One of the most unique features of The Plus Addons for Elementor widgets is that you can create connections between their different widgets, making them really powerful and helping you in creating unique solutions.
One such solution can be to connect your tabs with a carousel, in particular the Anything Carousel widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Tabs and Tours widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, follow the steps below –
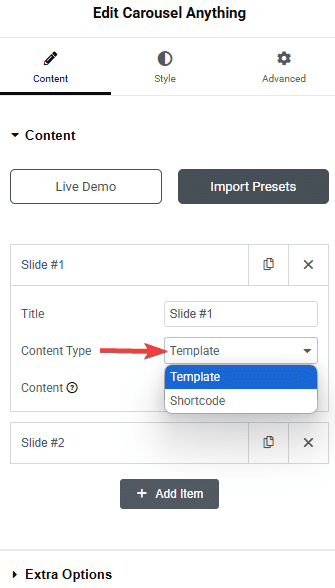
1. Add the Carousel Anything widget on the page and add content from the Elementor Template or Shortcode.

2. Make sure the number of slides in your slider and the number of items in your tab are the same.
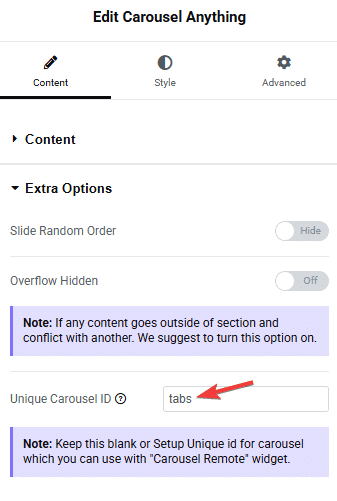
3. Add an ID in the Extra Options > Unique Carousel ID field of the Anything Carousel widget.

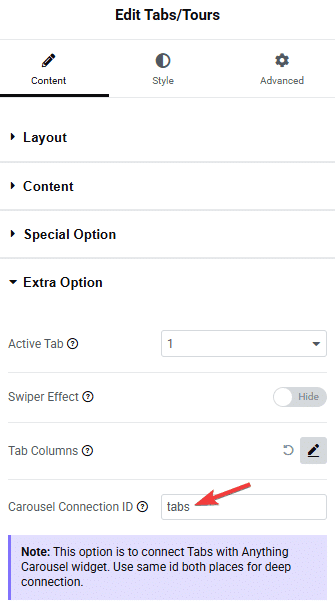
4. Now go to the Tabs/Tours widget Extra Option > Carousel Connection ID and add the same ID.

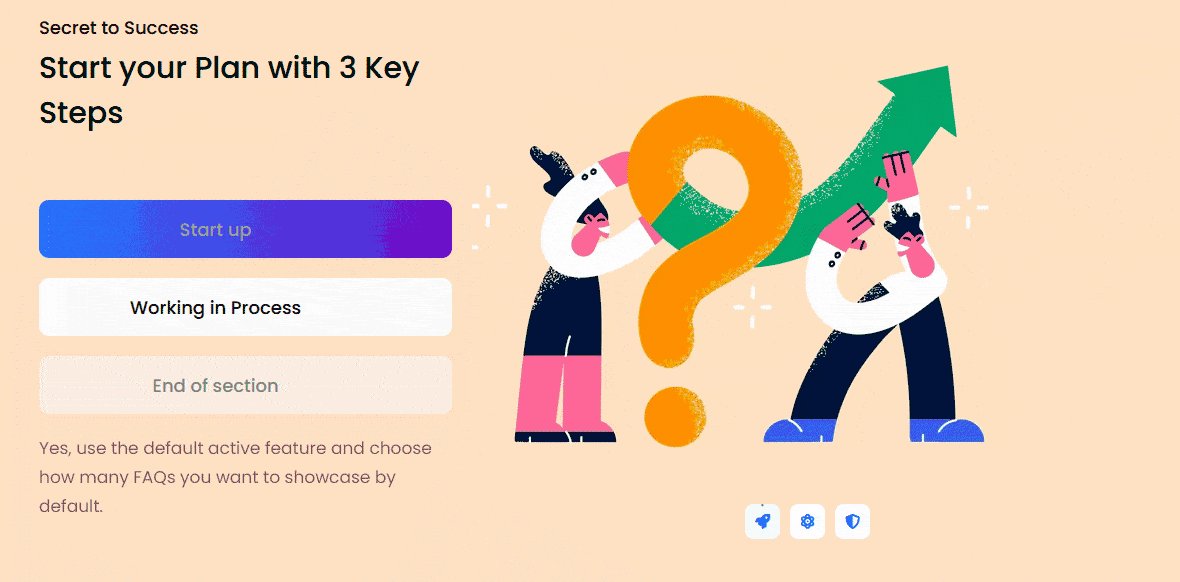
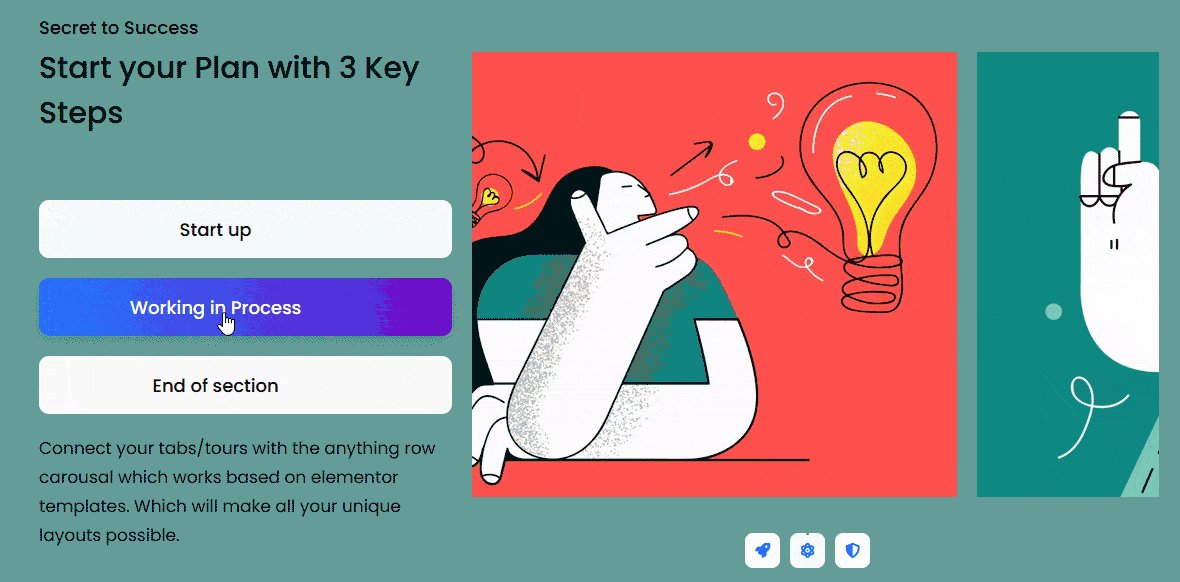
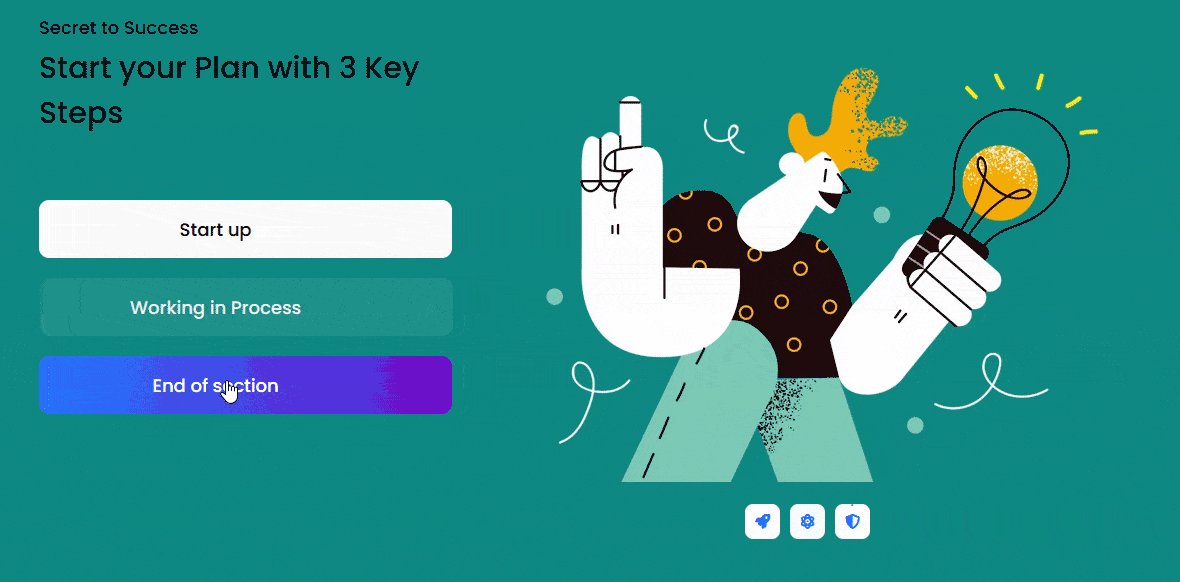
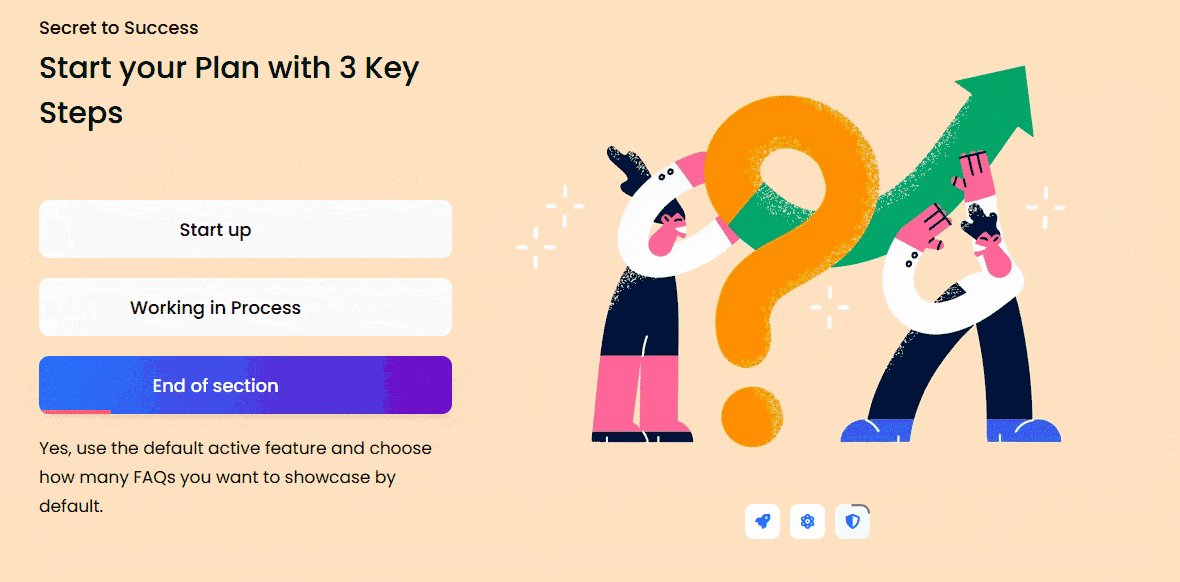
With that, the connection has been established. Now, if you click on the tabs, the slider content will change, just like in the example below.

Note: The Carousel Connection will not work properly if you are using Swiper Effect with Loop.





































