Are you looking to change background colour on horizontal scroll? Customising the scroll effect on a webpage is one way to make it stand out. Changing the background colour on the scroll creates an interesting effect that can captivate your audience’s attention and make your website look more modern and dynamic. This technique is especially useful for websites with a lot of visual content like galleries or portfolios.
Fortunately, with the Horizontal Scroll widget from The Plus Addons for Elementor, you can easily change the background colour on scroll.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the widget on the page and your Elementor template in the Content tab.
Note: For this to work, don’t use any background colour or images in your Elementor template sections.
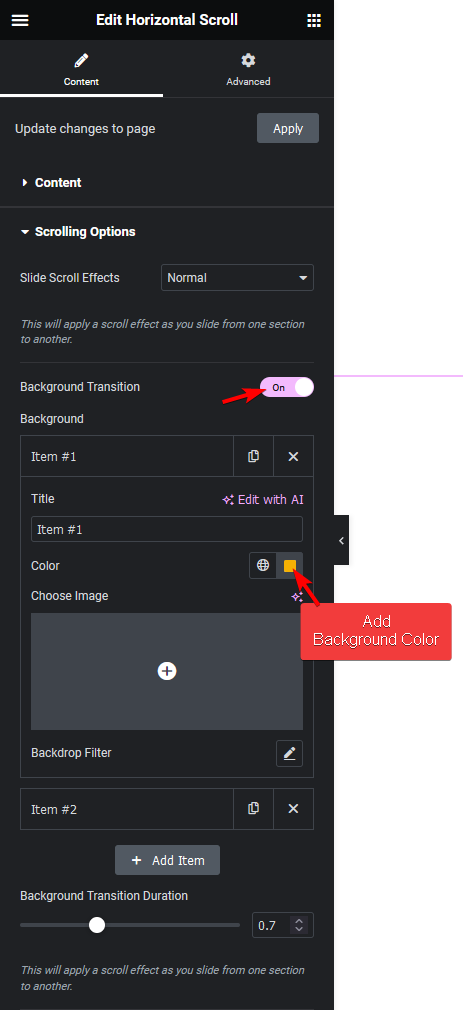
Then under the Scrolling Options tab, go to Background Transition and turn on the toggle.
Under the Background, each item represents the background of a section of your Elementor template.
Like Item #1 is the first section’s background of your template.

To add a background colour open the Item #1 tab and from Color, select a colour, it will add a background colour to the first section of your template.
Note: Make sure not to use background colour and image together.
Follow the same process to add background colours to other items.
Click on the +Add Item button to add more items to match the number of sections in your Elementor template.
From the Background Transition Duration, you can manage the transition speed. The higher the number smoother the transition.
Once you’ve added colour to all the sections when you scroll, it will have a beautiful background colour transition effect.

So this is how you can change background colour on horizontal scroll.
Also, check How to Change the Background Image on Scroll in Elementor Horizontal Page Scroll.



