Are you looking to add LottieFiles with the Elementor Image Cascading Widget? The Image Cascading widget from The Plus Addons for Elementor, allows you to add LottieFiles along with text content.
To check the complete feature overview documentation of The Plus Addons for Elementor Cascading Image widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this, you need to have the JSON file URL of the LottieFile you want to use.
First, go to LottieFiles.com and create a free account there if you don’t have one.
Now log into your account and go to Featured here you’ll find all the free Lottie files.
Click on the animation you like, it will open in a popup, click on the Save to workspace to generate button.
It will open the Lottie animation in a new window.
From the right panel enable the Enable Asset Link toggle.
Then copy the Lottie file URL from the Asset link field.
Then, add the Image Cascading widget to the page and follow the steps.
1. From the Image Cascading tab, open the repeater item that you want to add the LottieFiles to.
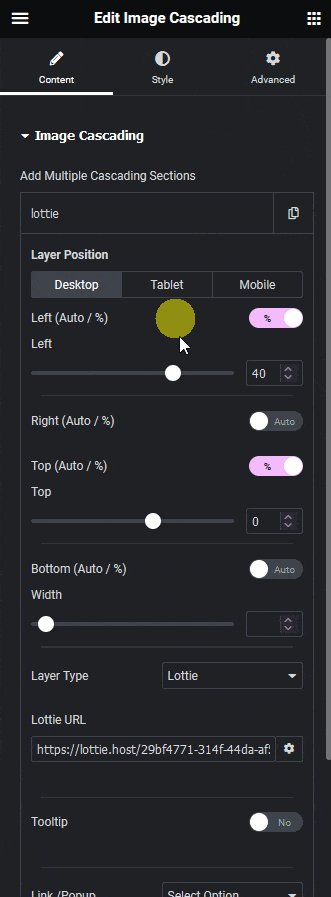
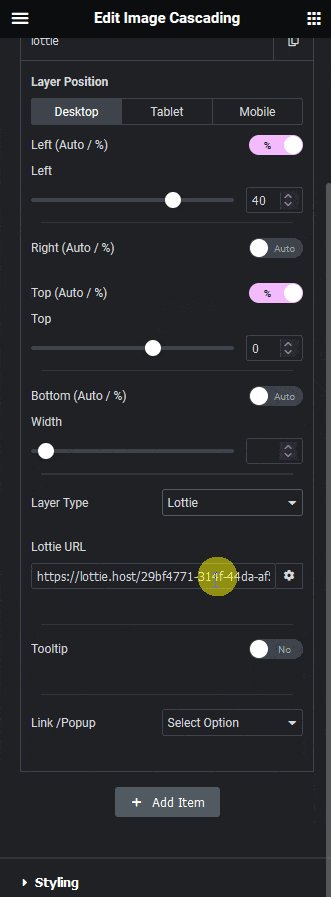
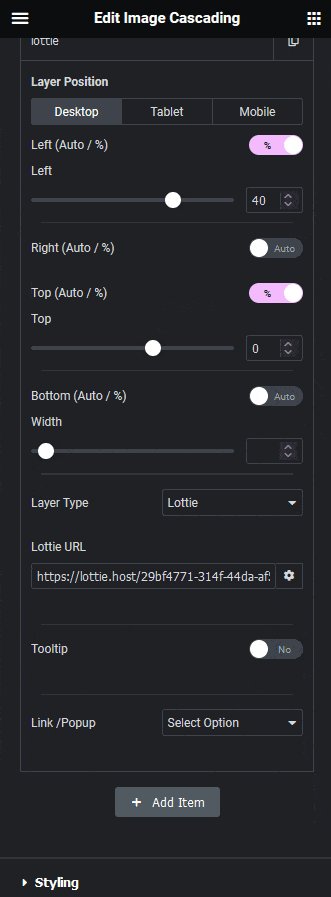
2. Select Lottie from the Layer Type dropdown.
3. Then paste the copied JSON link in the Lottie URL field.

Following this process you can add Lottie animation to any repeater items.
You can style and control the Lottie animation from the Style tab.

Suggested Reading: How to Add Text Content in Elementor Image Cascading Widget?



