Are you looking to create a slide out discount code card in Elementor? In these types of cards, users have to slide out the front side to see the back side content, which can add a touch of interactivity.
With the Coupon Code widget from The Plus Addons for Elementor, you can easily create a slide out coupon code card in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Coupon Code widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Coupon Code widget to the page and follow the steps –
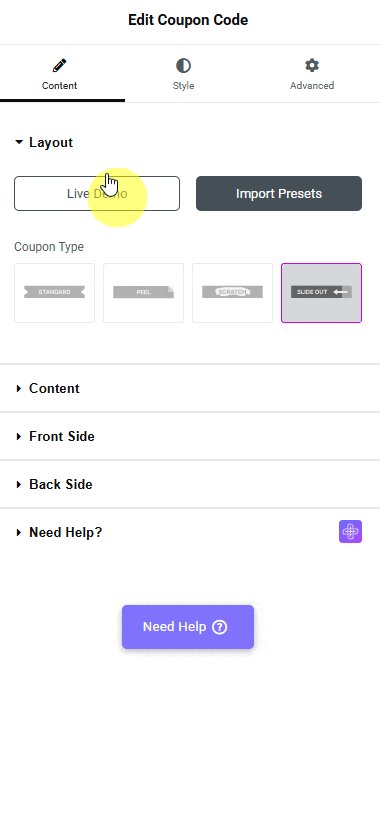
1. In the Layout tab, select Slide Out from the Coupon Type section.

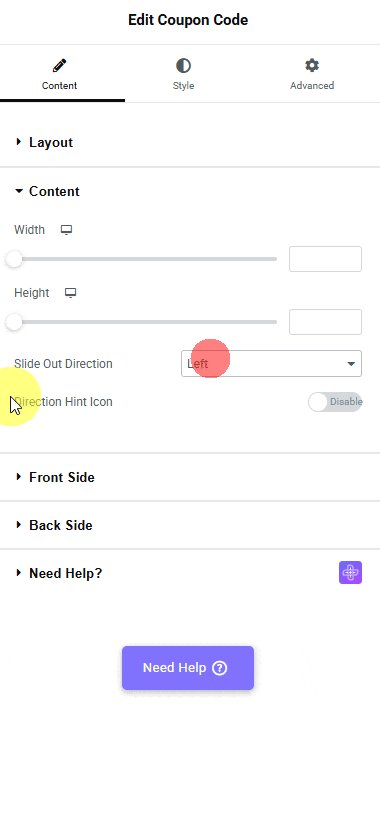
Under the Content tab, you can set the coupon card width and height from the Width and Height sections, respectively, for responsive devices.
From the Slide Out Direction dropdown, you can set the card slide direction to Left, Right, Top, or Bottom.
By enabling the Direction Hint Icon toggle, you can show an icon indicating the slide direction.
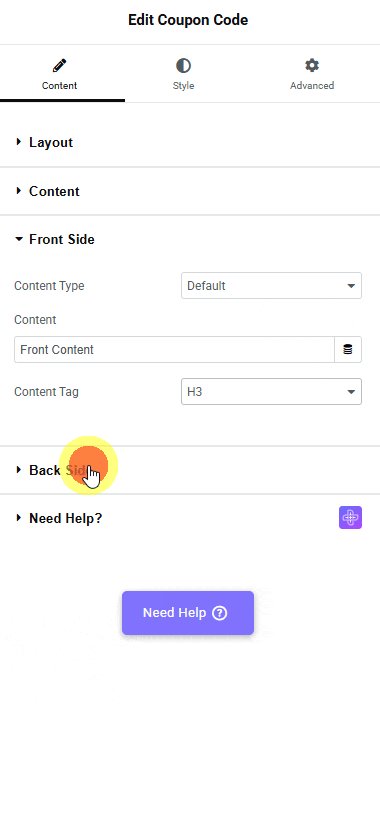
2. You have to add the content of the card’s front side from the Front Side tab.
From the Content Type dropdown, you have to select the content type. Here you’ll find two options –
- Default – To add normal content.
- Template – To add content using an Elementor template.
Select the option as per your requirements. Let’s select Default here.
In the Content field, you can add the text content.
Then, from the Content Tag dropdown, you can select the HTML tag of the text.
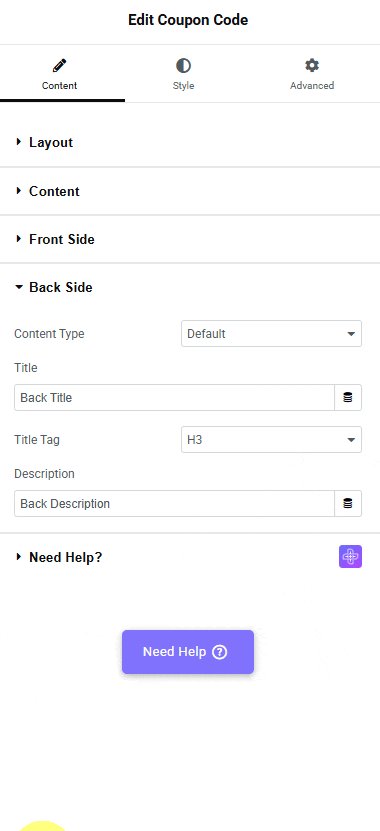
3. Then, from the Back Side tab, you have to add the content of the card’s back side.
Similar to the Front Side tab, you have to select the content type from the Content Type dropdown.
- Default – To add normal content.
- Template – To add content using an Elementor template.
Select the option as per your requirements. Let’s select Default here.
In the Title field, you can add the card’s back side title.
From the Title Tag dropdown, you can select the HTML tag of the title.
Then, from the Description field, you add the description for the card’s back side.
Now users will have to scratch the front side content to see the back side content.

Suggested Read: How to Add Coupon Code With Masked Link in Elementor





































