Allowing users to filter WooCommerce products by different stock statuses can improve the user experience on your online store. This can help users easily find top selling products, out of stock products, in stock products, on sale products etc.
With the WP Search Filters widget from The Plus Addons for Elementor, you can easily add a filter based on different product statuses.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Search Filters widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then you have to use the WP Search Filters widget with the Product Listing widget.
Note: Make sure you’ve enabled both WP Search Filters and Product Listing widgets from The Plus Addons → Widgets
Place the widgets in your desired location on the page or template, then follow the steps –
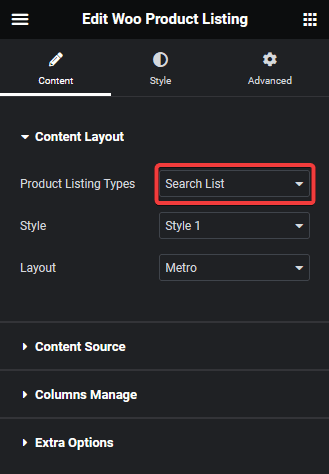
1. In the Product Listing widget, select Search List from the Product Listing Types dropdown.

2. Then select the appropriate style and layout.
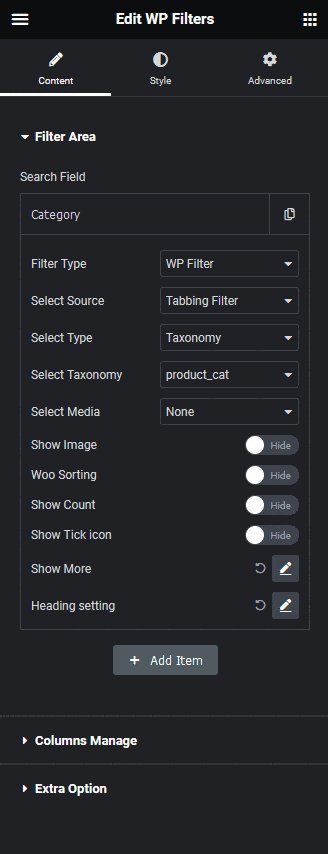
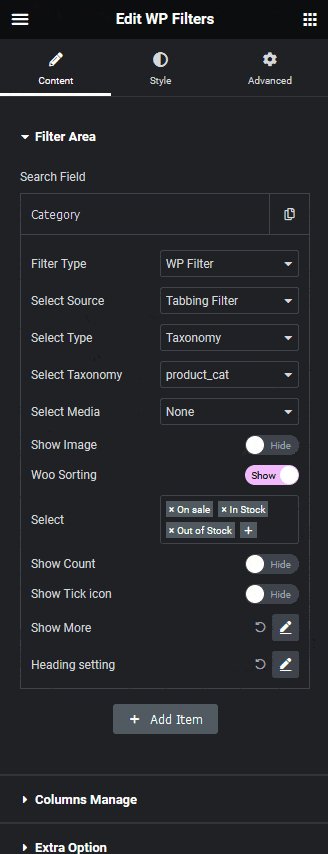
3. In the WP Search Filters widget, open the Category item under the Filter Area.
4. From the Filter Type dropdown select WP Filter and Tabbing Filter from the Select Source dropdown.
Note: You can also select the Drop Down option as well.
5. Then select Taxonomy from the Select Type dropdown.
6. From the Select Taxonomy dropdown, you can select product_cat.
7. From the Select Media dropdown, you can add an image or icon to the tabbed buttons.
8. From the Show Image toggle, you can show or hide the image or icon from the tabbed button.
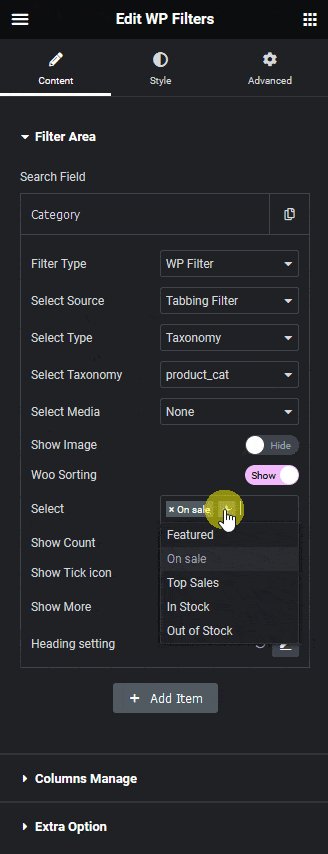
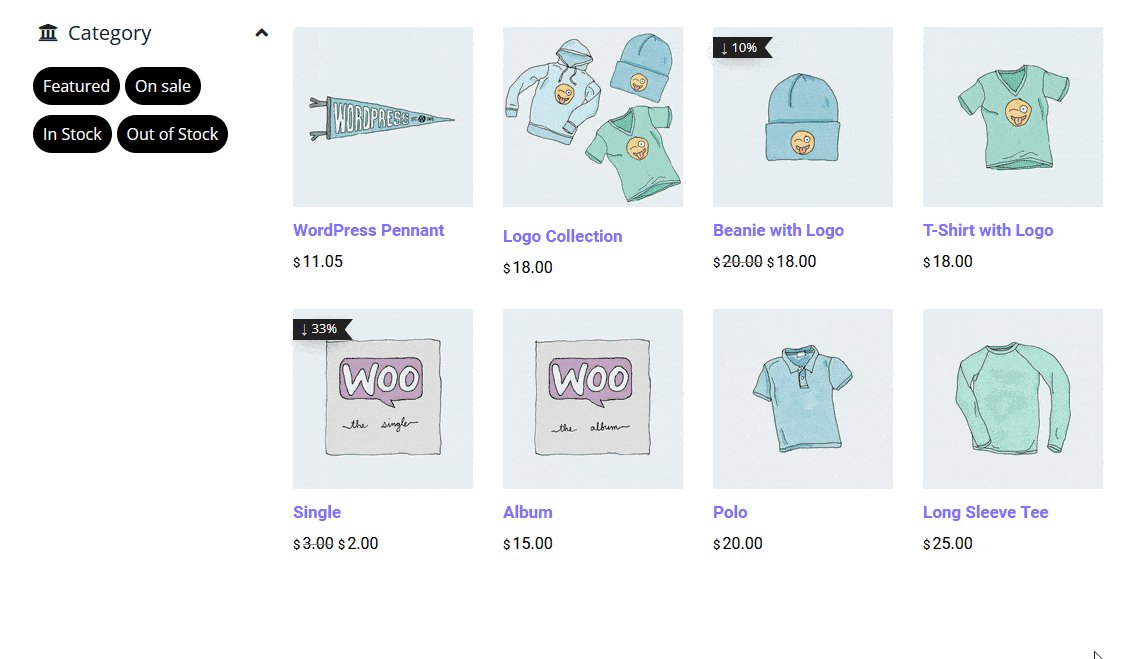
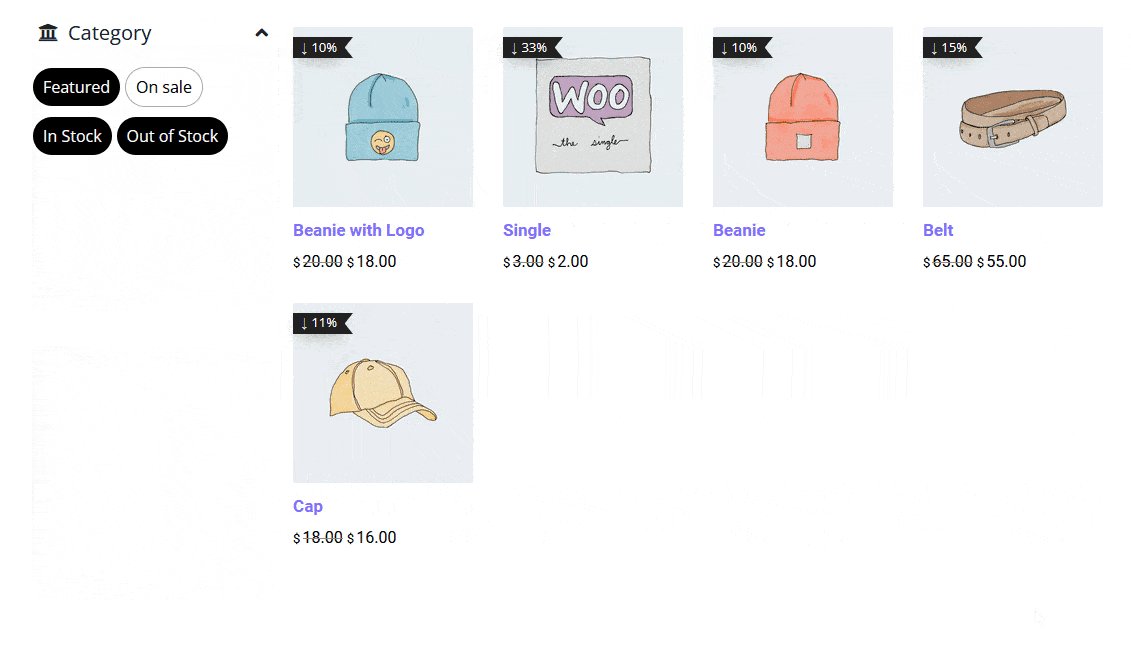
9. Then you have to turn on the Woo Sorting toggle, and from the Select field, you can set different product status based filters such as In Stock, Out of Stock, Top Sales, On Sale and Featured.

Note: To use On Sale and Featured status, make sure you have set discounted price for some products and marked some as featured products.
Note: When you use the Woo Sorting option, it sets filter based on the value set in the Select field and the option selected in the Select Taxonomy dropdown becomes irrelevant.
Now you should be able to see tabbed buttons with different status labels which can be used to filter products.
From the Show Count toggle, you can show the product number in each category.
You can turn on the Show Tick icon toggle, to show a tick icon when a button is enabled.
Then from the Show More section, you can limit the number of items by adding a toggle button. You can also set a fixed height from the Scroll Height toggle, then users have to scroll to see all the options.

Also, read How to Show Applied Product Filters as Tags in WooCommerce in Elementor.































