Do you want to add Text Preloader Animation to your Elementor website? While icon preloader animations are popular, text-based preloader animations can be equally effective. Page loading animations can add a touch of professionalism and improve user experience on your website.
With the Preloader widget from The Plus Addons for Elementor, you can add beautiful text loading animation on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Preloader widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
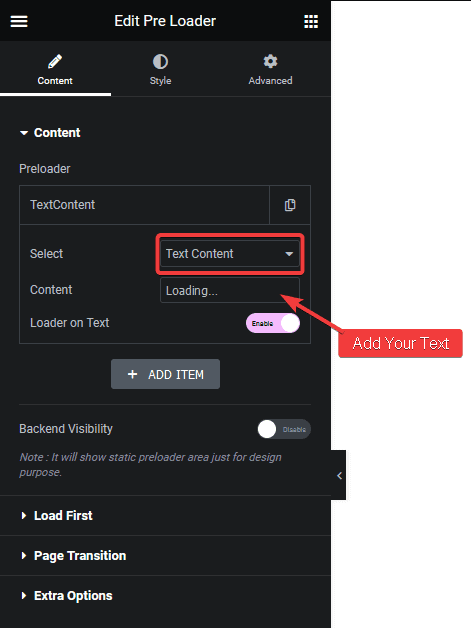
To do this, add the Preloader widget on the page or template, in the Content tab, you’ll find an item under Preloader.
Open the item and select Text Content from the Select dropdown.
In the Content field, you can add your loading text.

Then, you can turn your text into a loader from the Loader on Text toggle. As the page loads, it will slowly change the text colour from one colour to another.
From the Text tab under Style, you can manage these two colours.

Also, check How to Add Image Preloader Animation in Elementor.





































