Are you looking to add a gradient background in Elementor? A gradient background adds depth and visual interest to a website, making it more appealing to visitors.
With the Row Background widget from The Plus Addons for Elementor, you can easily add a gradient to a container or section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the container you want to add the gradient background and follow the steps –
1. Select Gradient from the Select Option dropdown, under the Deep Layer tab.

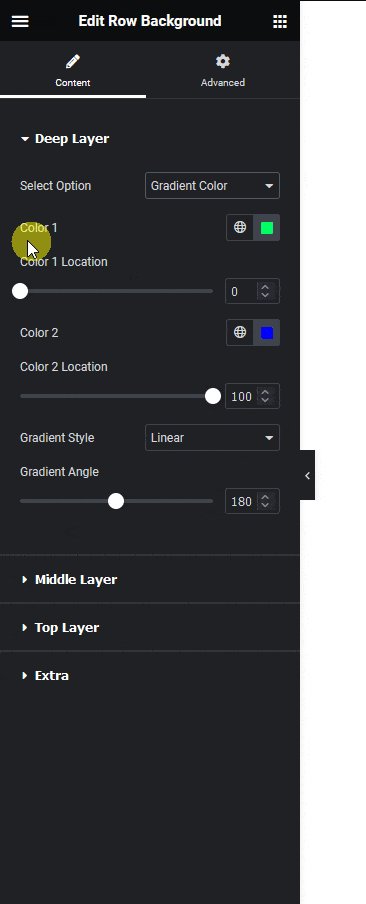
2. In the Color 1 section, you have to set the first color of the gradient.
Then from the Color 1 Location slider, you can set the first color location.
3. In the Color 2 section, you have to set the second color of the gradient.
From the Color 2 Location slider, you can set the second color location.
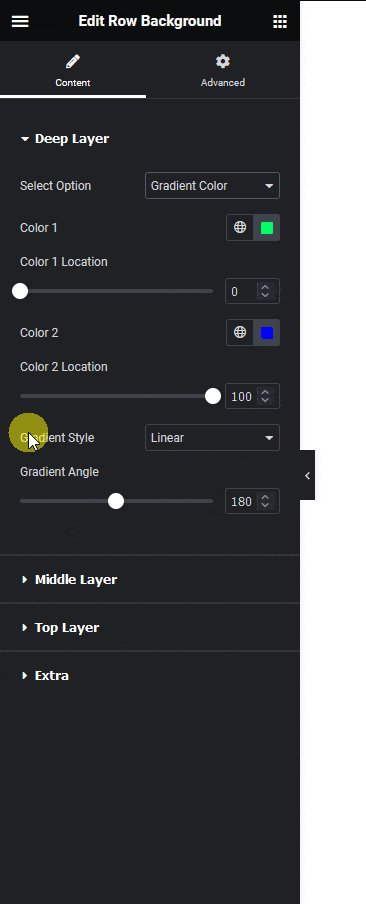
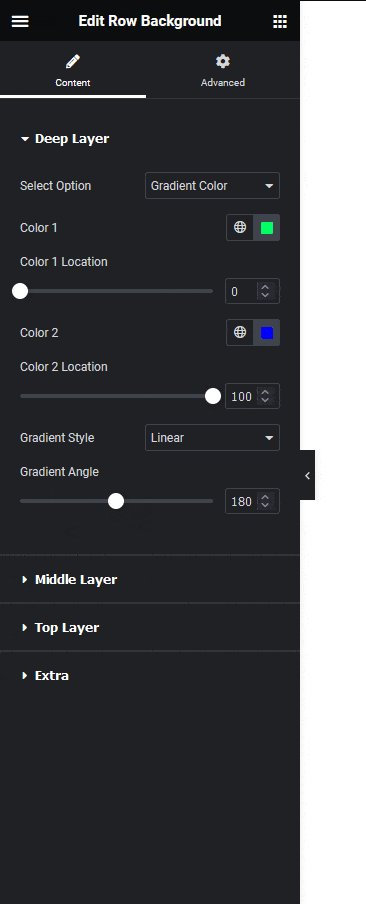
Then from the Gradient Style dropdown, you can set the gradient style to linear or gradient.
Note: You can do the same by selecting the Gradient option from the Top Layer tab.
For creating a simple gradient background you don’t need to add any background in the other layers.



