Integrating a product compare button into your custom product skin, can improve the usability of your online store and help customers make more informed purchasing decisions.
With the Woo Compare widget from The Plus Addons for Elementor, you can easily add a product compare button to a custom product loop.
To check the complete feature overview documentation of The Plus Addons for Elementor Woo Compare widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve created a custom WooCommerce product skin. Open the template and add the Woo Compare widget to the desired place, then follow the steps –
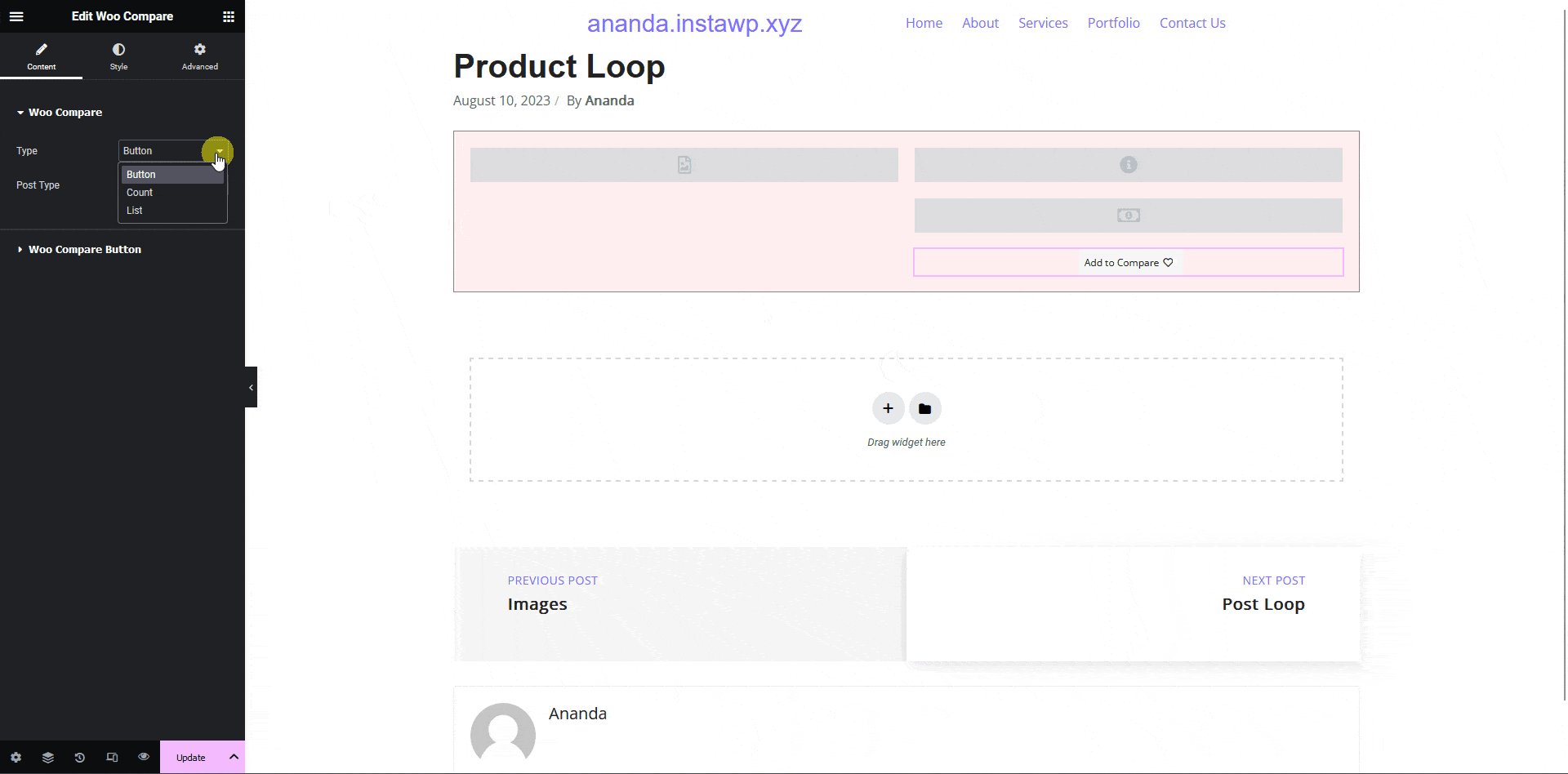
1. Select Button from the Type dropdown under the Woo Compare tab.

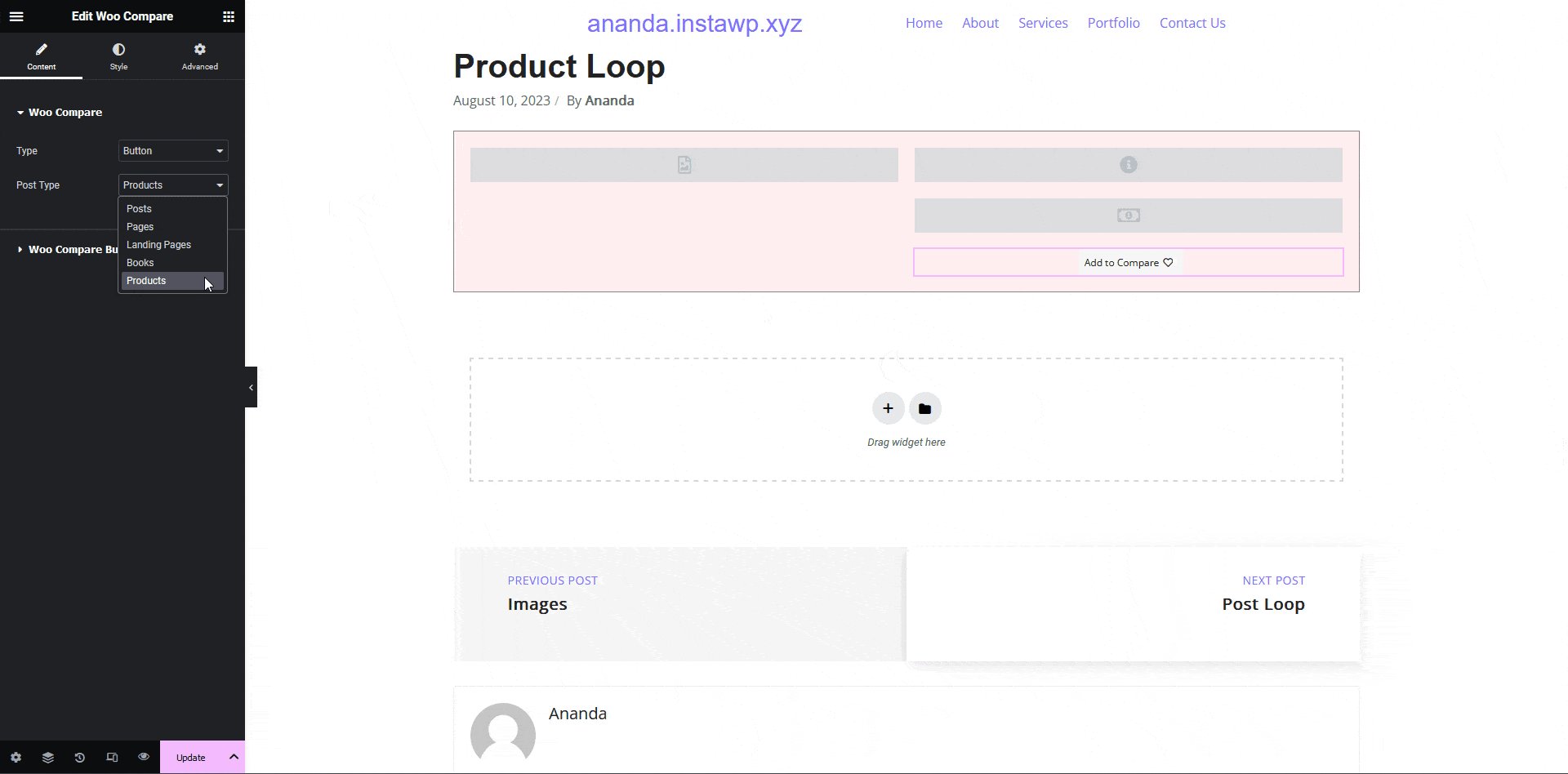
2. Then from the Post Type dropdown, select Products.
3. After making the necessary adjustments and style to the button update the template
4. Then you have to use this template with the Product Listing widget.
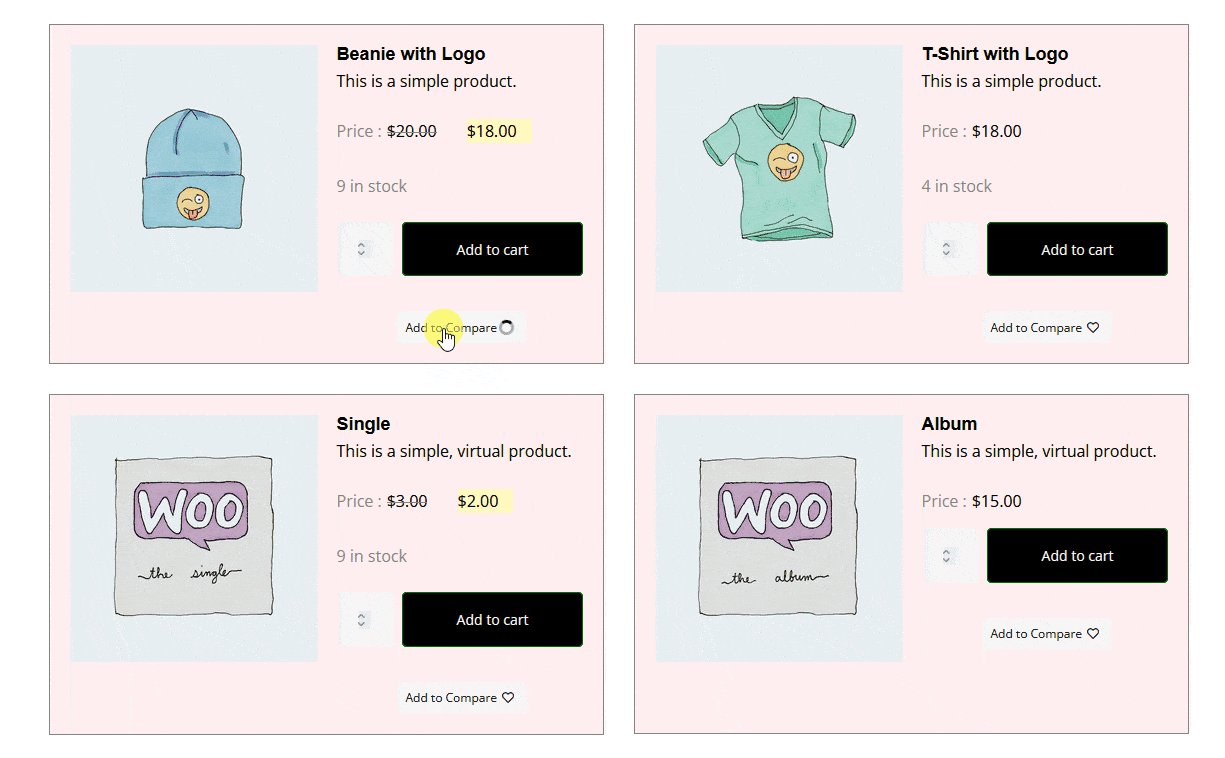
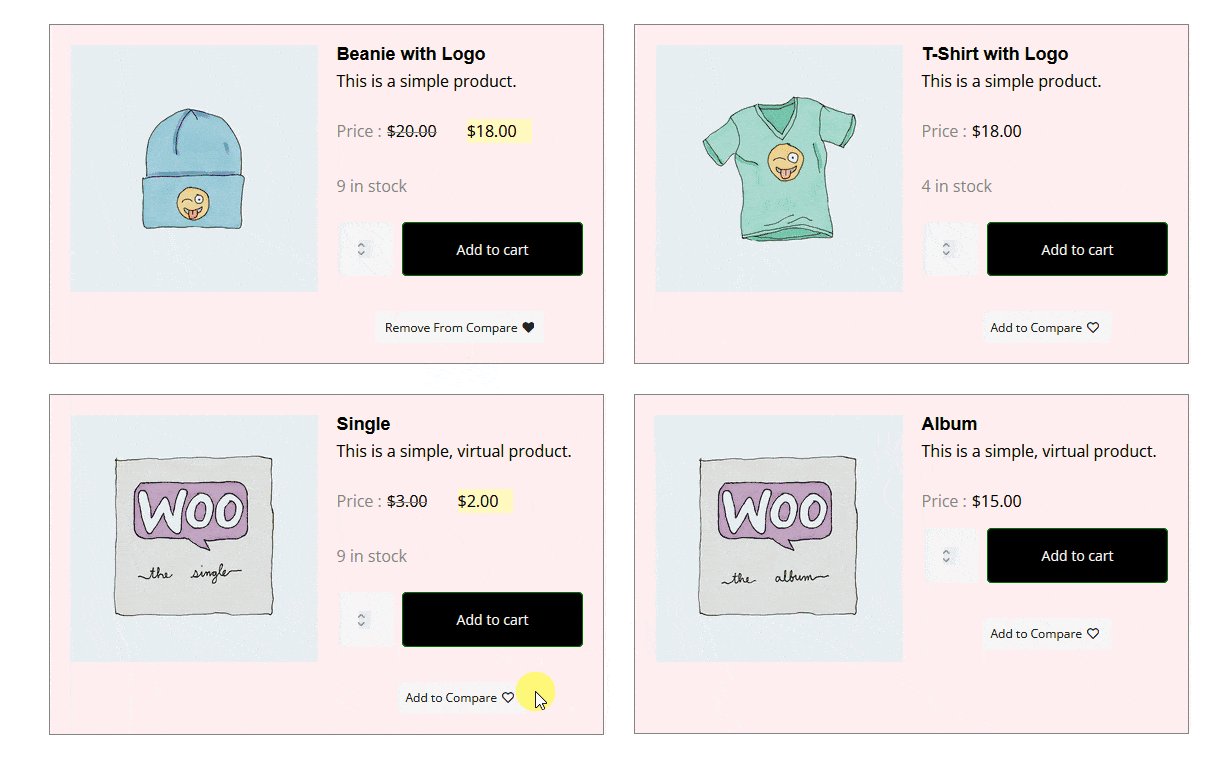
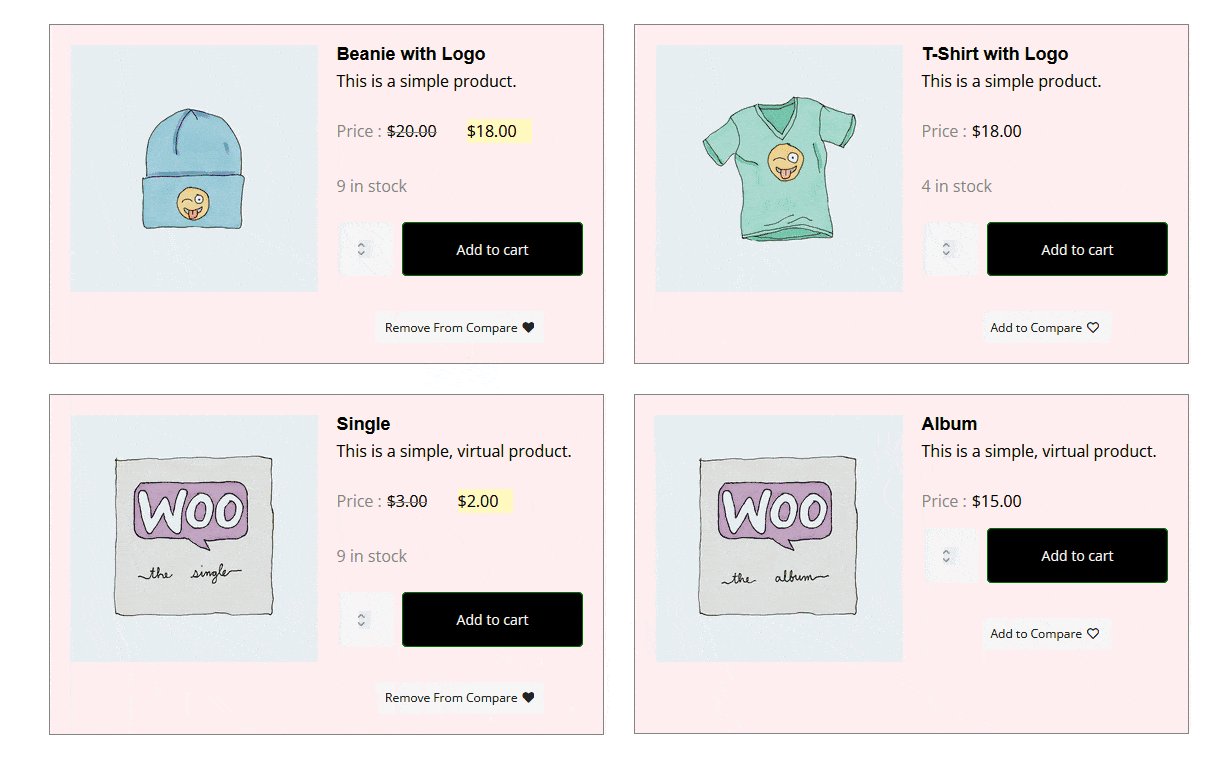
Now you’ll see the compare button in the product listing that you can use to add products to a comparison table.
Note: Make sure you’ve added some products to your WooCommerce store to see the listing.

Suggested Reading: How to Show WooCommerce Product Compare Count in Elementor?





































