Do you want to hide the Add to Cart button from your products? Sometimes you might want to hide the add to cart button from the product for different reasons, such as forcing visitors to the product details page where you can offer more upsell and cross sells to increase the average order value.
With the Product Listing widget from The Plus Addons for Elementor, you can easily hide the add to cart button from products.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store then follow the steps –
1. Add the Product Listing widget on a page, then select the appropriate listing type, style and layout.
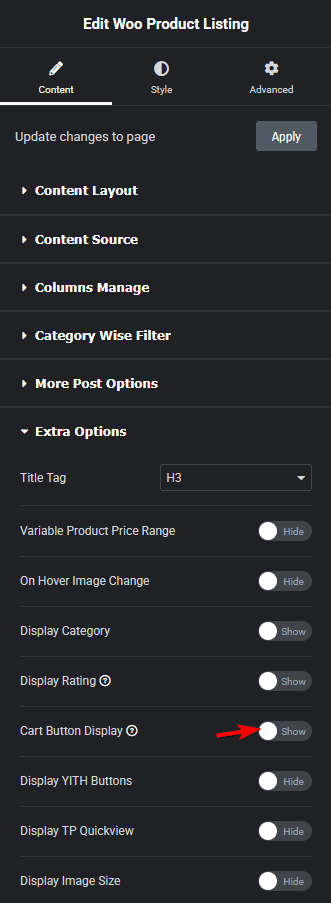
2. Then go to the Extra Options tab, and disable the Cart Button Display toggle. This will hide the add to cart button from all the products of the listing.

But if you want to change the button’s text, turn on the Cart Button Display toggle, then you’ll find options to change the add to cart button and select options button text.
Also, check How to Display Featured Products in WooCommerce in Elementor.





































