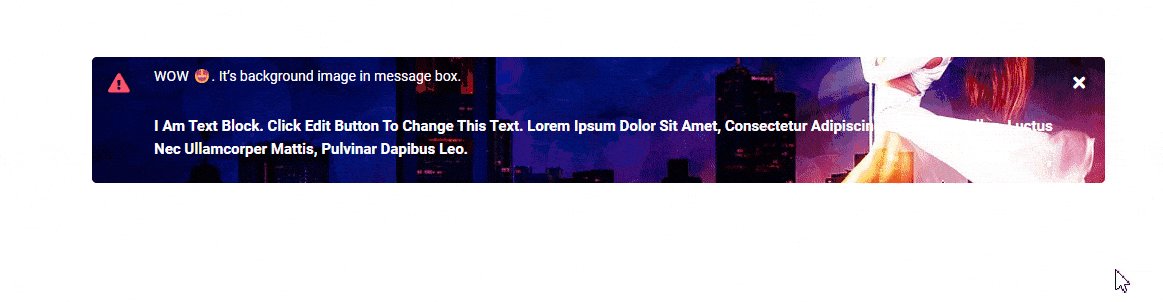
These message boxes are often missing a key feature – a close button. This can be frustrating for users who want to dismiss the box without taking any action.
With the Message Box Widget from The Plus Addons for Elementor, you can add a close button to alert boxes or message boxes using Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Message Box widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
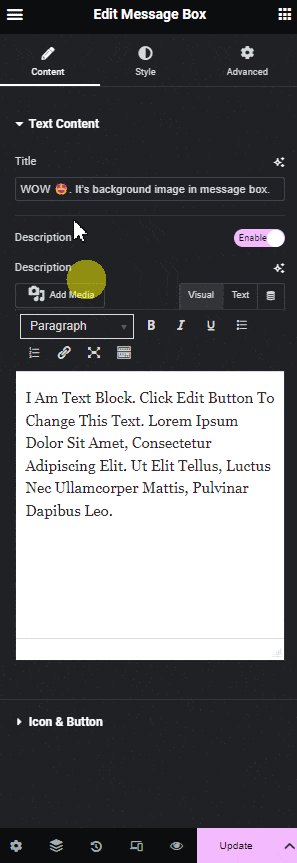
To do this, add the Message Box widget to the page and follow the steps –
1. From the Title, you can add a title for the alert box.
2. From the Description toggle, you can add a description to the alert box.

Icon & Button – From here, you can add an Icon and closing button for the message box.
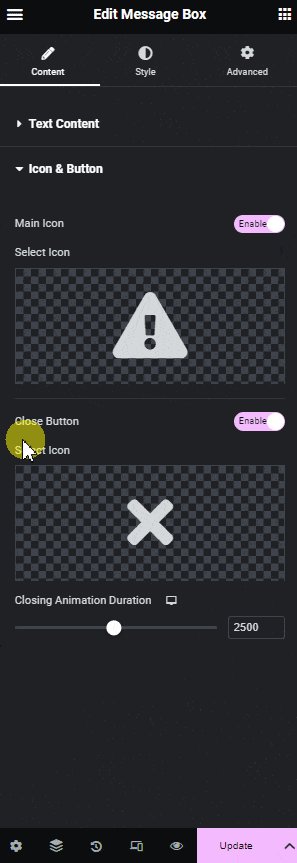
Enable the Main Icon toggle to put an icon in the message box. Then choose Select Icon to pick your icon image from files you have or upload a new one.
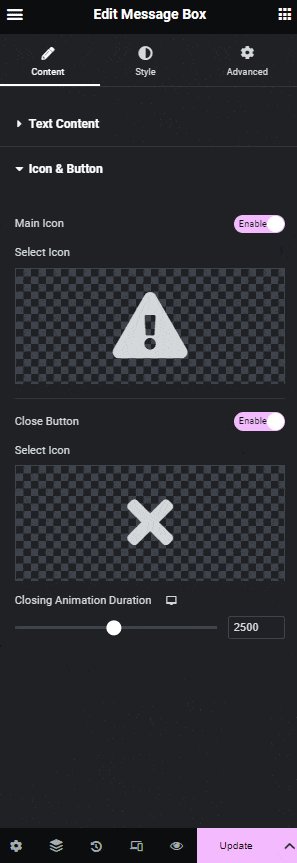
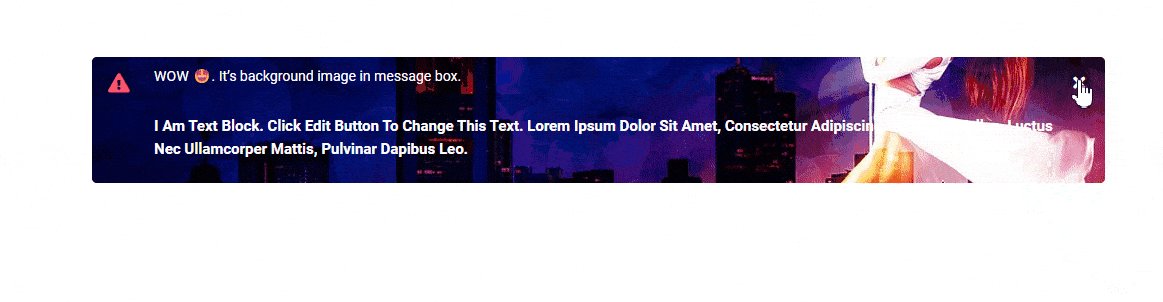
3. You have to enable the Close Button toggle to have the closing button appear for the message box.
Use the Select Icon option to add an image from the media library or upload a new image.
4. Adjust the Closing Animation Durations to set the timing for the message box to close once the close button is clicked.
Now you will have a close button to your alert box/message box.

Suggested Read: How to Add Description in Elementor Message Box Using an Elementor Template



