Do you want to add a custom animated SVG icon in Elementor? Adding custom SVG animation to your website can greatly enhance the user experience and make your website stand out from the rest.
With the Draw SVG widget from The Plus Addons for Elementor, you can easily create SVG drawing animation from a custom SVG file in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Draw SVG widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Check SVG Compatibility
To use a custom SVG with the Draw SVG widget, you have to check the SVG file compatibility using Vivus Instant.
Just drag and drop your SVG file in the UI and if the SVG animates then it is good to use with the Draw SVG widget but if it doesn’t animate then you have to modify the SVG file and test again.
Use Custom SVG
To do this, add the Draw SVG widget to a page and follow the steps –
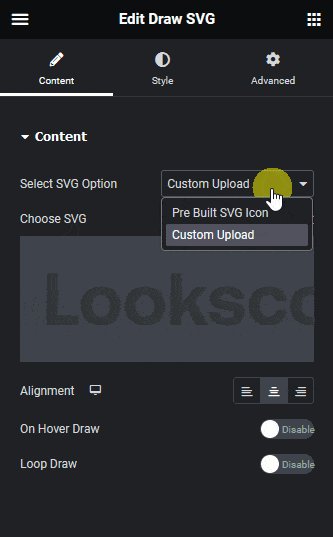
1. Select Custom Upload from the Select SVG Option dropdown.
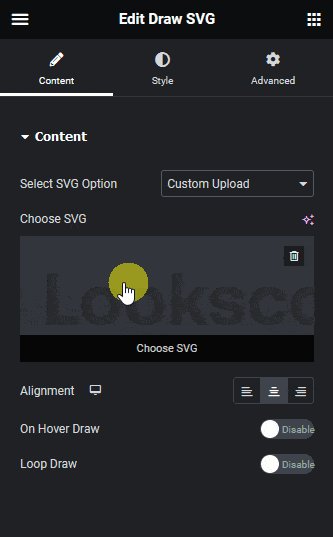
2. Then add your SVG file from the Choose SVG section.

Do the necessary adjustments from other settings and the style tab.
Note: Your SVG file will always show in an outline mode even if it has fill color. You have to add a fill color from the style tab.
Now you should be able to see a beautiful drawing animation of your custom SVG file.