Are you looking to add a moving image background in Elementor? Adding a moving background adds a sense of depth and interactivity to your website, making it more engaging.
With the Row Background widget from The Plus Addons for Elementor, you can easily add a moving image background to a container or section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the container or section you want to add the moving image background and follow the steps –
1. Select Auto Moving Layer from the Select Option dropdown, under the Middle Layer tab.
Note: You can also create a moving background image effect from the Creative Background Image option under the Deep Layer tab.

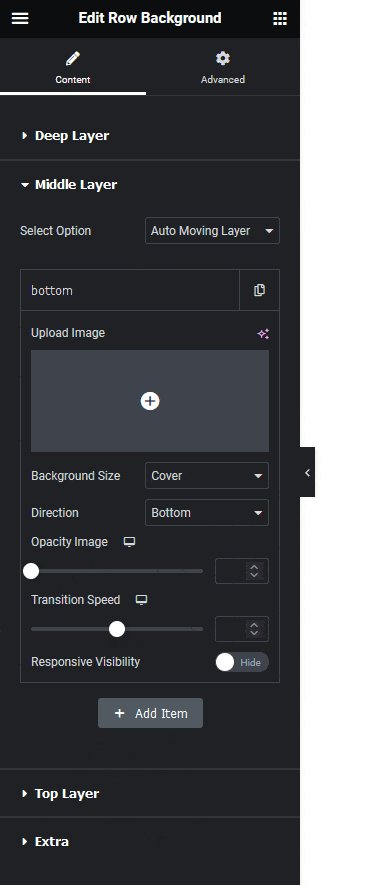
2. Then open the repeater item and add the background image in the Upload Image section.
You can change the background image size from the Background Size dropdown.
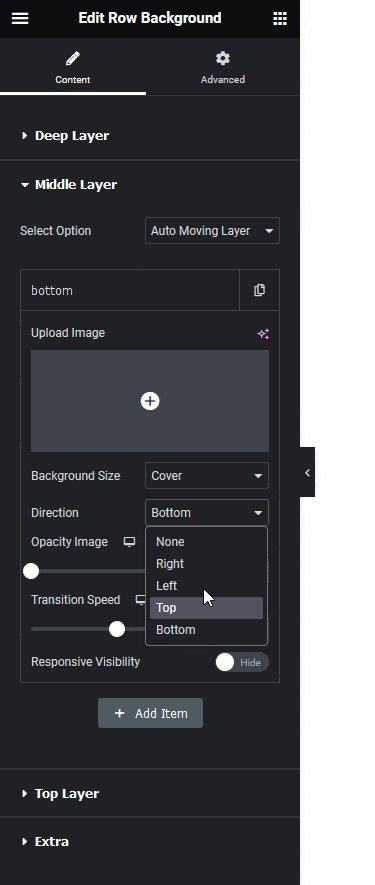
3. Then from the Direction dropdown you have to select the image slide direction.
From the Opacity Image section, you can manage the background image opacity.
Note: The Opacity Image option is useful if you are using multiple moving image backgrounds or using multiple backgrounds.
From the Transition Speed section, you can manage the image movement speed.
From the Responsive Visibility toggle, you can select to show or hide the repeater item’s background image for responsive devices.
You can click the +Add Item button to add multiple moving image backgrounds with images moving in different directions.
Note: If you are using multiple repeater items, in all of them (except the first item) make sure to set the Opacity Image value to below 1 to show all the background images.
Now you’ll see the background image of the container or section moving in your desired direction.





































