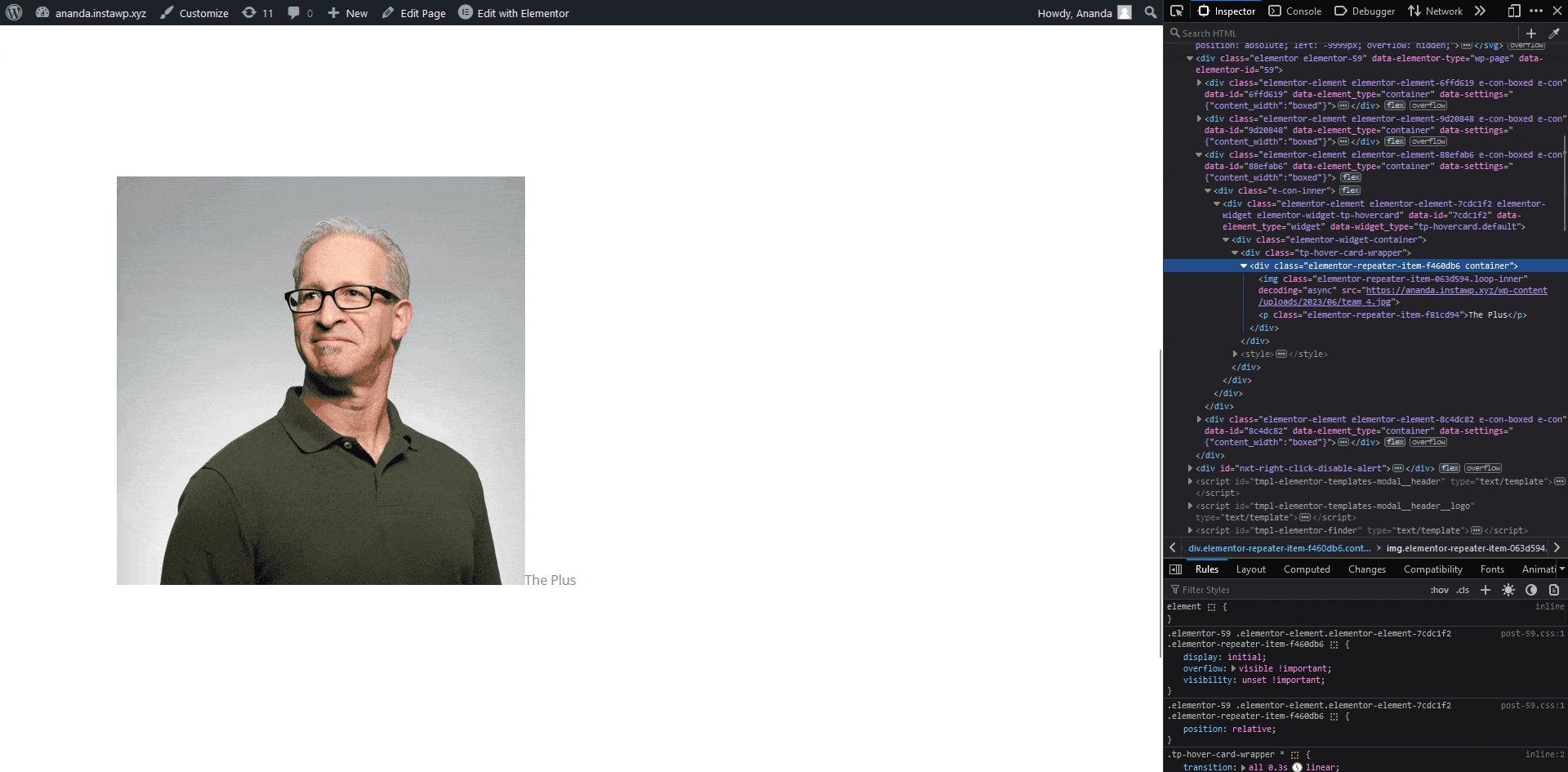
Now, the image and text content is inside a div. You can use the browser inspect element to check the structure.
Following this process you can create complex layouts using nested elements.

Also, read How to Add Hover Effect With Custom Hover Class in Elementor Hover Card.





































