Do you want to add a mask to the images in the Elementor Image Cascading Widget? A mask allows you to create unique and eye-catching shapes on your images, making them stand out and grab the attention of your audience.
With the Image Cascading widget from The Plus Addons for Elementor, you can easily add a mask to the image and text content.
To check the complete feature overview documentation of The Plus Addons for Elementor Cascading Image widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this you need to have a PNG (with a transparent background) or SVG image in your desired mask shape.
Then add the Image Cascading widget to the page and follow the steps.
1. From the Image Cascading tab, open the repeater item that you want to add the mask to.
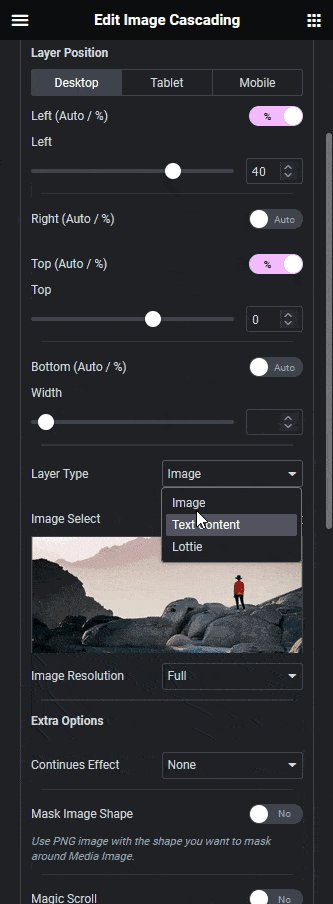
2. Then select the appropriate content type (image or text content) from the Layer Type dropdown and add the content.
Note: Use the Image type content for better and more prominent effects.
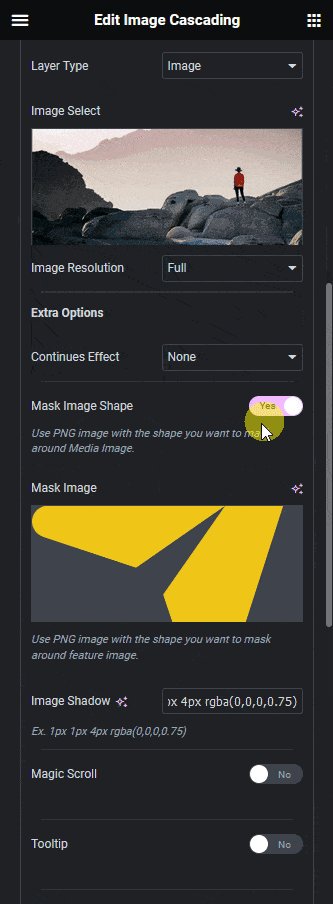
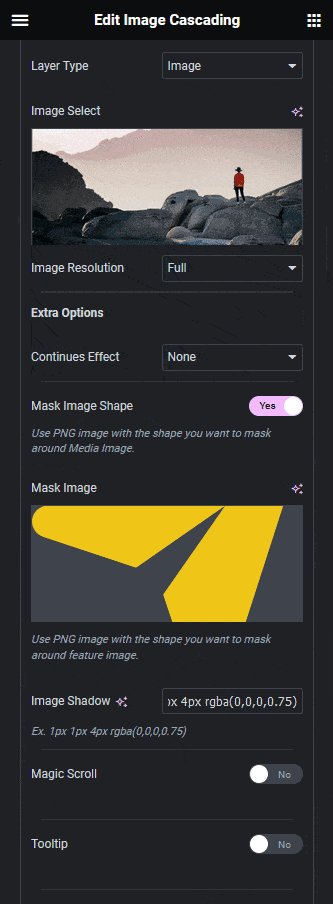
3. After that enable the Mask Image Shape toggle.
4. Finally add the mask image in the Mask Image section.

You can add a custom drop shadow to the mask from the Image Shadow section.
Following this process you can add a mask to any repeater items.
Now you should see the content in your masked shape.

Suggested Reading: How to Add LottieFiles in the Elementor Image Cascading Widget?



