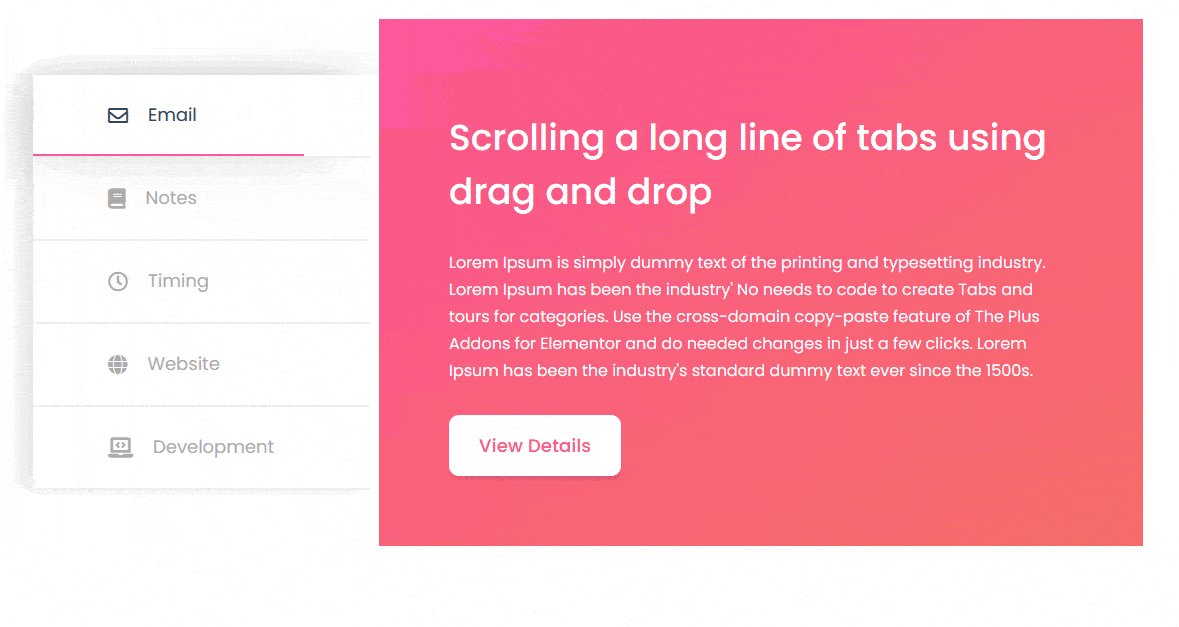
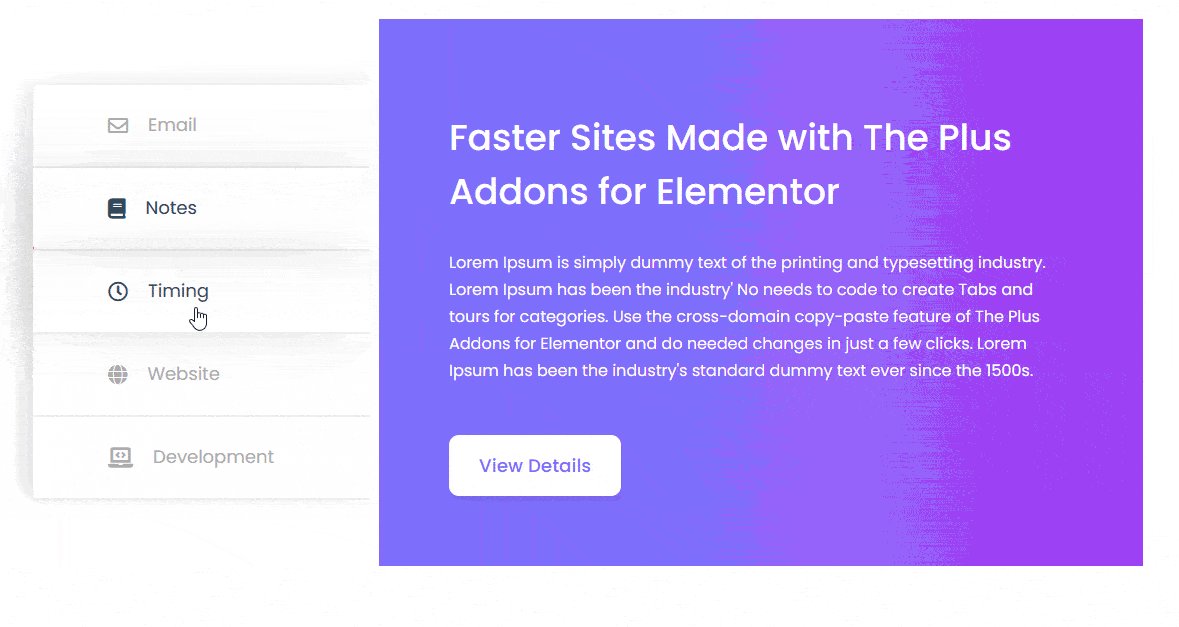
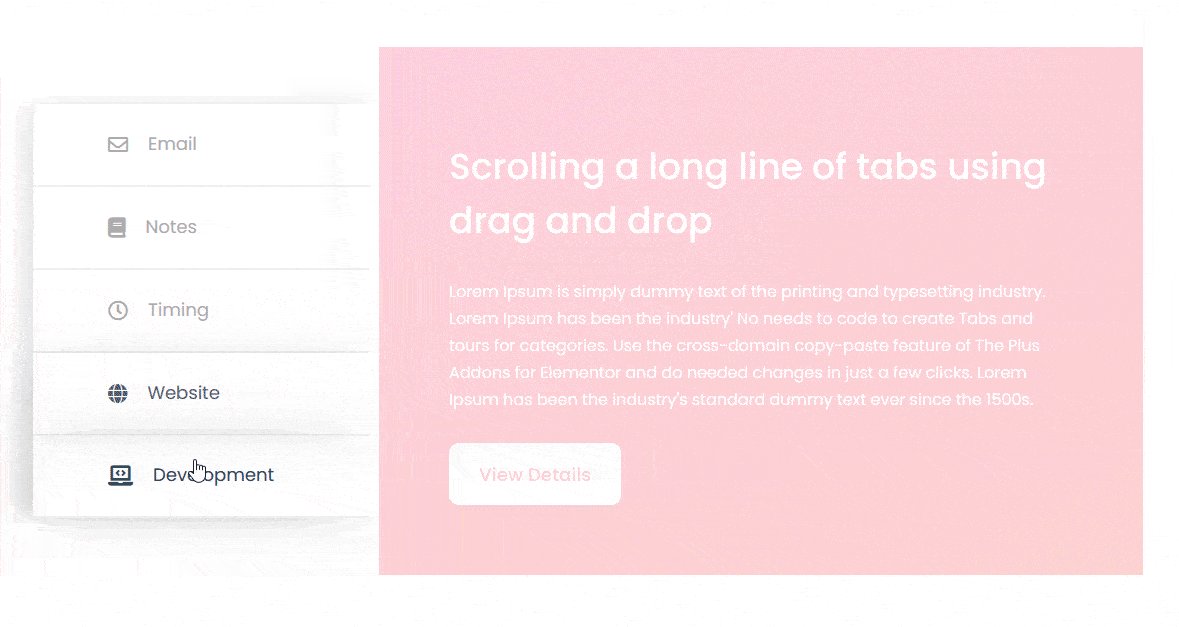
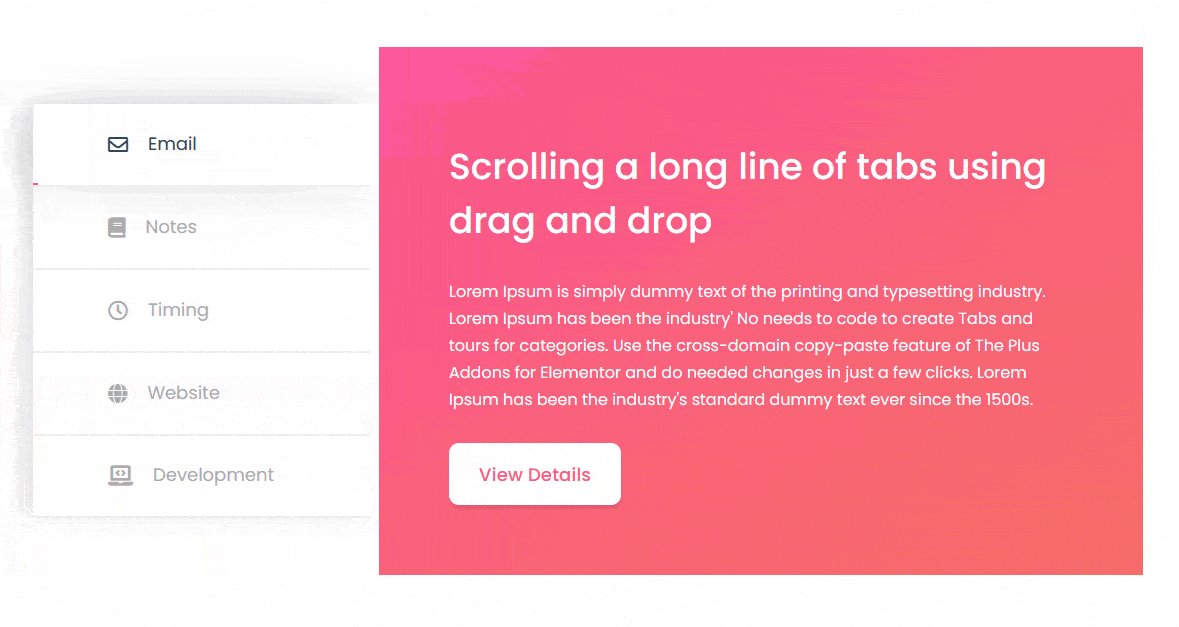
With The Plus Addons for Elementor Tabs/Tours widget, you not only can create unique-looking horizontal tabs but you can turn them into equally beautiful-looking Elementor vertical tabs with icons and everything in just one click.
To check the complete feature overview documentation of The Plus Addons for Elementor Tabs and Tours widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
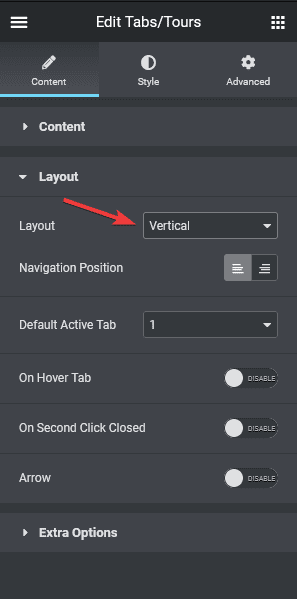
To do this, add the Tabs/Tours widget on the page and go to Layout > Layout > Vertical.

Now your horizontal tab will turn into a vertical tab. You can also position your navigation from the Navigation Position option.

That’s it, your Elementor vertical tabs are now ready to use.
Suggested Read: How to Add a Swipe or Slide Effect on Elementor Tabs.



