Adding a search bar to your website can improve the user experience. When you have lots of content, having a search feature becomes important as it allows users to quickly find the content they are looking for.
With the Search Bar widget from The Plus Addons for Elementor, you can easily add a search bar for posts specifically.
To check the complete feature overview documentation of The Plus Addons for Elementor Search Bar widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Search Bar widget on the page or template and follow the steps –
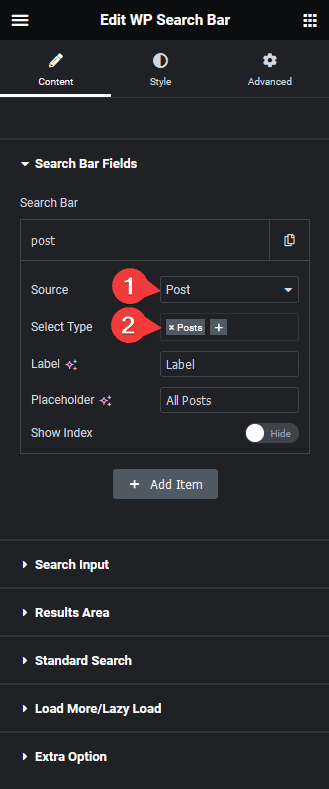
1. Open the item under Search Bar and select Post from the Source dropdown.
2. From the Select Type dropdown, select Posts.

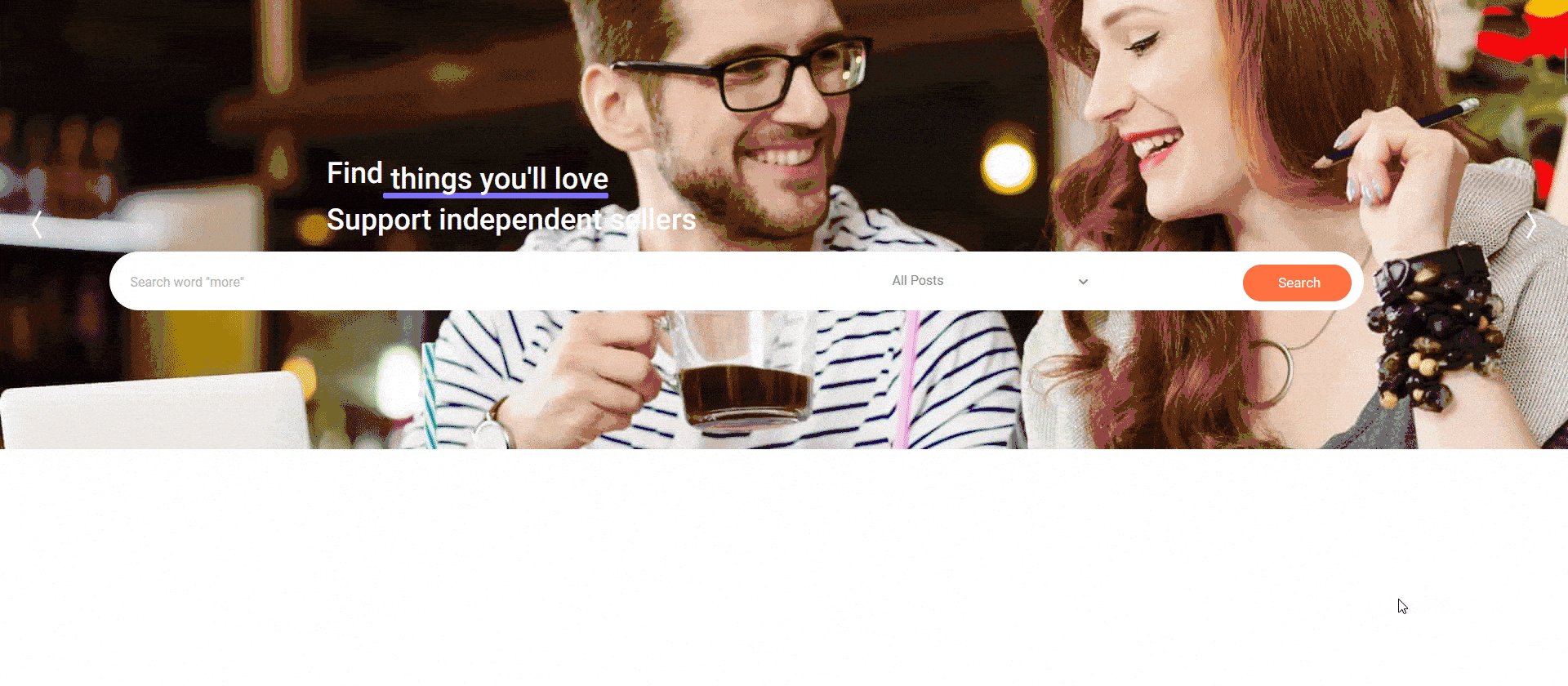
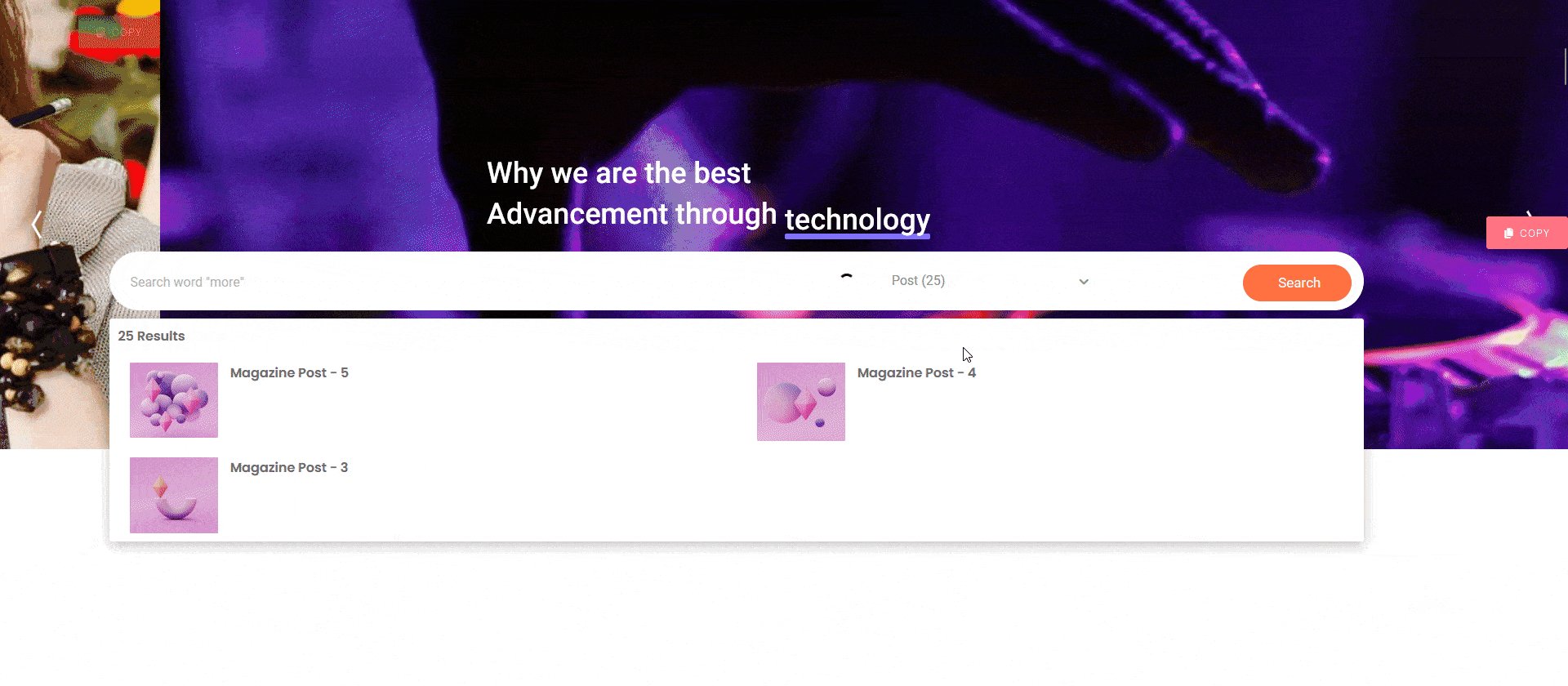
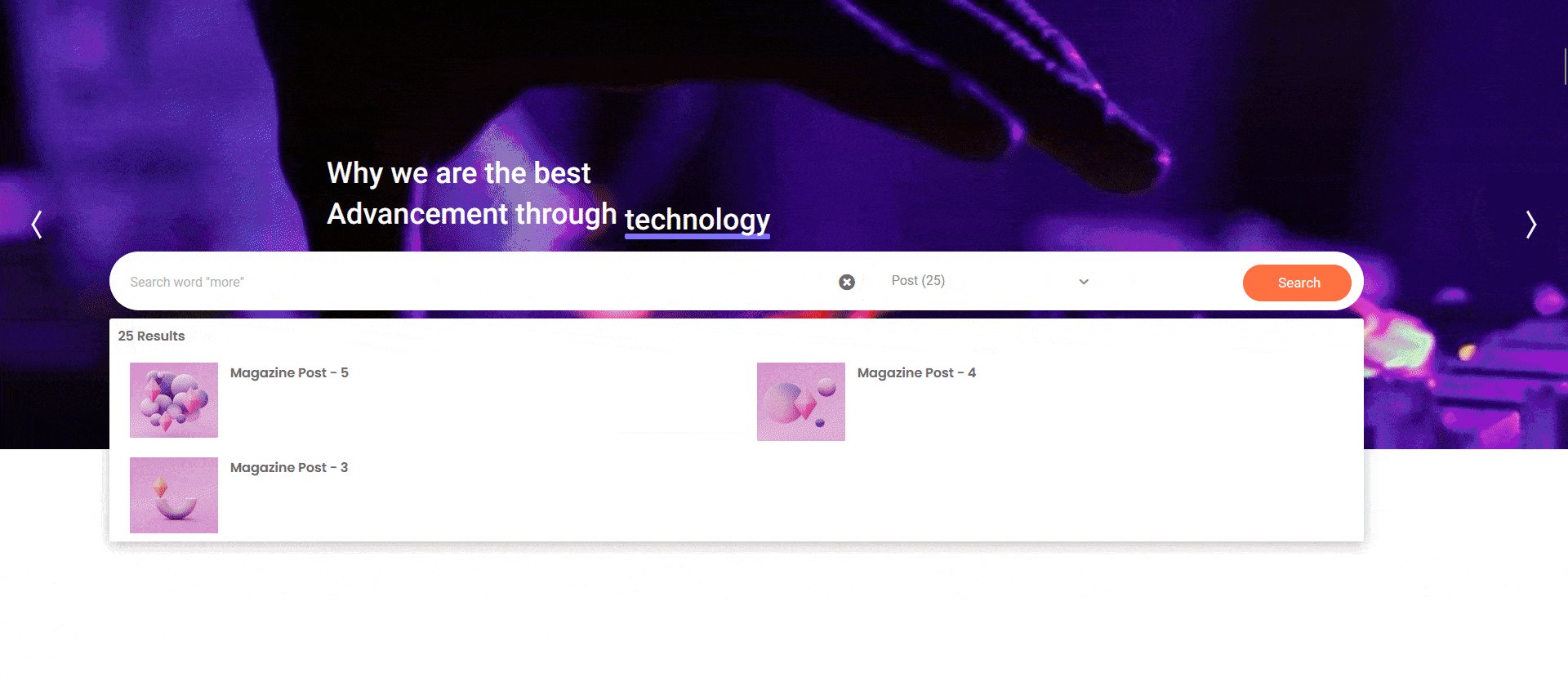
Now, you should be able to see a dropdown beside the search bar.
In the Label field, you can add a label name for the select dropdown.
In the Placeholder field, you can add a placeholder text for the select dropdown.
From the Show Index toggle, you can show the number of posts the item has in numbers.
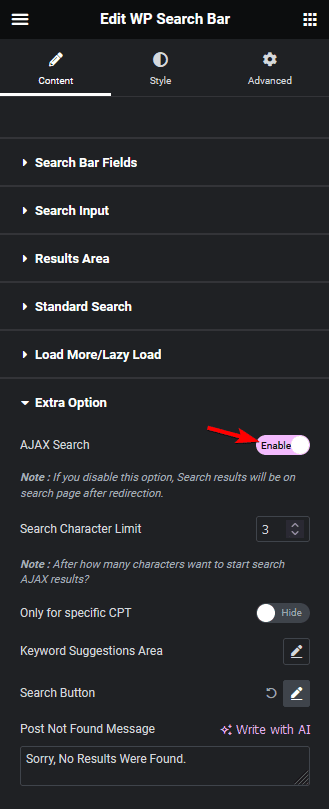
3. Now go to Extra Option tab and make sure the AJAX Search is enabled.

Note: The AJAX Search will be enabled by default.
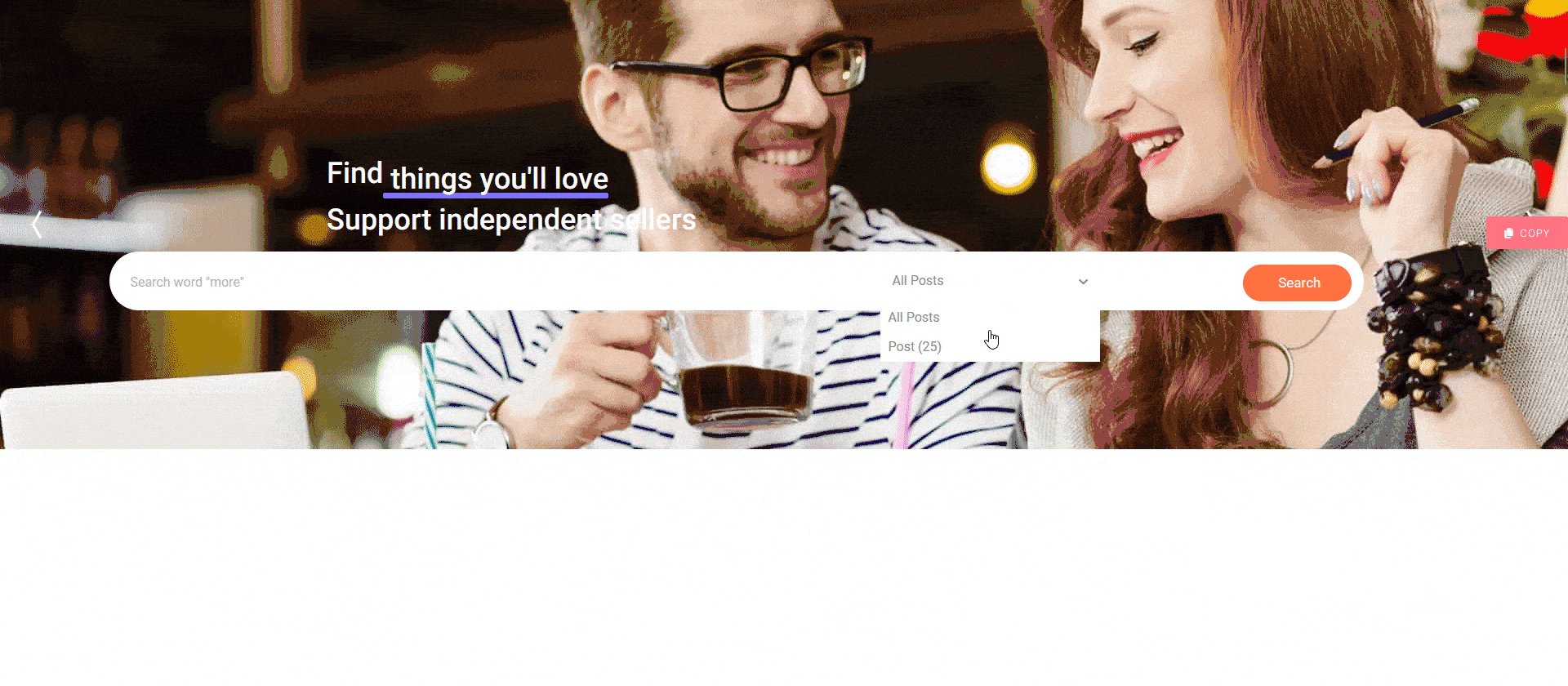
Now you can select posts from the dropdown to show all the posts in the search result or you can directly search for blog posts.
In a similar way, you can select pages from the Select Type dropdown to search pages only.

Also, check How to Search Specific Custom Post Types in Elementor.





































