Do you want to add a location based filter to your WooCommerce store? Location-based filters help customers find products that are relevant to their geographical location. This not only improves the customer experience but also increases the chances of a sale.
With the WP Search Filters widget from The Plus Addons for Elementor, you can easily add a location based filter for your WooCommerce products.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Search Filters widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store.
Create Custom Fields
For this, you have to create custom fields for location and assign values to them.
You can use ACF, PODs, Metabox and Toolset plugins for creating custom fields, for instance, we’ll use the free Advanced Custom Fields (ACF) to create the custom fields.
Once you have the installed plugin follow the steps –
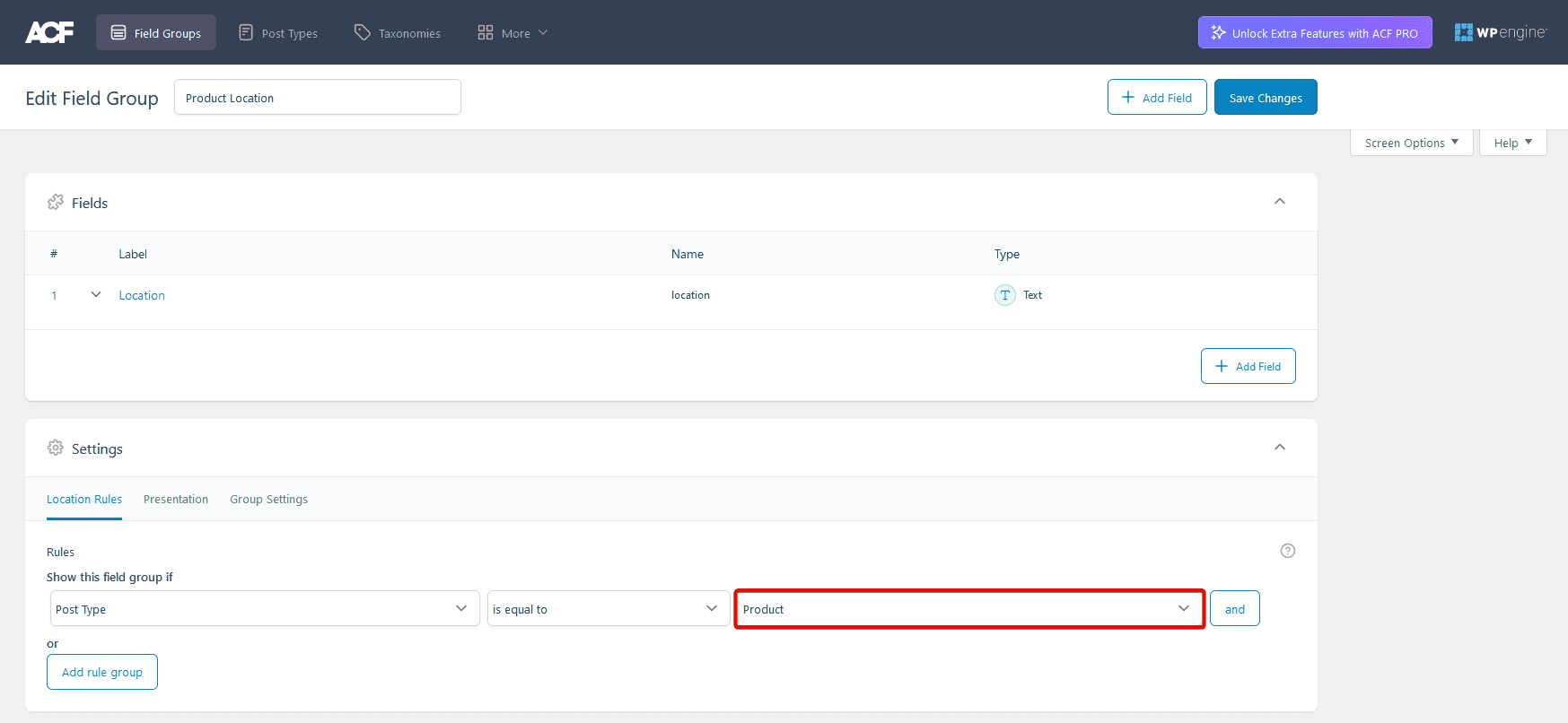
1. To do this from the Dashboard, go to ACF > Field Groups and click on Add New button.
2. Add a name to the field group.
3. Then add a text field and add a name.
4. Once done, from the Settings section, set the location to Product under Rules.

5. Once done, click on the Save Changes button.
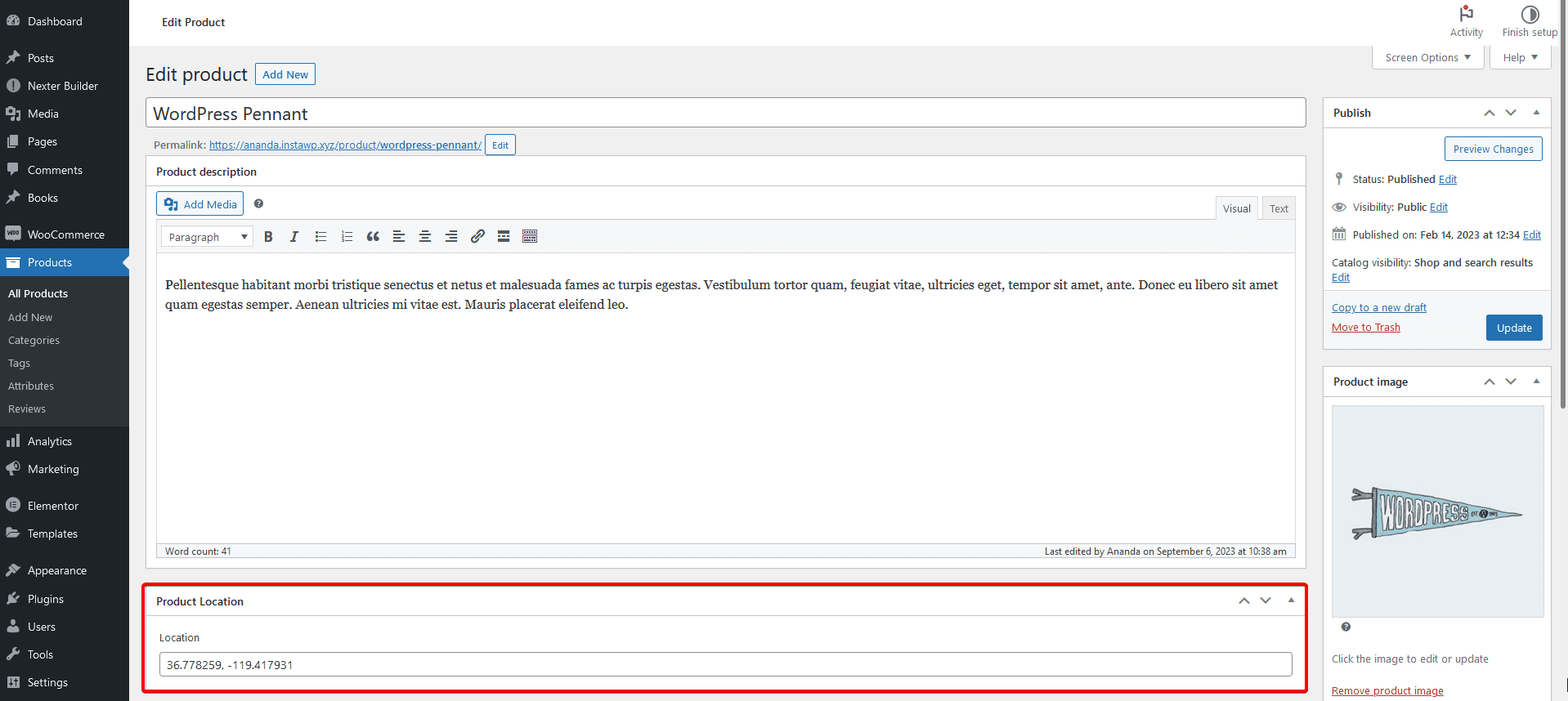
6. Then, you have to add location coordinates in the custom field of products.
Note: You can use latlong.net to find the location latitude and longitude values.

Use the WP Search Filters Widget
You have to use the WP Search Filters widget with the Product Listing widget.
Note: Make sure you’ve enabled both WP Search Filters and Product Listing widgets from The Plus Settings.
Place the widgets in your desired location on the page or template, then follow the steps –
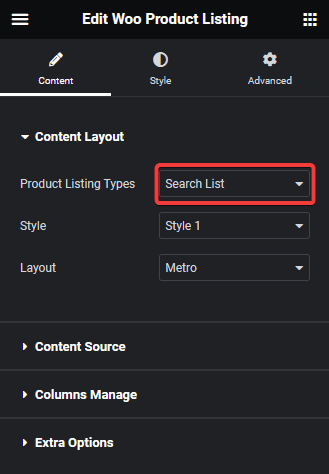
1. In the Product Listing widget, select Search List from the Product Listing Types dropdown.

2. Then select the appropriate style and layout.
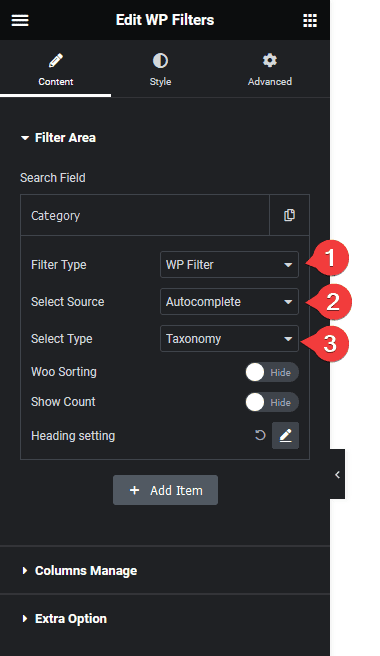
3. In the WP Search Filters widget, open the Category item under the Filter Area.
4. From the Filter Type dropdown, select WP Filter.
5. Then from the Select Source dropdown, select Autocomplete.
6. From the Select Type dropdown, select Taxonomy.

Now you’ll see a search field that you can use to filter products based on different locations.
Also, read How to Filter WooCommerce Products by Attribute in Elementor.






































