Do you want to highlight a pricing plan of a pricing table with a zoom effect in Elementor? By adding a zoom effect you can enlarge a certain pricing plan to easily grab the attention of users to highlight some features or offers.
With the Pricing Table widget from The Plus Addons for Elementor, you can easily add a zoom effect to a pricing table in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Pricing Table widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
1. Add multiple Pricing Table widgets and add appropriate content to them.
2. Then select the Pricing Table widget you want to add the zoom effect.
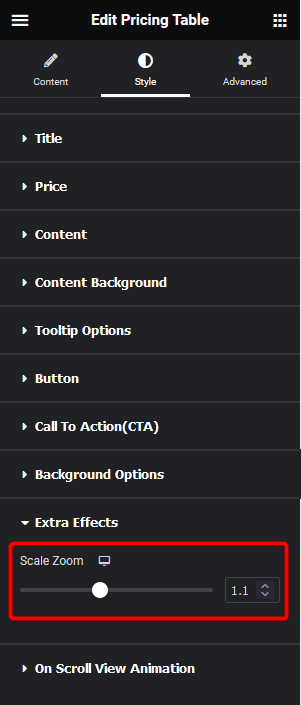
3. Go to Style > Extra Effects tab, and from the Scale Zoom slider add the scale amount (ideally more than 1).

You can add different scale values for responsive devices.
Note: In case there is an overlapping issue you have to adjust the z-index value of the scaled pricing table, so it properly overlaps the other pricing table.
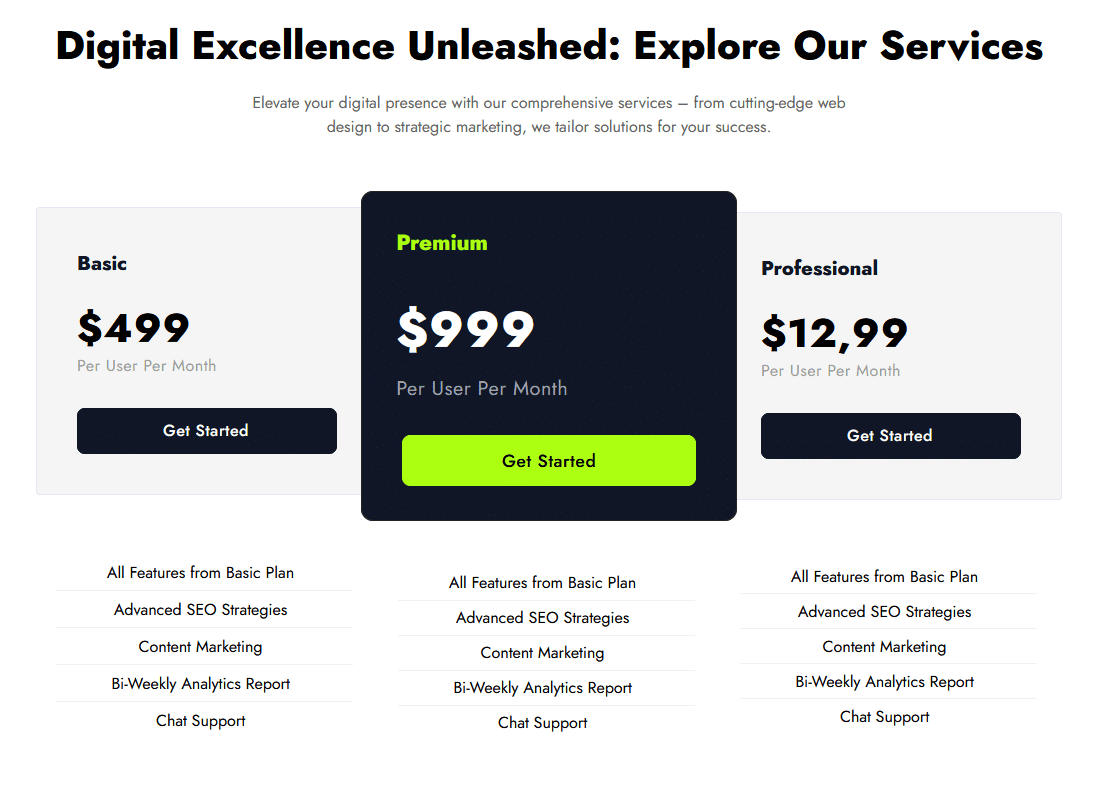
Now that specific pricing plan will be scaled and highlighted among the other plans in the pricing table.

Read Further: How to Add Show More Button for Features in Elementor Pricing Table?





































