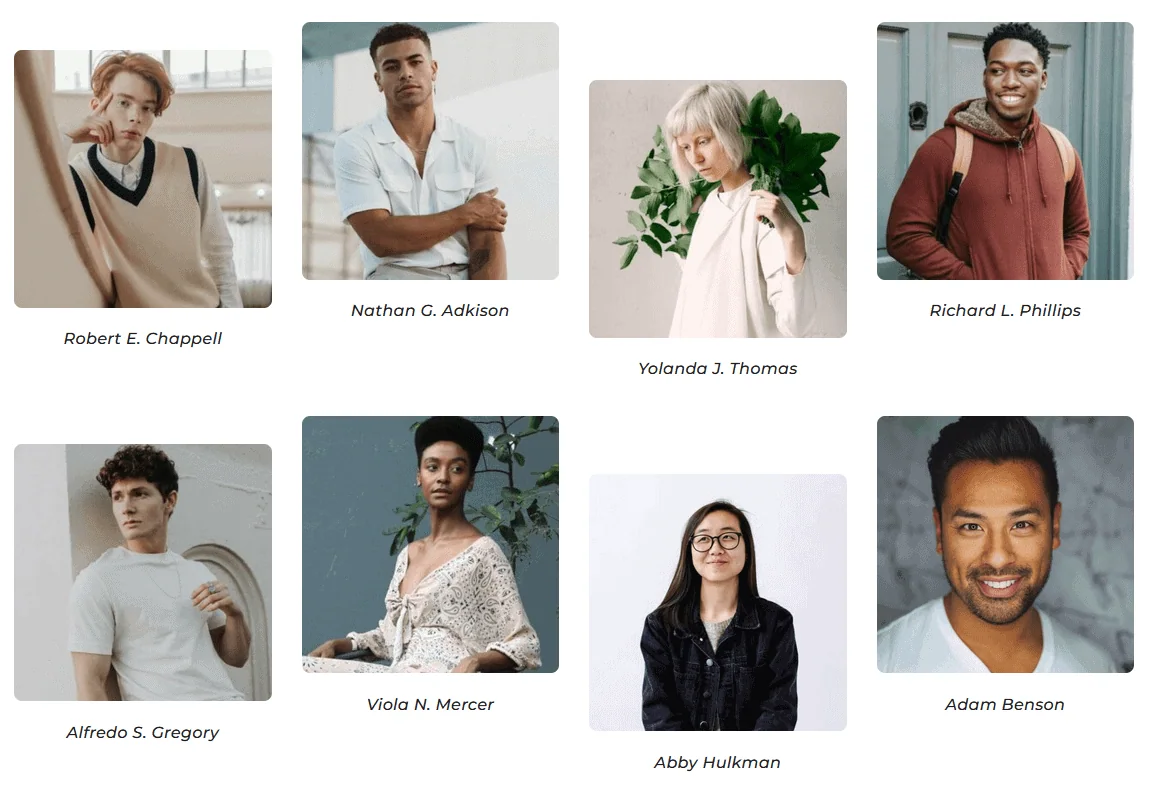
Are you looking for an attractive and dynamic way to showcase your team members on your Elementor-powered website? The masonry grid layout brings a modern and visually appealing look to your team member showcase. By utilising this layout, you can create an engaging and captivating display that grabs visitors’ attention.
With the Team Member Listing widget from The Plus Addons for Elementor, you can easily create a stunning masonry grid layout for your team member profiles.
To check the complete feature overview documentation of The Plus Addons for Elementor Team Member Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
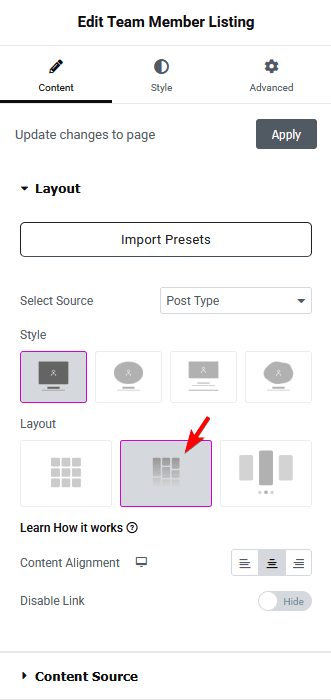
To do this, add the Team Member Listing widget on the page, after selecting the appropriate source from the Select Source dropdown and style, select Masonry from the Layout section.

Now your team member listing will show in a beautiful masonry layout. You can manage the masonry columns from the Columns Manage tab.

Also, read How to Show Team Members in Grid Layout in Elementor.





































