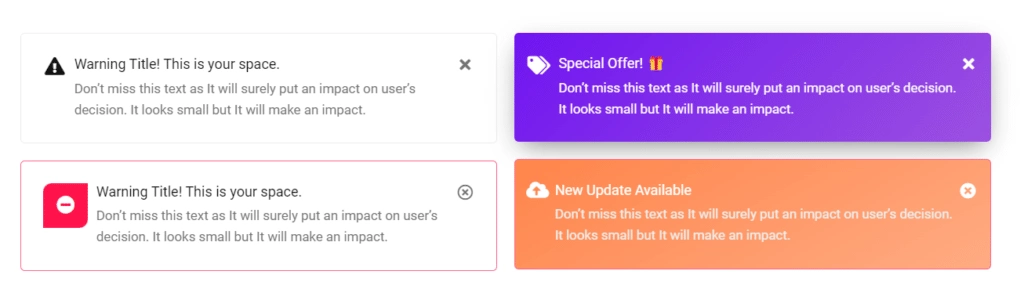
The Plus Addons for Elementor’s Message Box widget allows users to add eye-catching and informative messages to their websites, making it easier to communicate with their audience.
With the Message Box widget, you can highlight a special offer, showcase customer testimonials, or simply convey important information.
The Plus Addons for Elementor’s Message Box widget allows users to add eye-catching and informative messages to their websites, making it easier to communicate with their audience.
With the Message Box widget, you can highlight a special offer, showcase customer testimonials, or simply convey important information.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
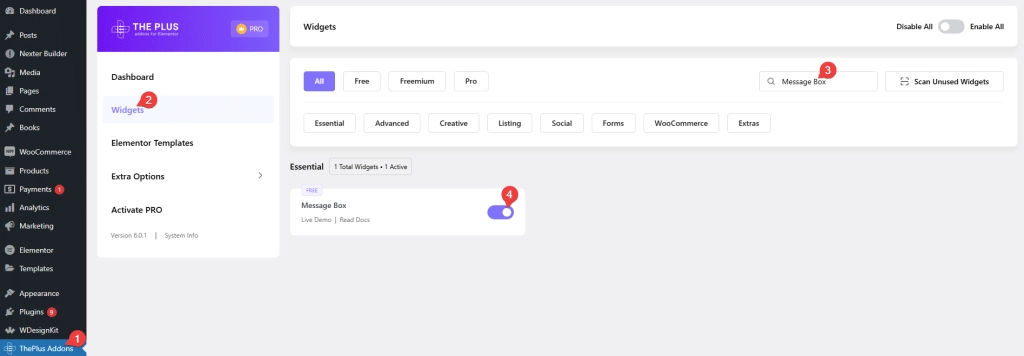
- Make sure the Message Box widget is activated, to verify this visit ThePlus Addons → Widgets → and Search for Message and activate.
Learn via Video Tutorial:
How to Activate the Message Box Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Close Button – You can easily add a close button in the alert box/message box.
- Description – You can easily add a description in the Elementor message box.
How to Add Message Box in Elementor?
Add the Message widget to the page.
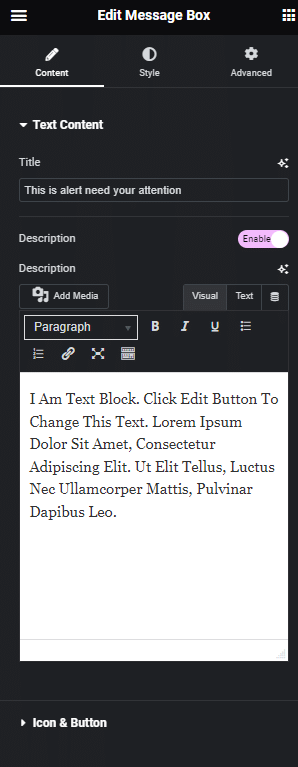
Text Content
From the Title, you can add a title for the message box.
From the Description toggle, you can add a description to the message box.
You can also add a description in the Elementor message box using an Elementor template.

Icon & Button
From here you can add an icon and closing button for the message box.
You can enable the Main Icon toggle if you want to add it to the message box.
Use the Select Icon section to add an image from the media library or upload a new image.
From the Close Button toggle, you can add a close button in the message box.

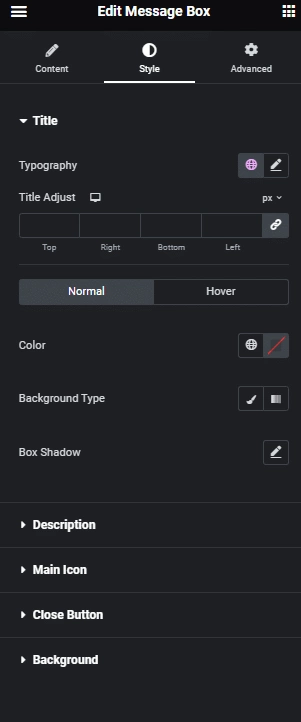
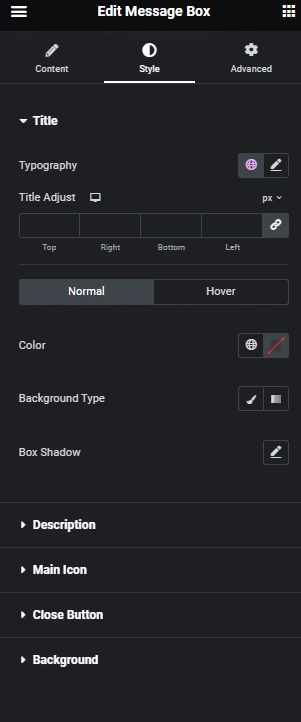
How to Style Message Box Widget?
To style the Message box, you’ll find all the options in the Style tab.
Title – From here, you can manage the title style. You can change the title typography, title color, and add a hover effect.

Description – From here, you can manage the description style. You can change the description typography, description color, and add a hover effect.
Main Icon – From here, you can manage the Main icon style. You can change the main icon style, size, and color, and add a hover effect.
Close Button – From here, you can manage the close button style. You can change the close button size, color, and add a hover effect.
Background – From here, you can customize the message box background border and add an image background, etc.
Advanced options remain common for all our widgets, you can explore all its options from here.