Do you want to make a section sticky on a horizontal page scroll in Elementor? Having a sticky section like a header can be great for user experience as it always shows important information to the visitor.
With the Horizontal Scroll widget from The Plus Addons for Elementor, you can easily make an Elementor template sticky on horizontal scroll.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, first you have to create an Elementor template for the sticky section.
Then, add the widget on the page and your Elementor template in the Content tab.
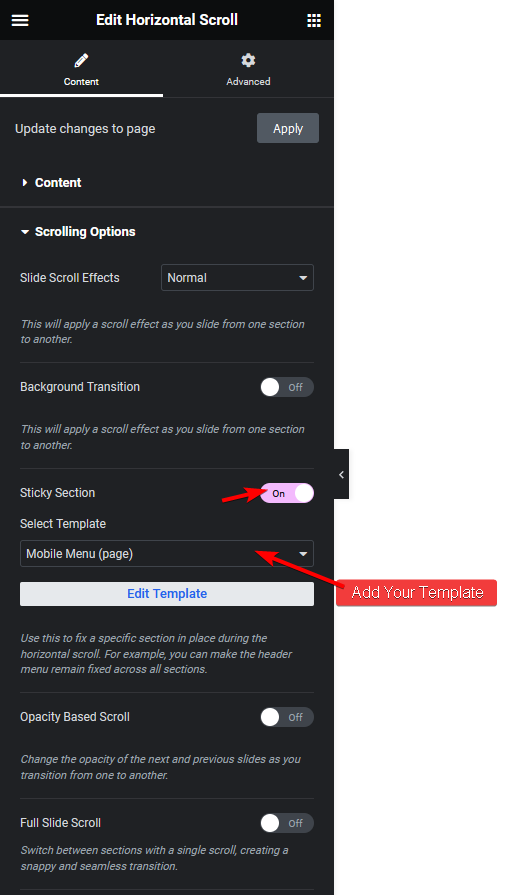
After that go to the Scrolling Options tab and enable the Sticky Section toggle.
Then from the Select Template dropdown, select your Elementor template.

That’s it now you’ll see your selected template content fixed at the top while content changes on horizontal scroll.
Also, read How to Add Scroll Effect on Horizontal Page Scroll in Elementor.



