Generate Access Token for Page
To generate an access token for a Facebook page follow the process –
1. You have to log in to your Facebook account and then go to Facebook for Developers.
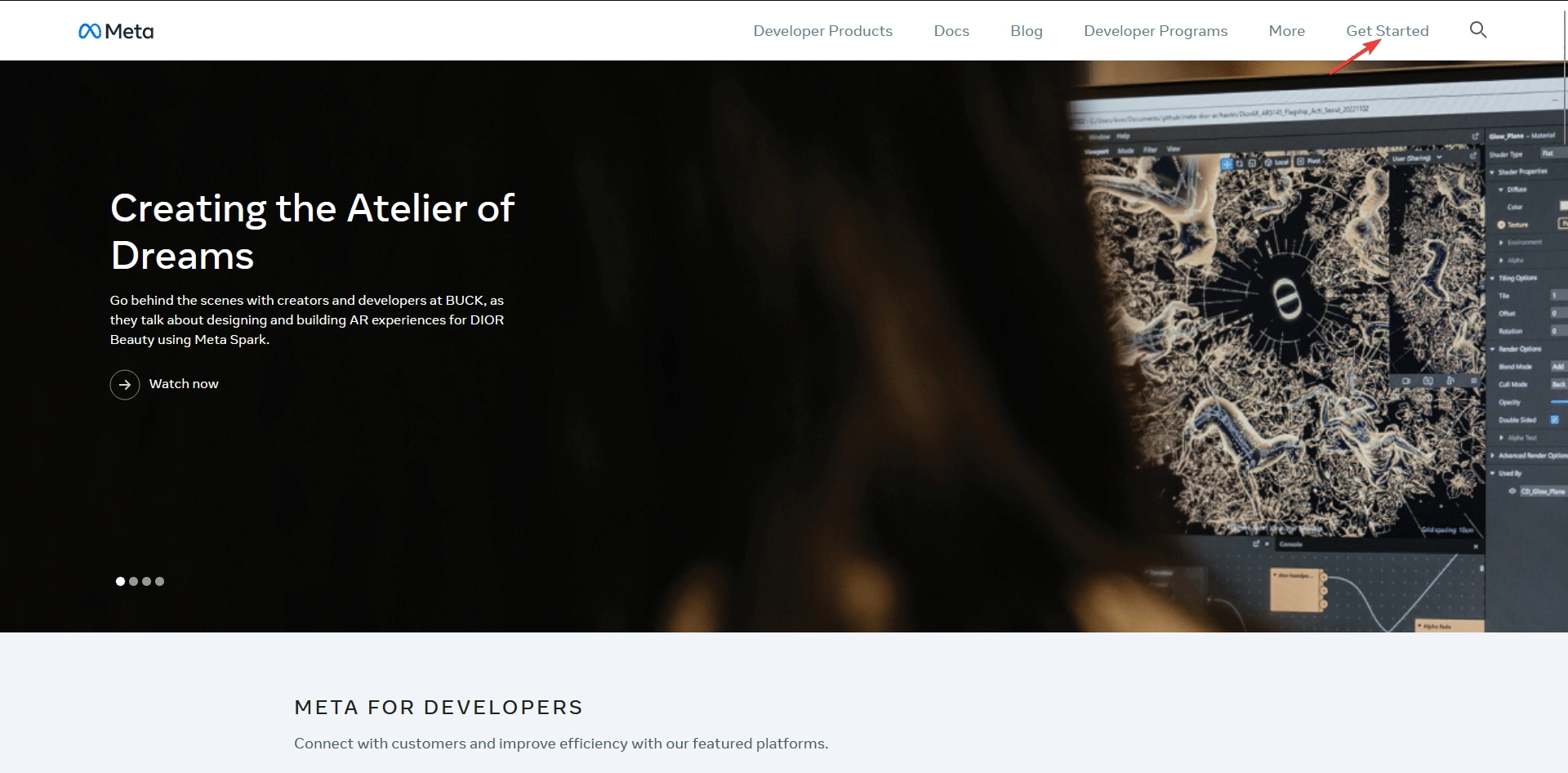
2. If you don’t have a developer account, click the Get Started button at the top. Skip to step 4 if you have a developer account.

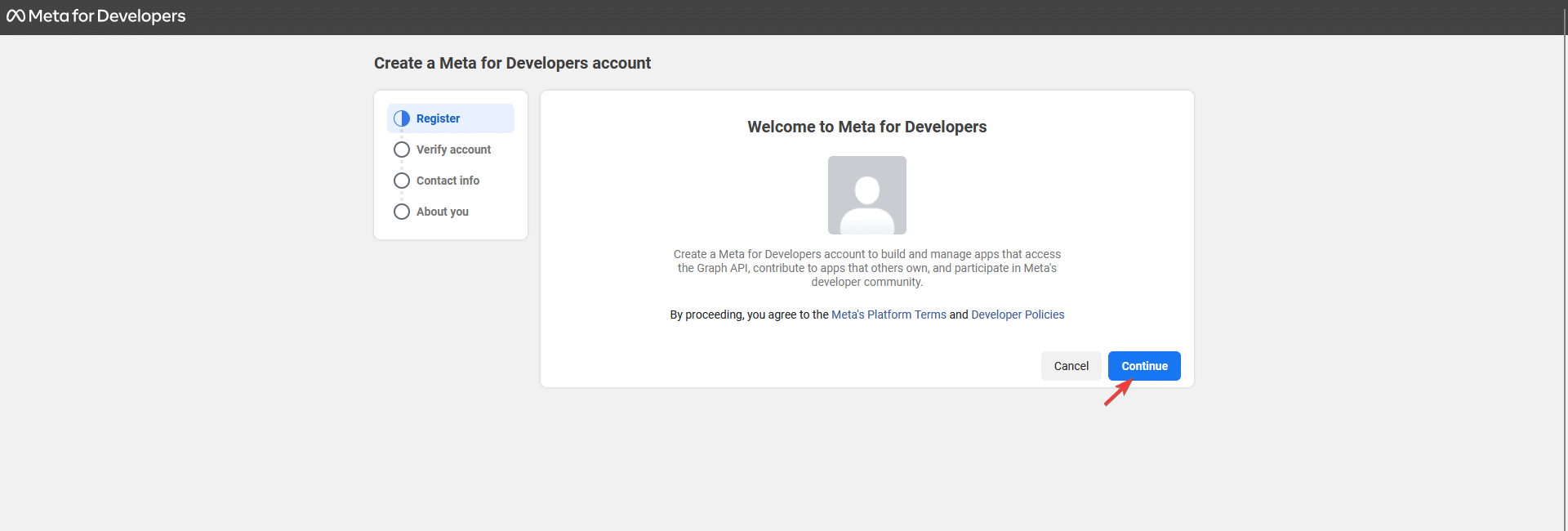
3. Then you have to register for a developer account, and follow the steps to create your account.

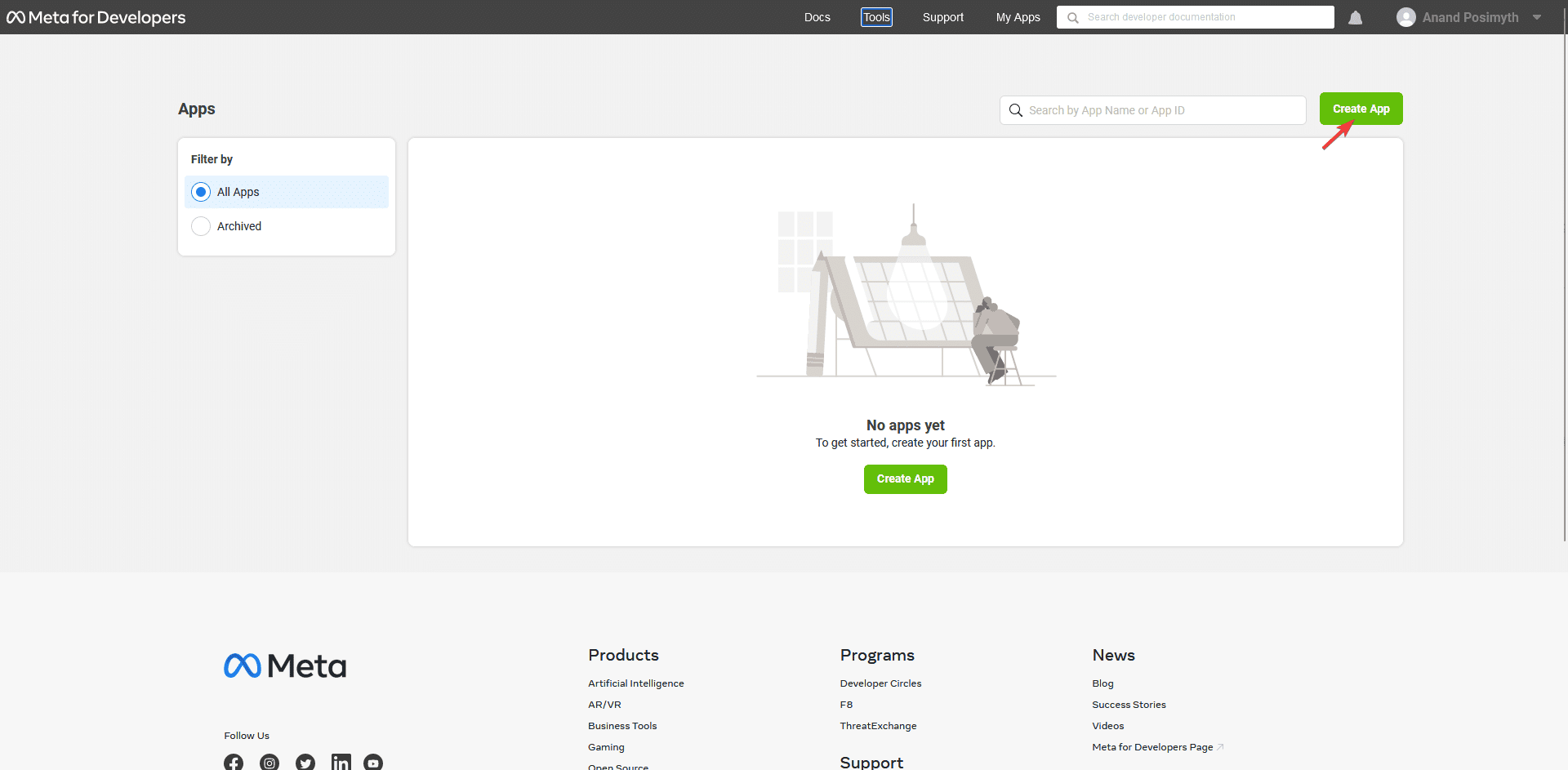
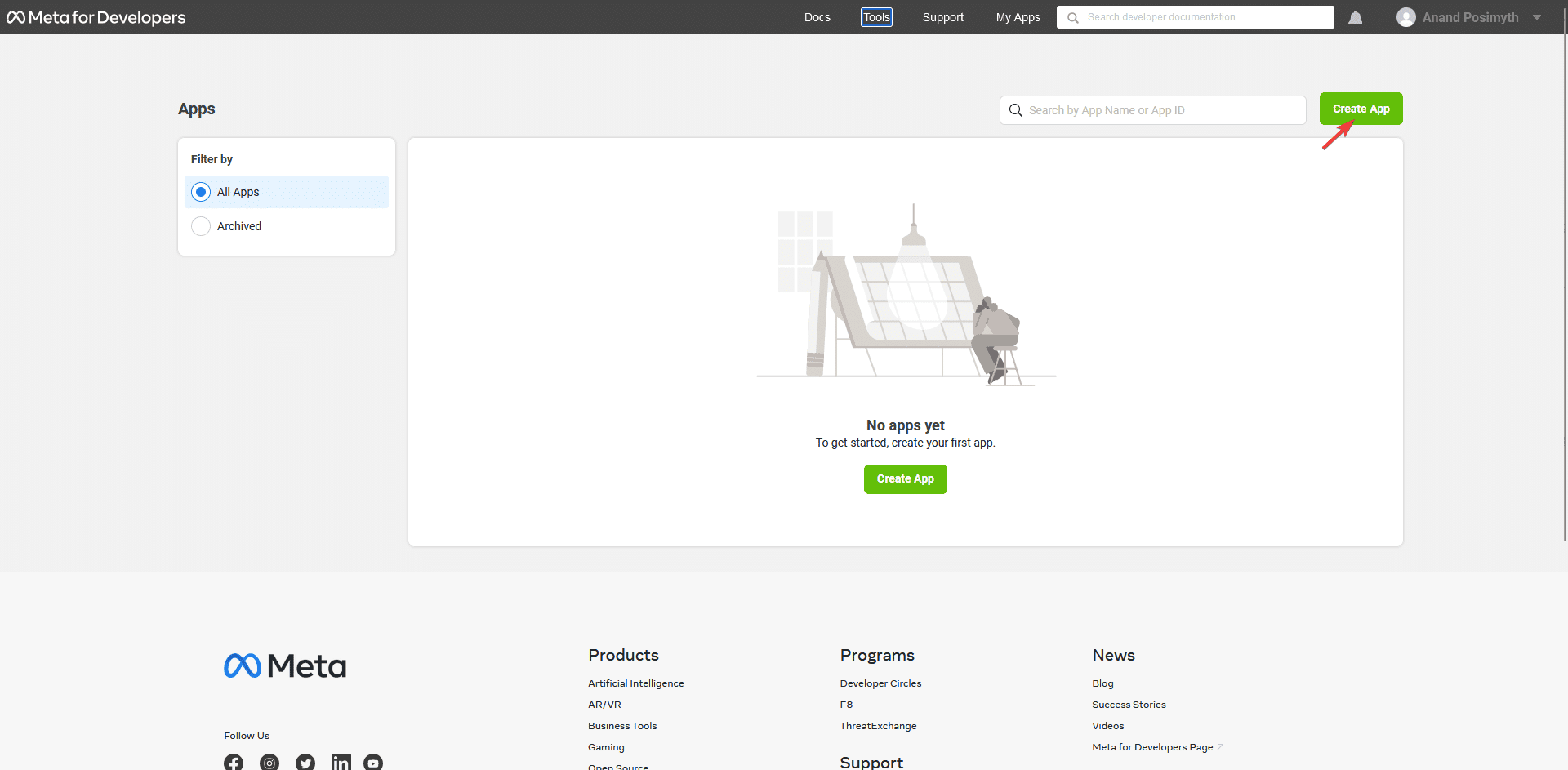
4. Once done, you’ll get to the Apps page, click on the Create App button.

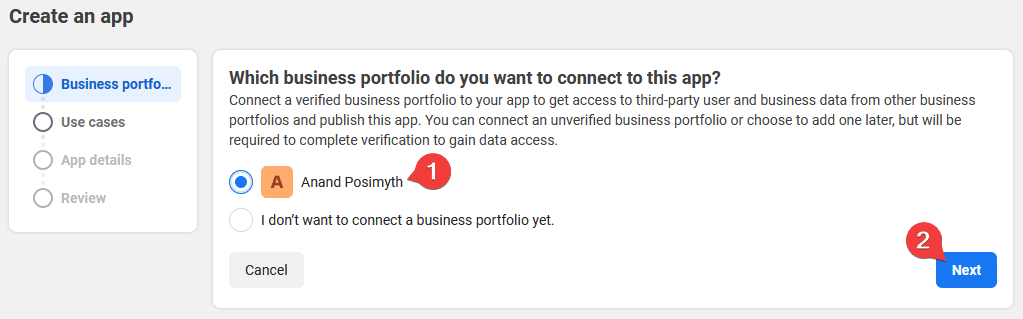
5. On the next page, select the business profile you want to link with the app and click Next.

6. On the next page select Other and click Next.

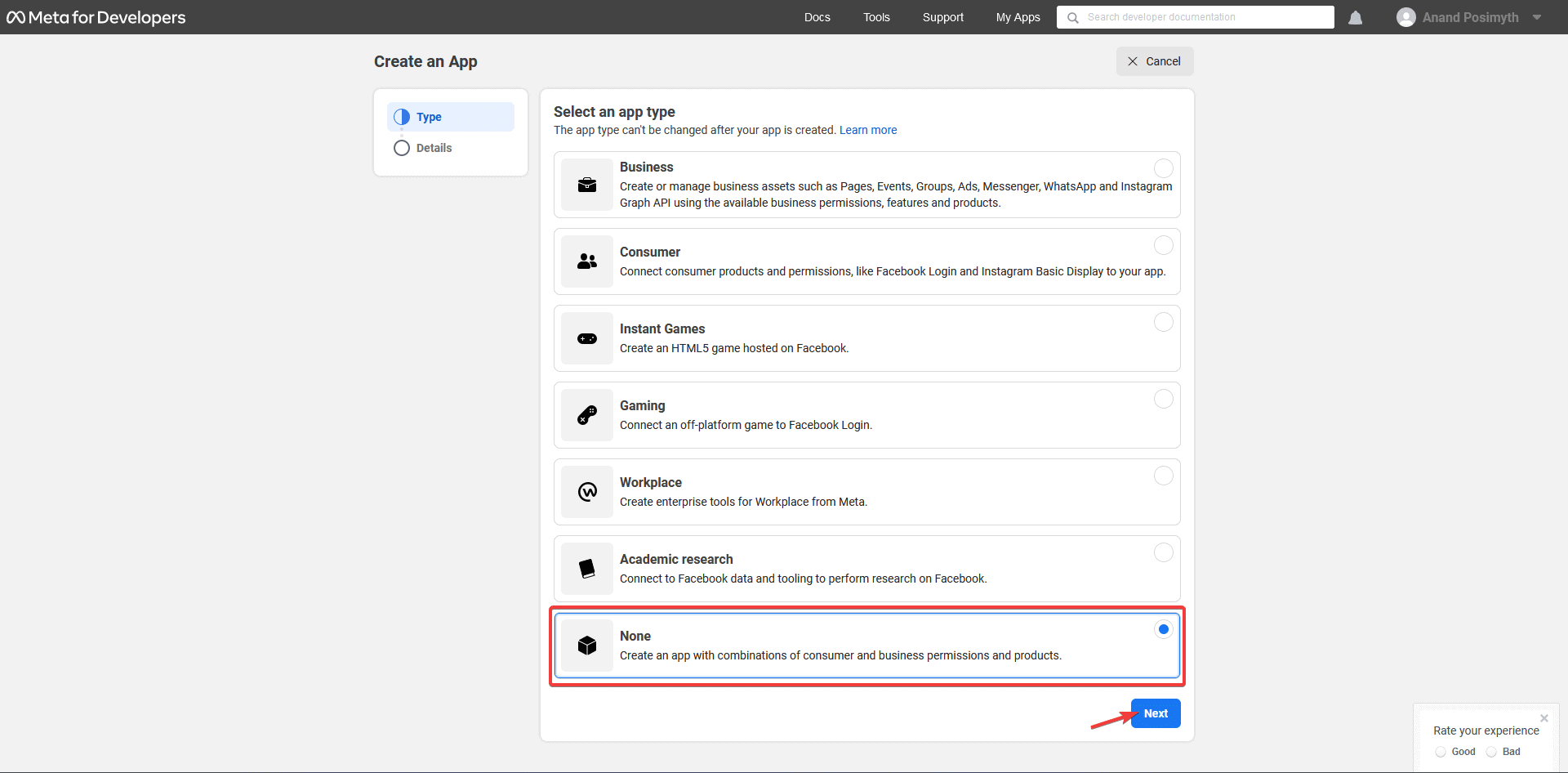
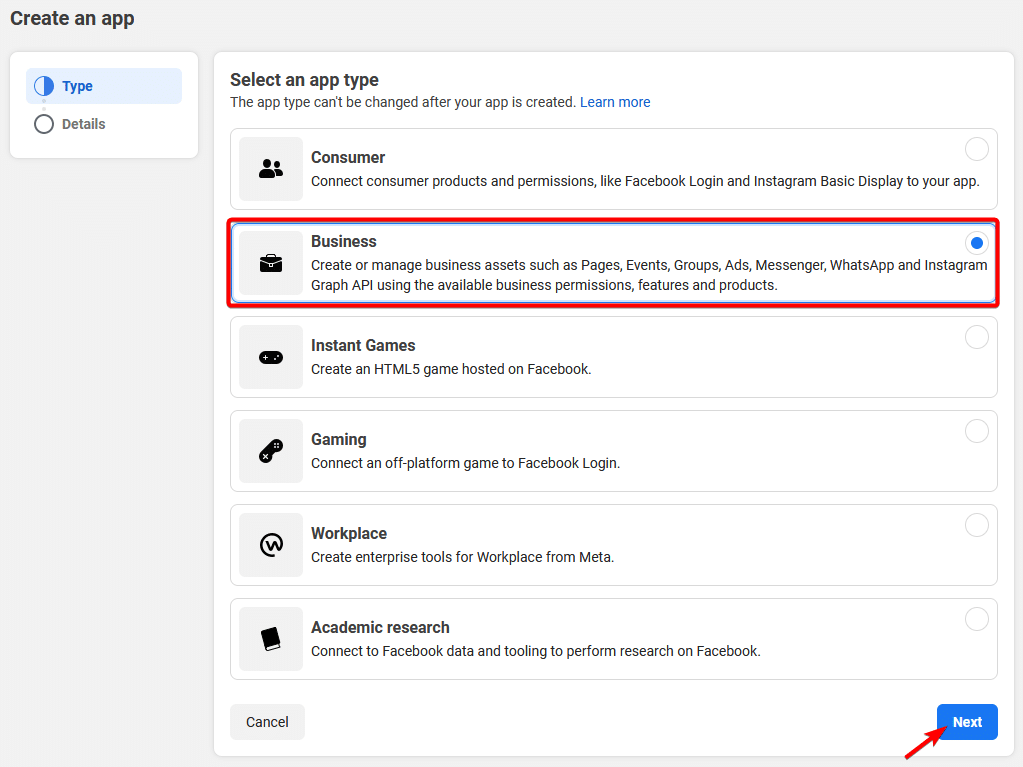
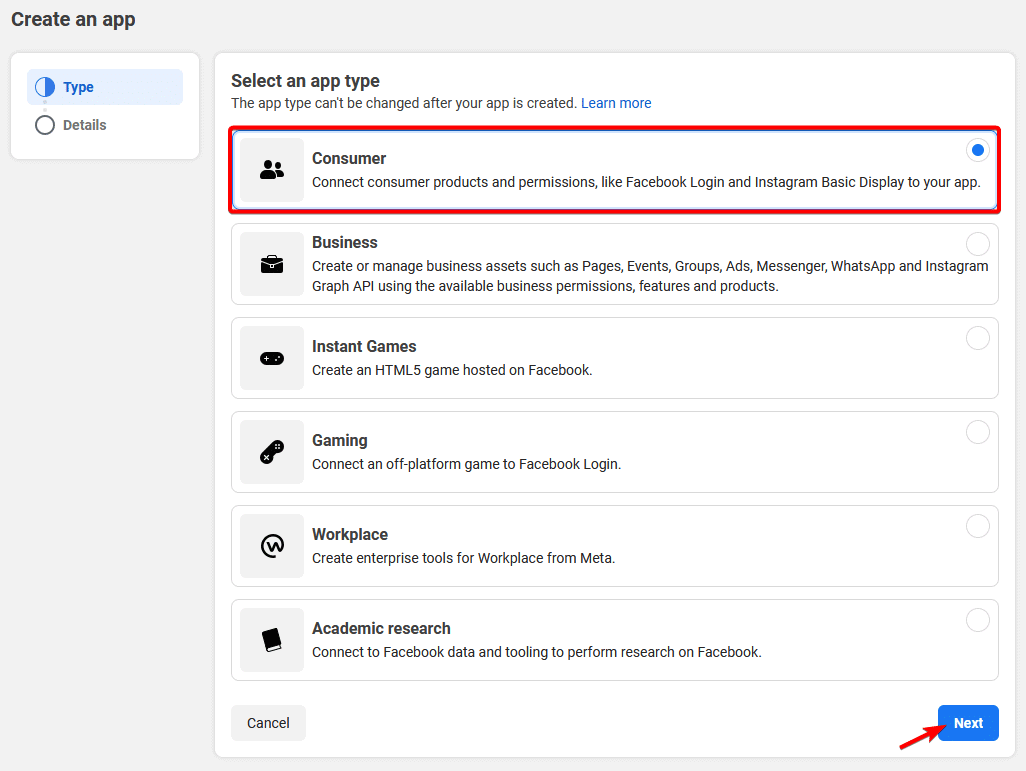
7. On the next screen, you have to select your app type, select Business and click Next.

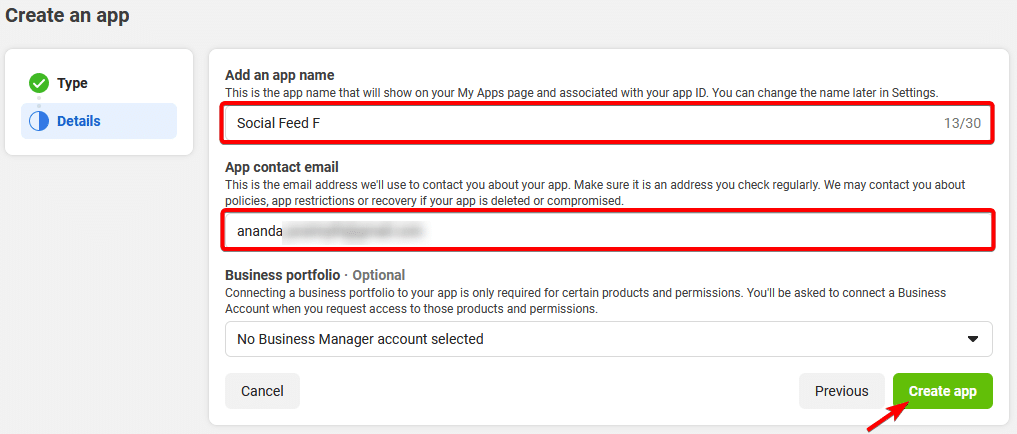
8. Then add an app name, email id and optionally connect your business account. Once done click on the Create App button, it will ask for your password to authenticate.

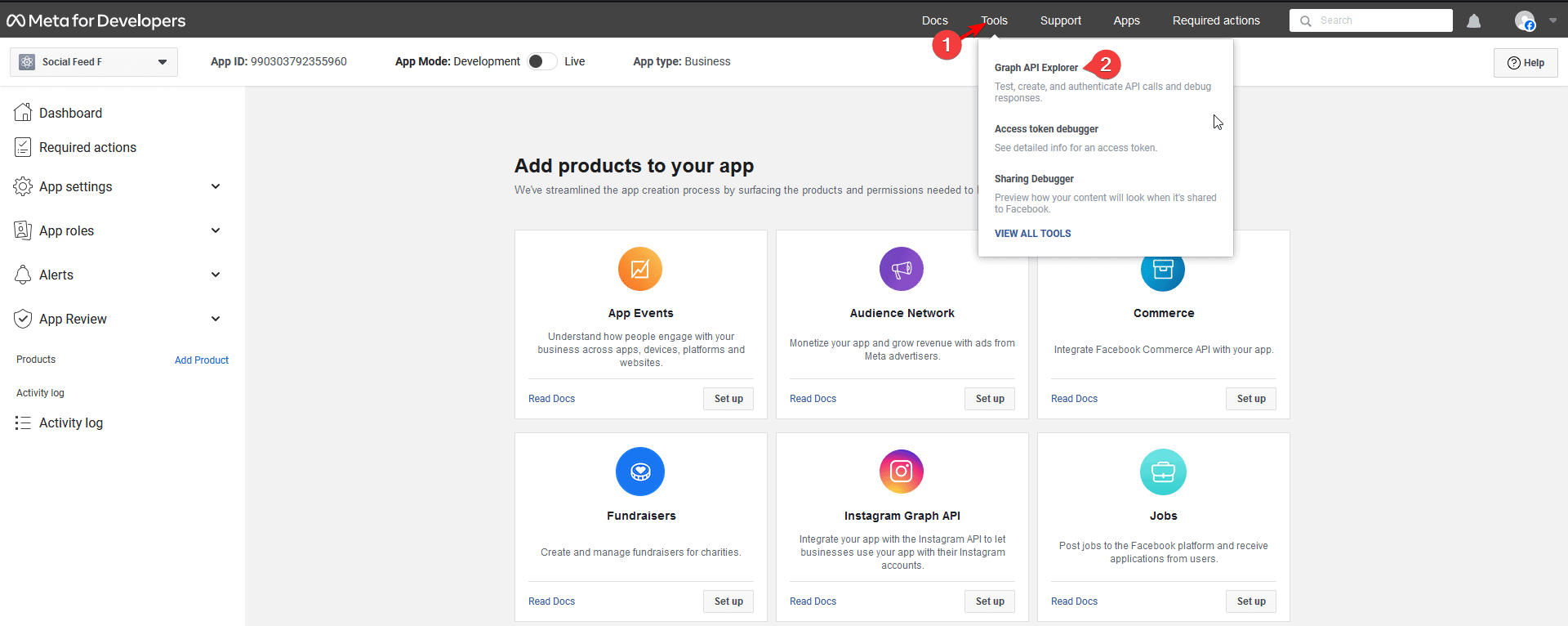
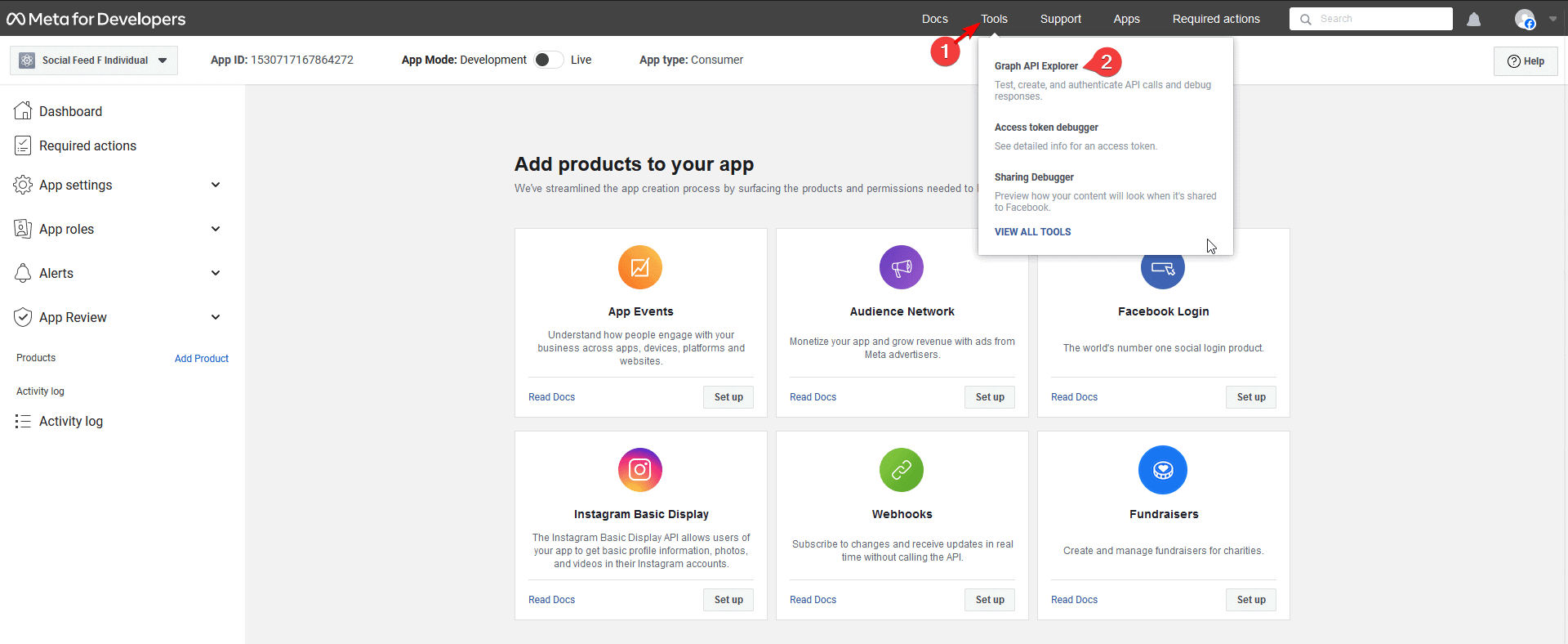
9. On the next page, from the top menu go to Tools > Graph API Explorer.

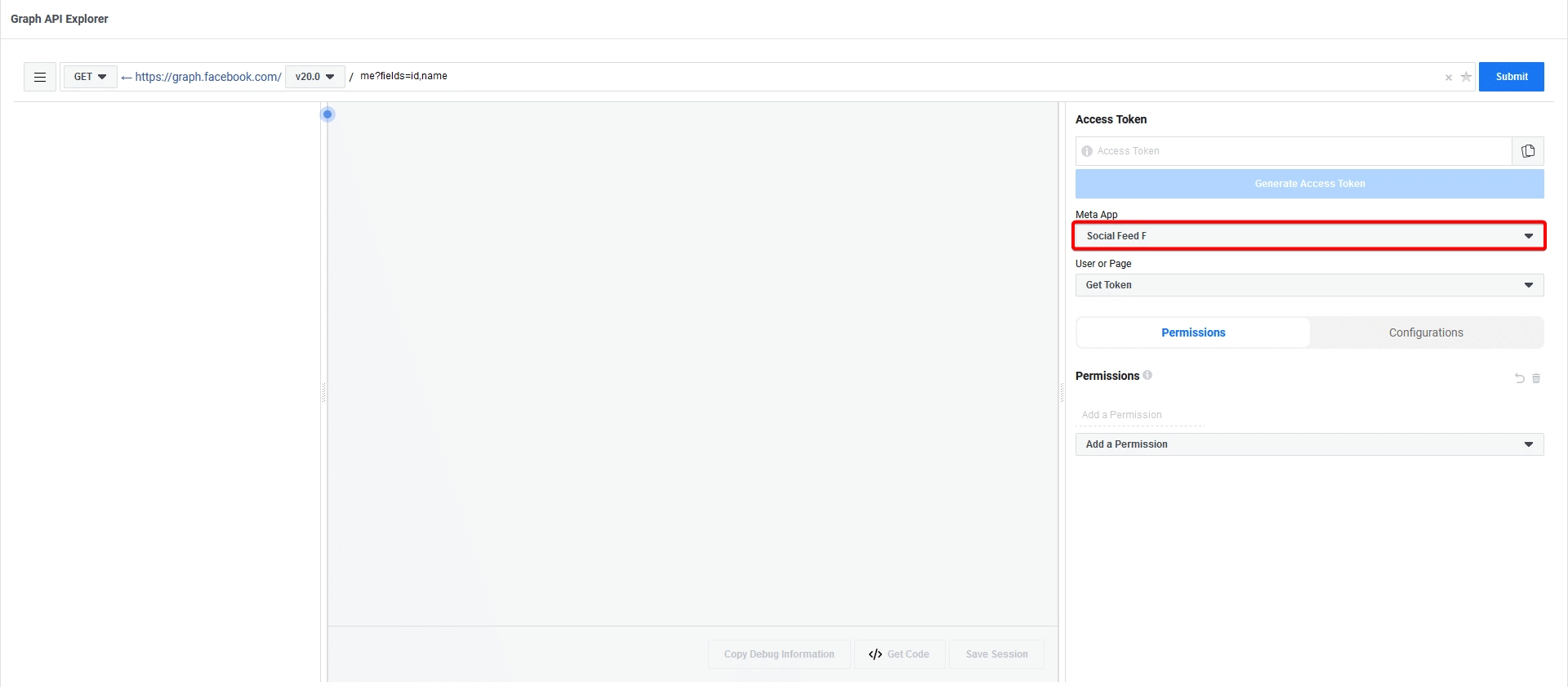
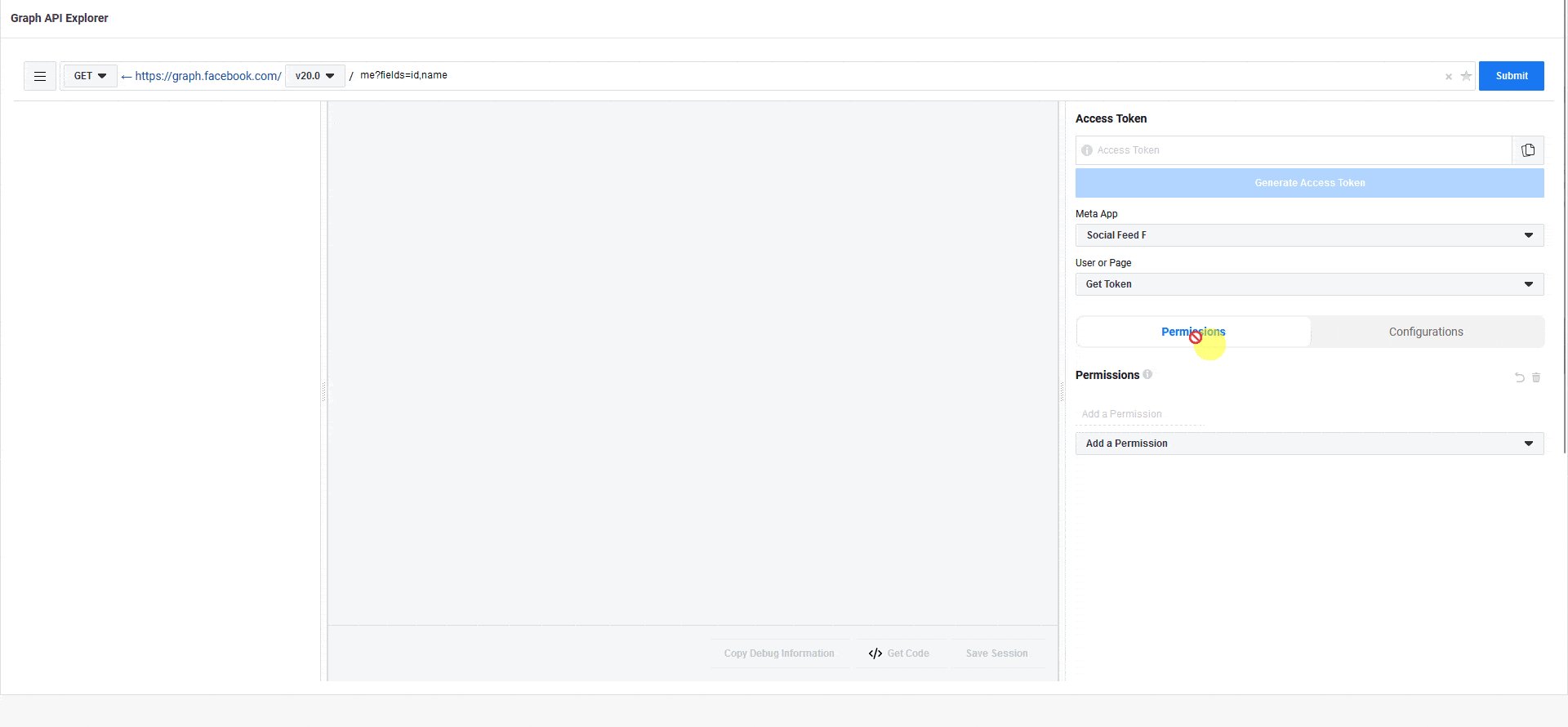
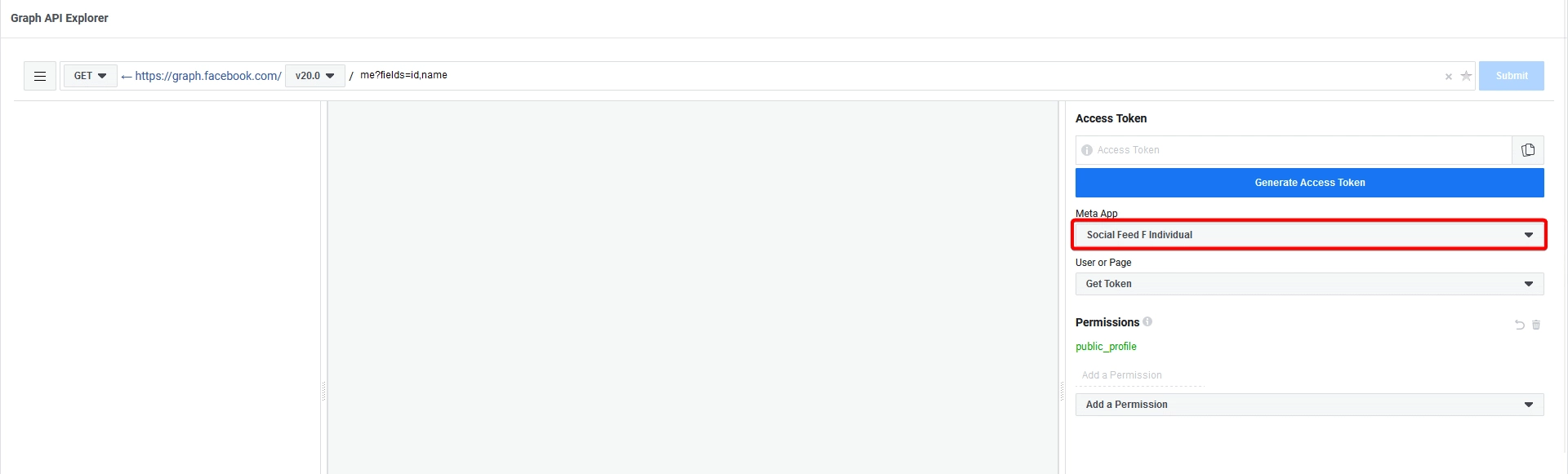
10. On the next page, select your app from the Meta App dropdown.

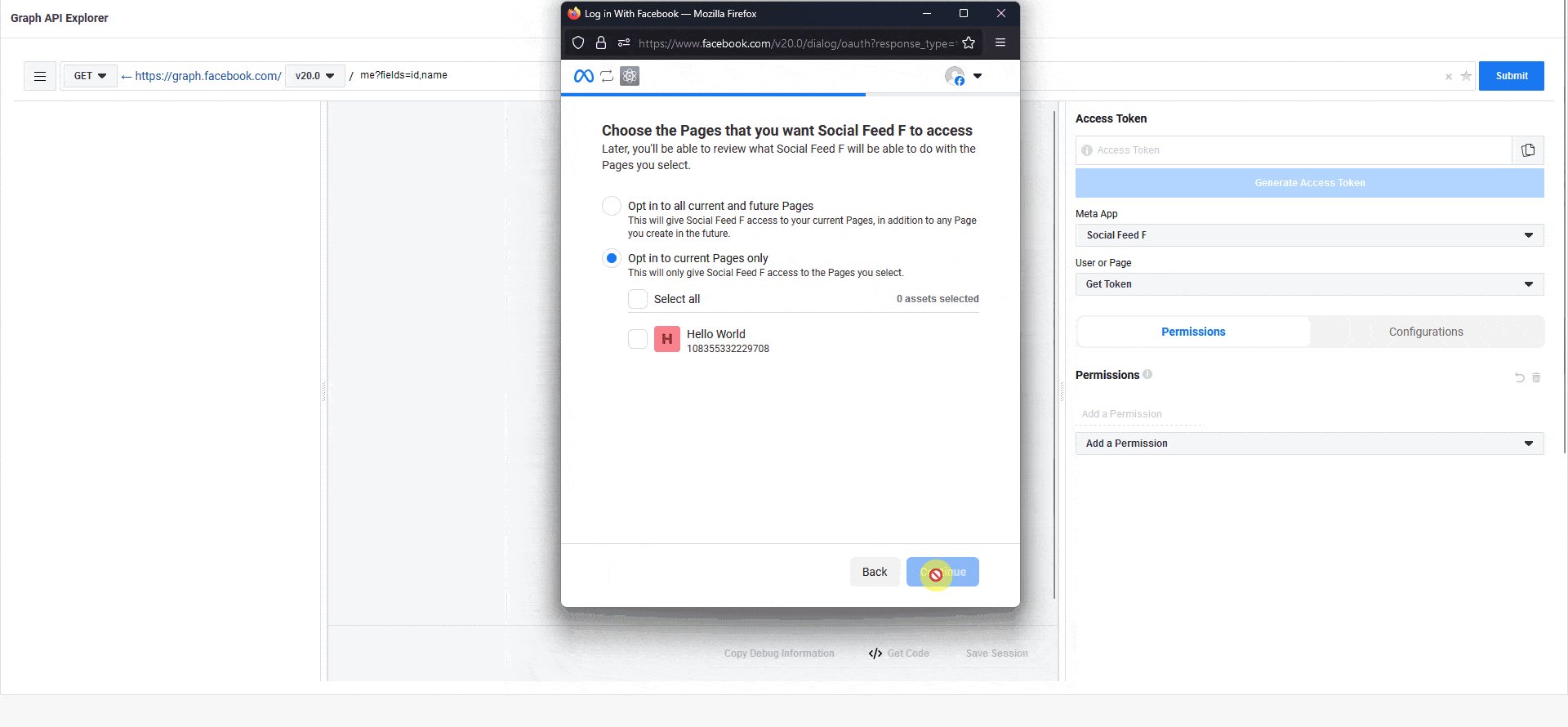
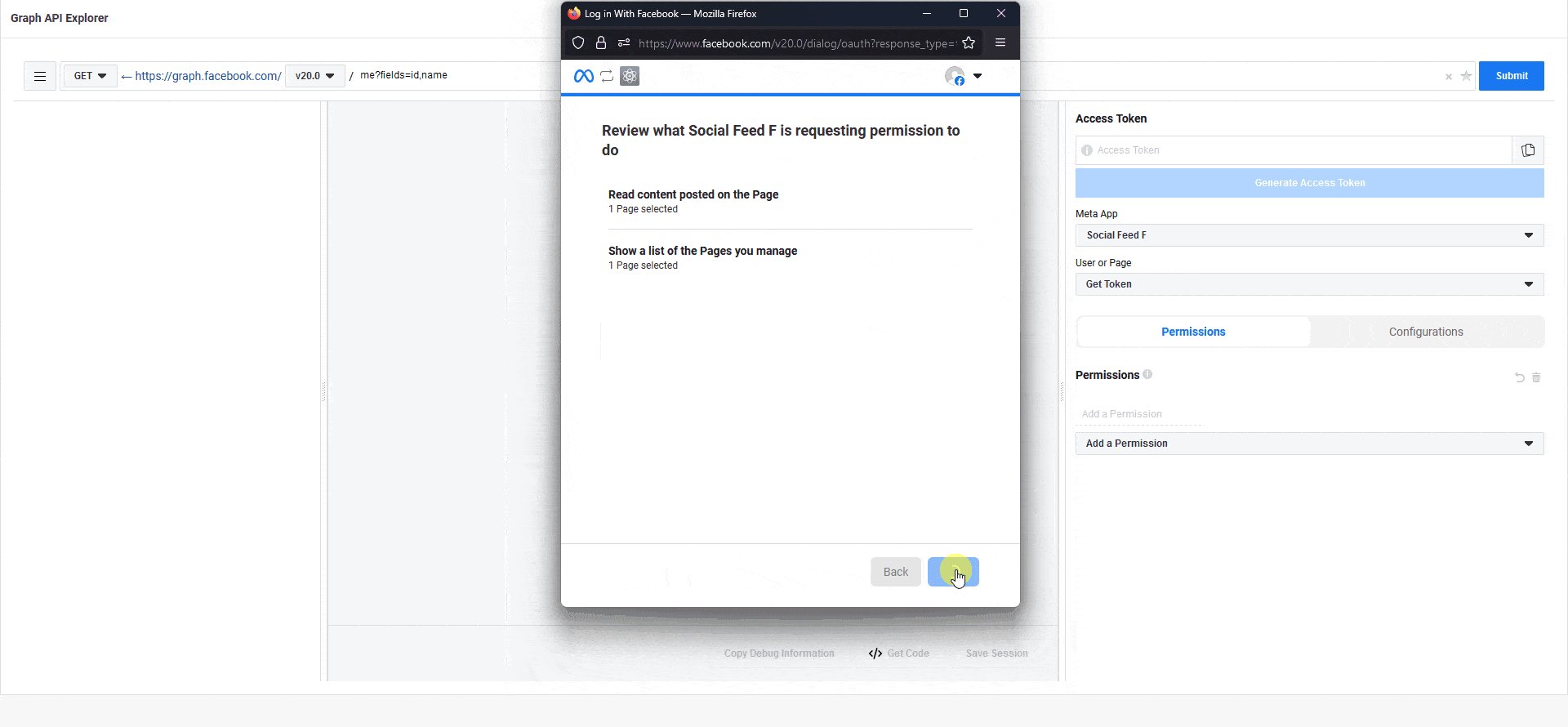
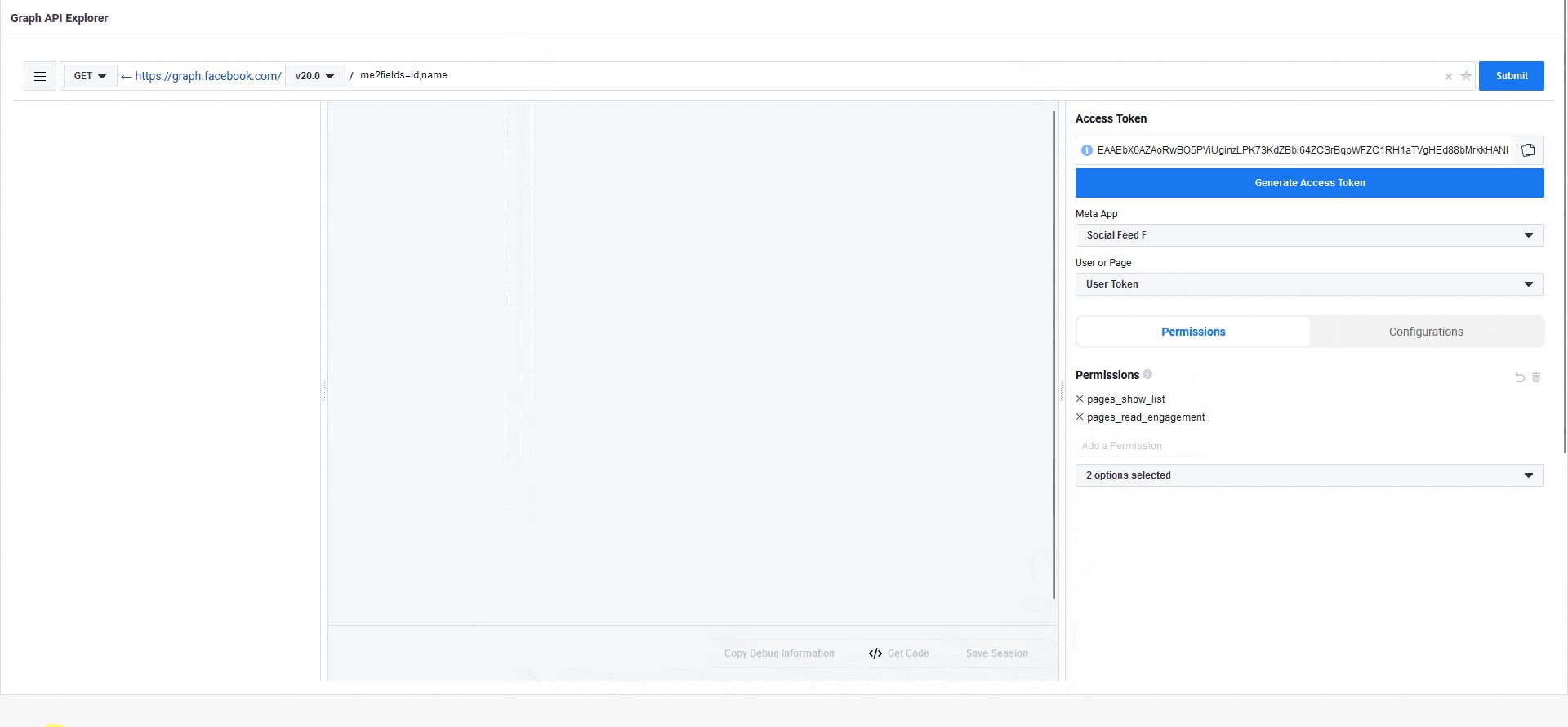
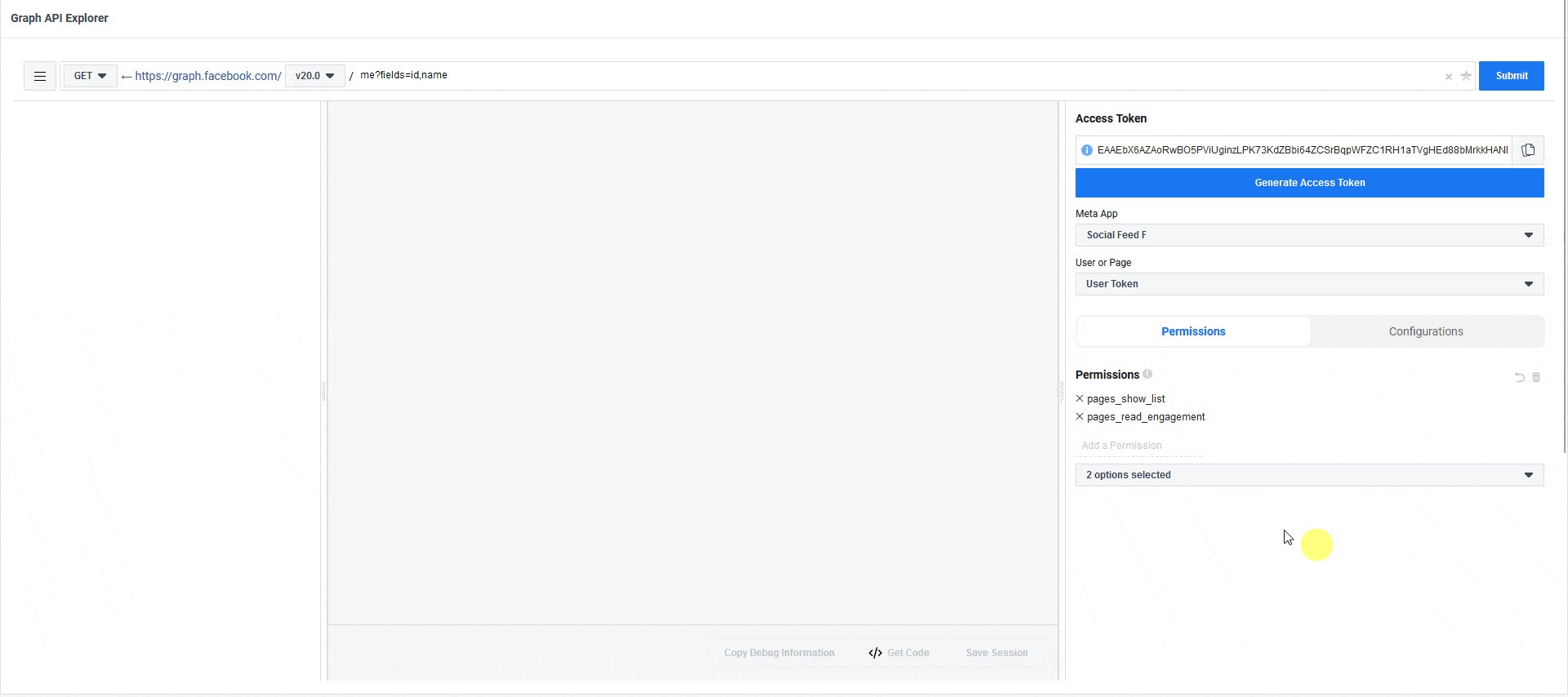
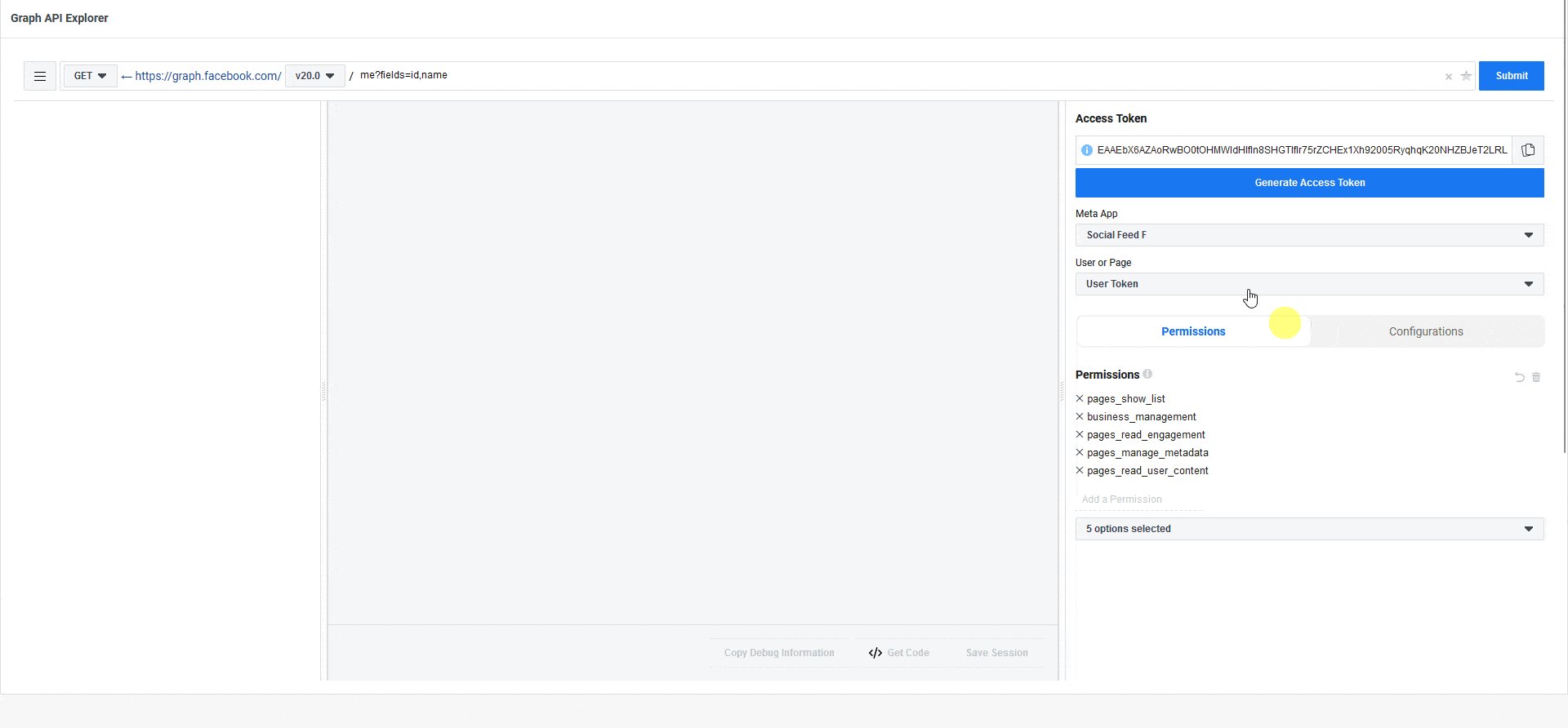
11. Then from the User or Page dropdown select Get Page Access Token. A popup will open, continue with your Facebook account, then select your Facebook page and follow the steps to complete the process. Now you’ll see two permissions added in the Permissions tab.

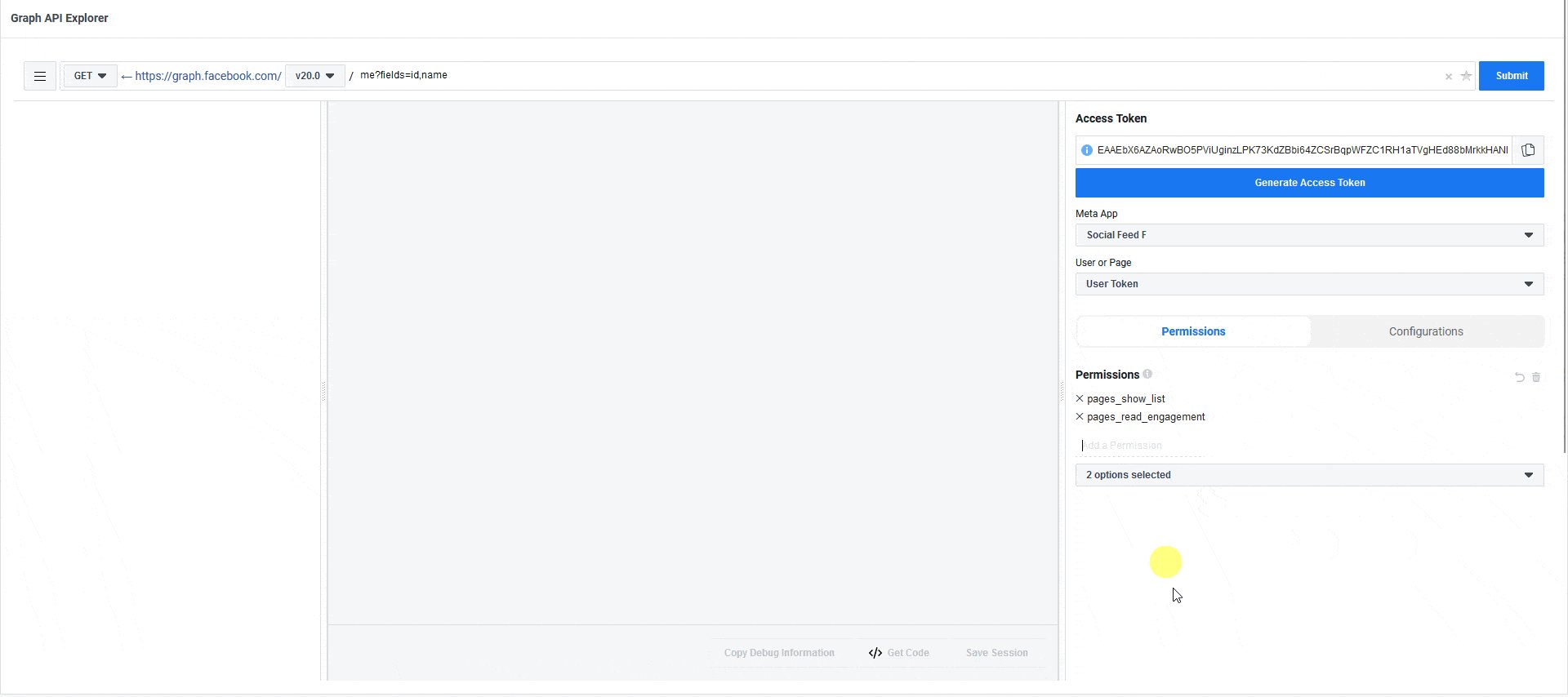
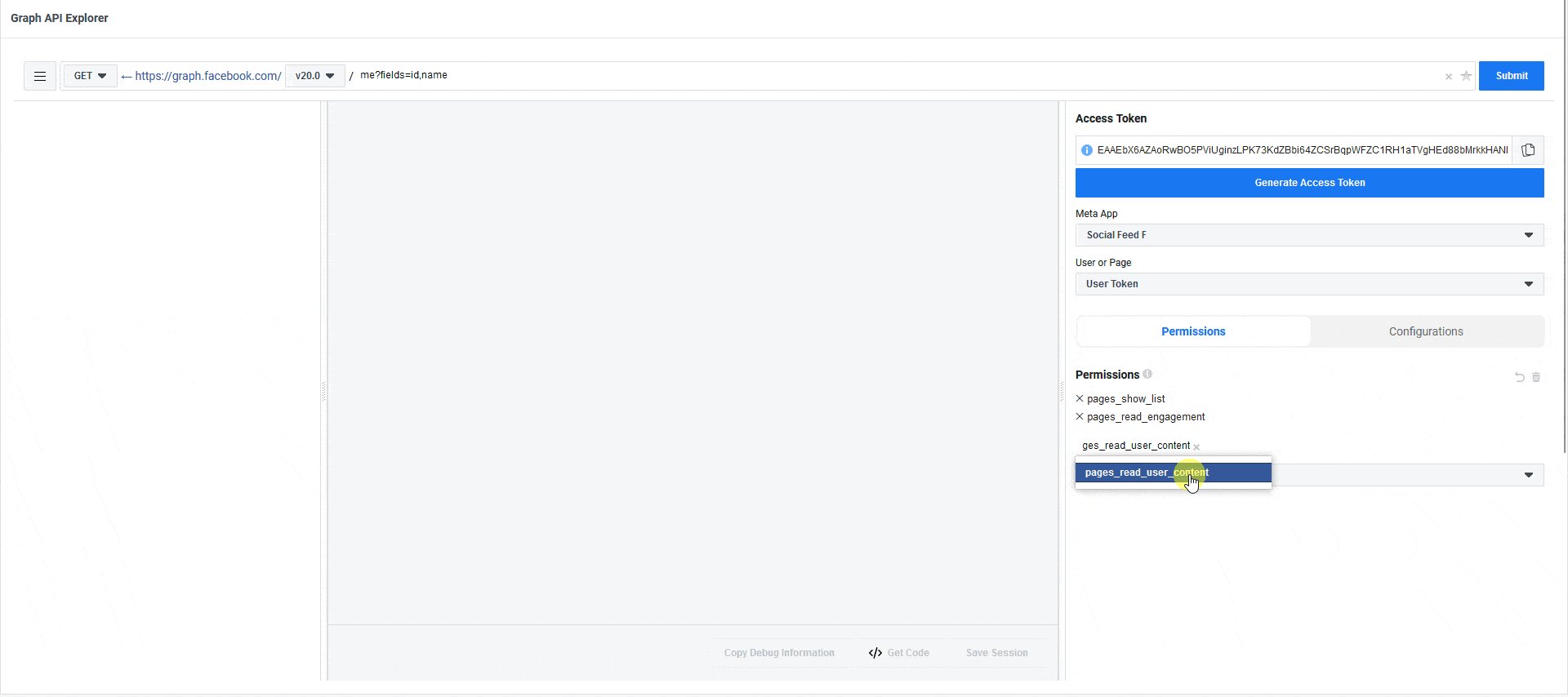
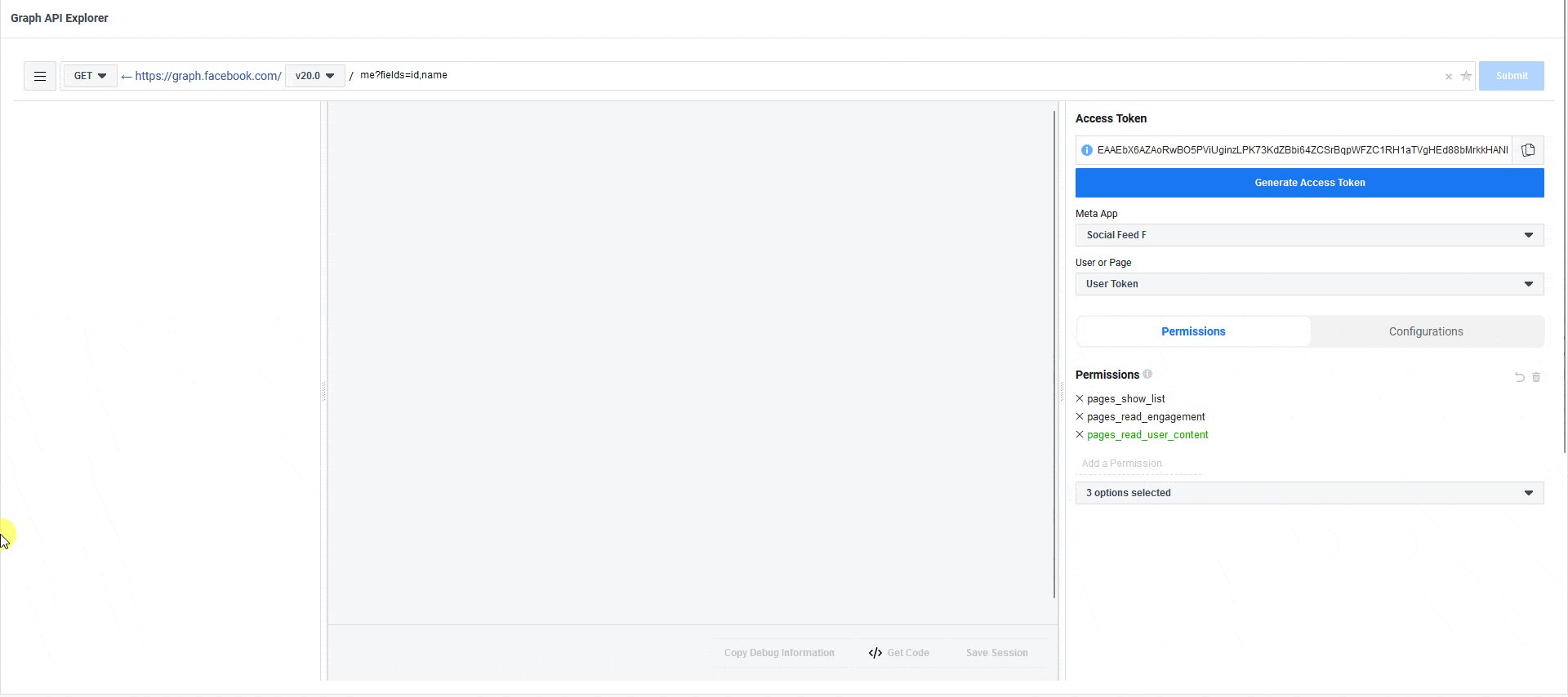
12. Then add “pages_read_user_content” permission in the Add a Permission field.

13. Similarly add the following permissions –
- pages_manage_metadata
- business_management
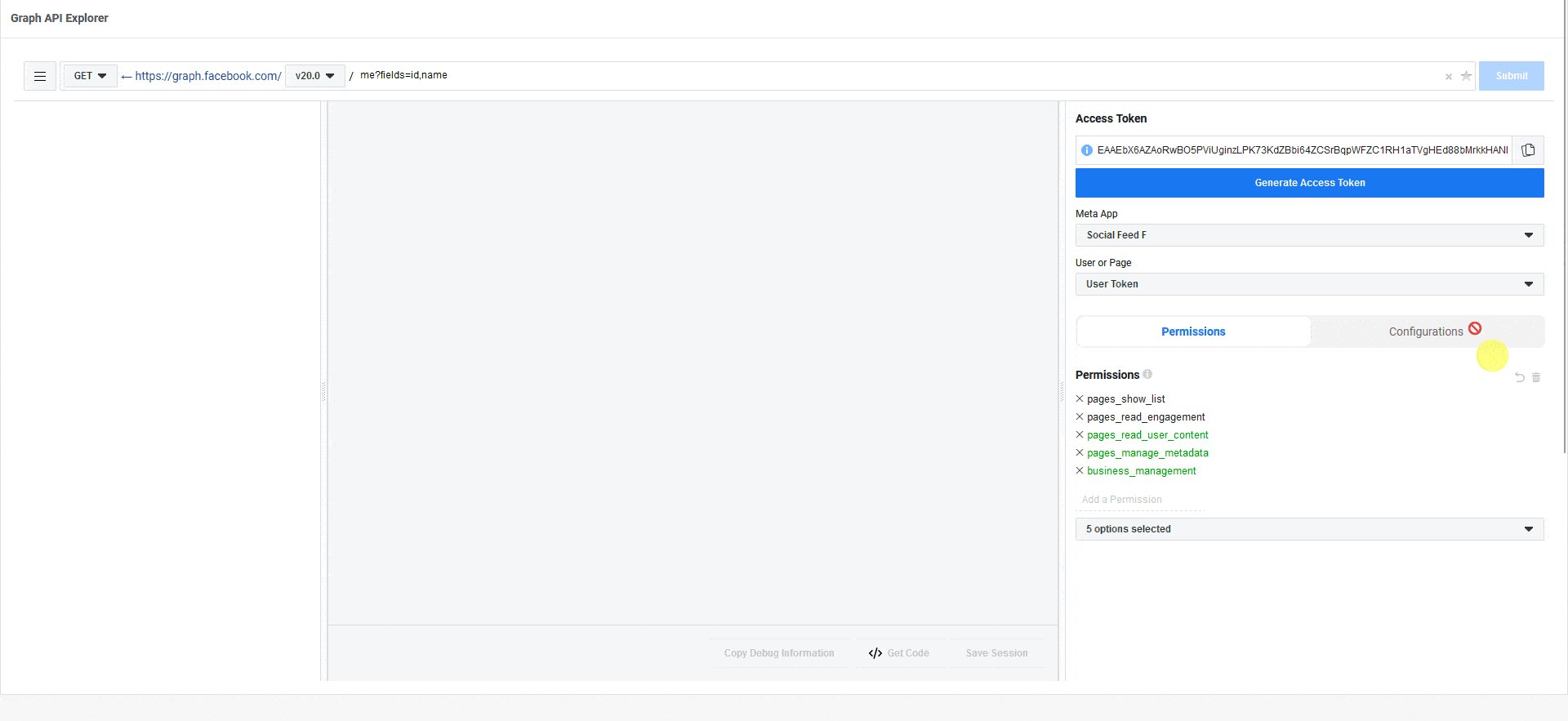
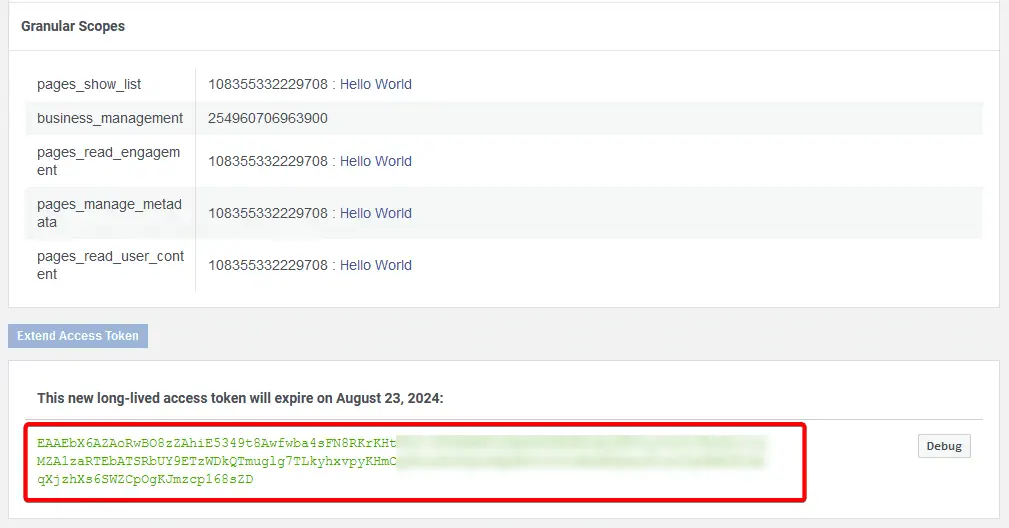
Now you should have five permissions in the Permissions tab. All the permissions in green color are not included yet.
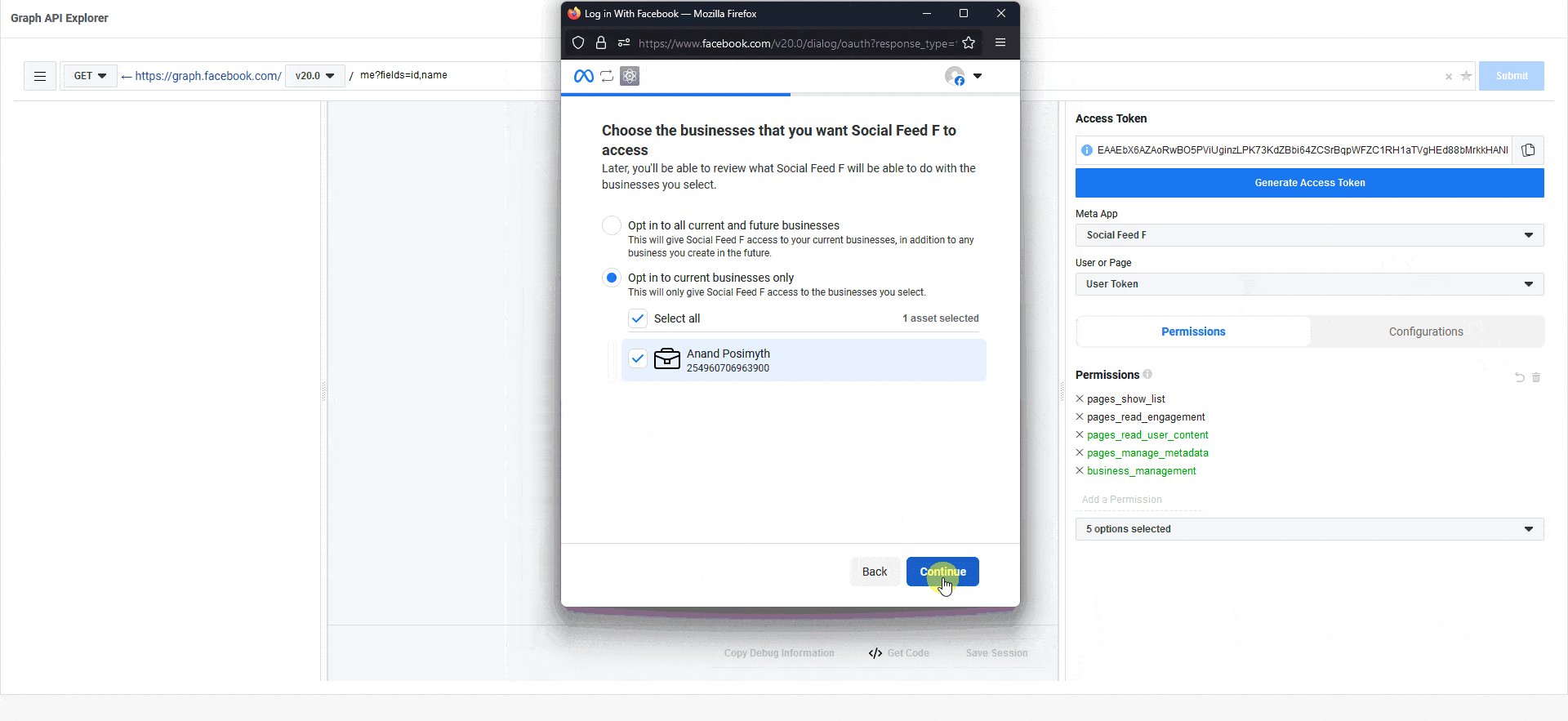
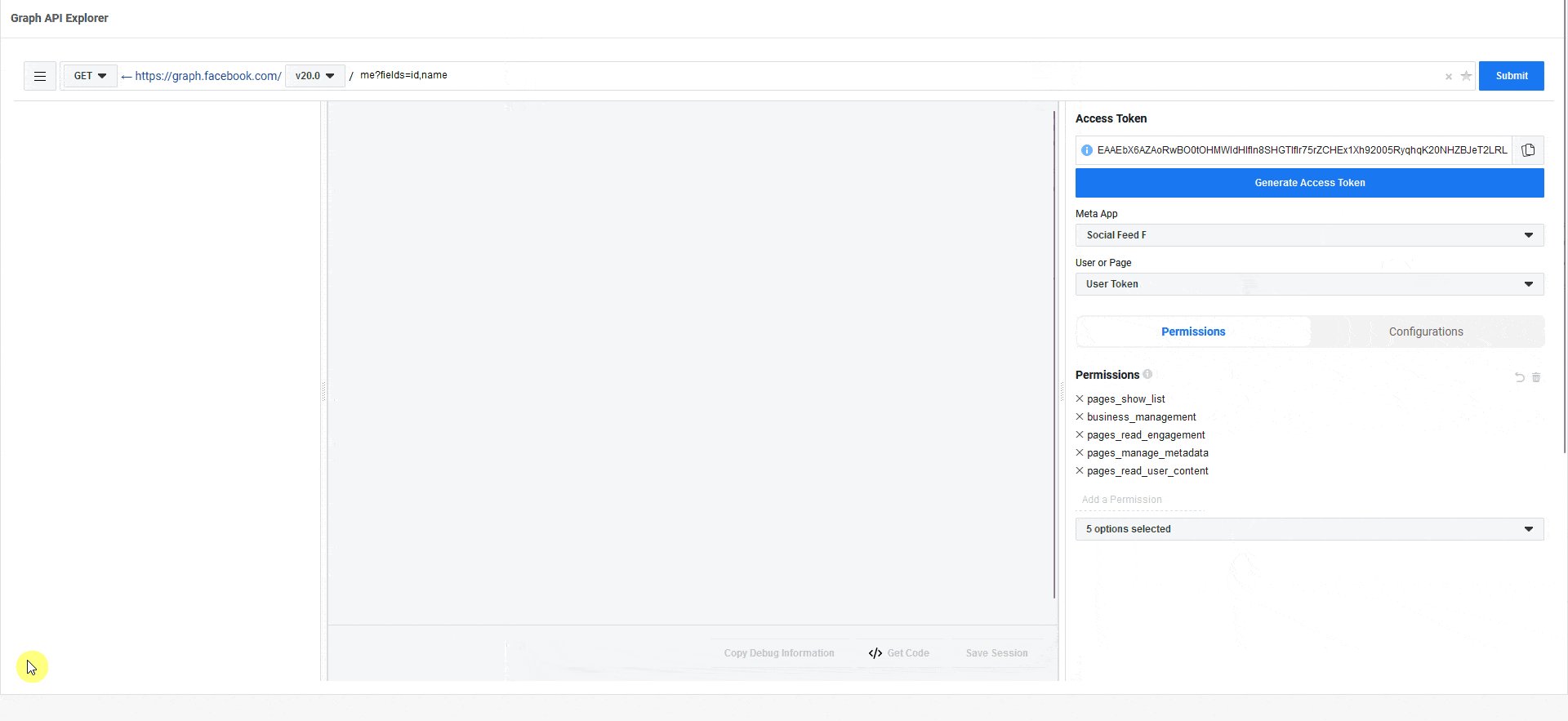
14. To include them click on the Generate Access Token button, a popup will open, continue with your Facebook account, then select your associated business profile and Facebook page and follow the steps to complete the process. Now you’ll see all permissions in black color.

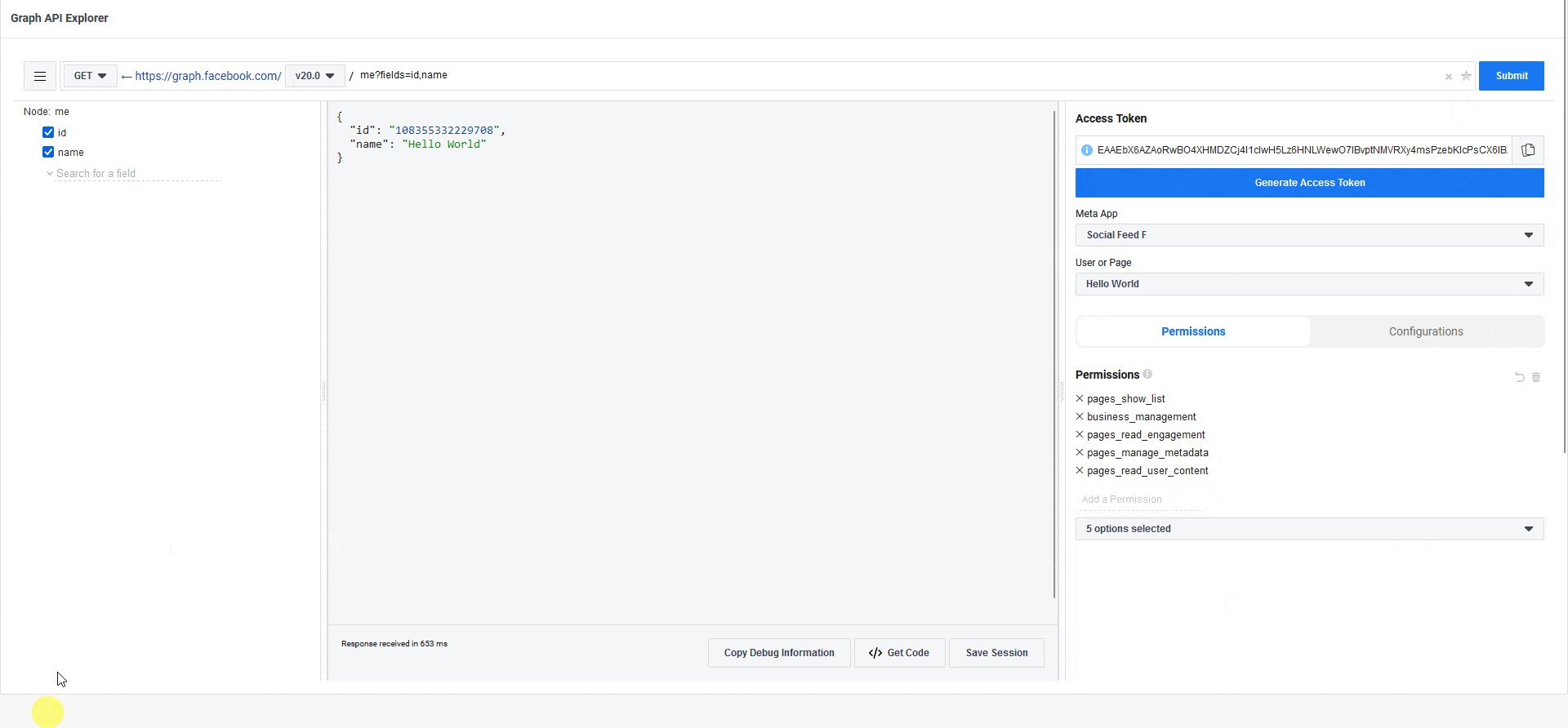
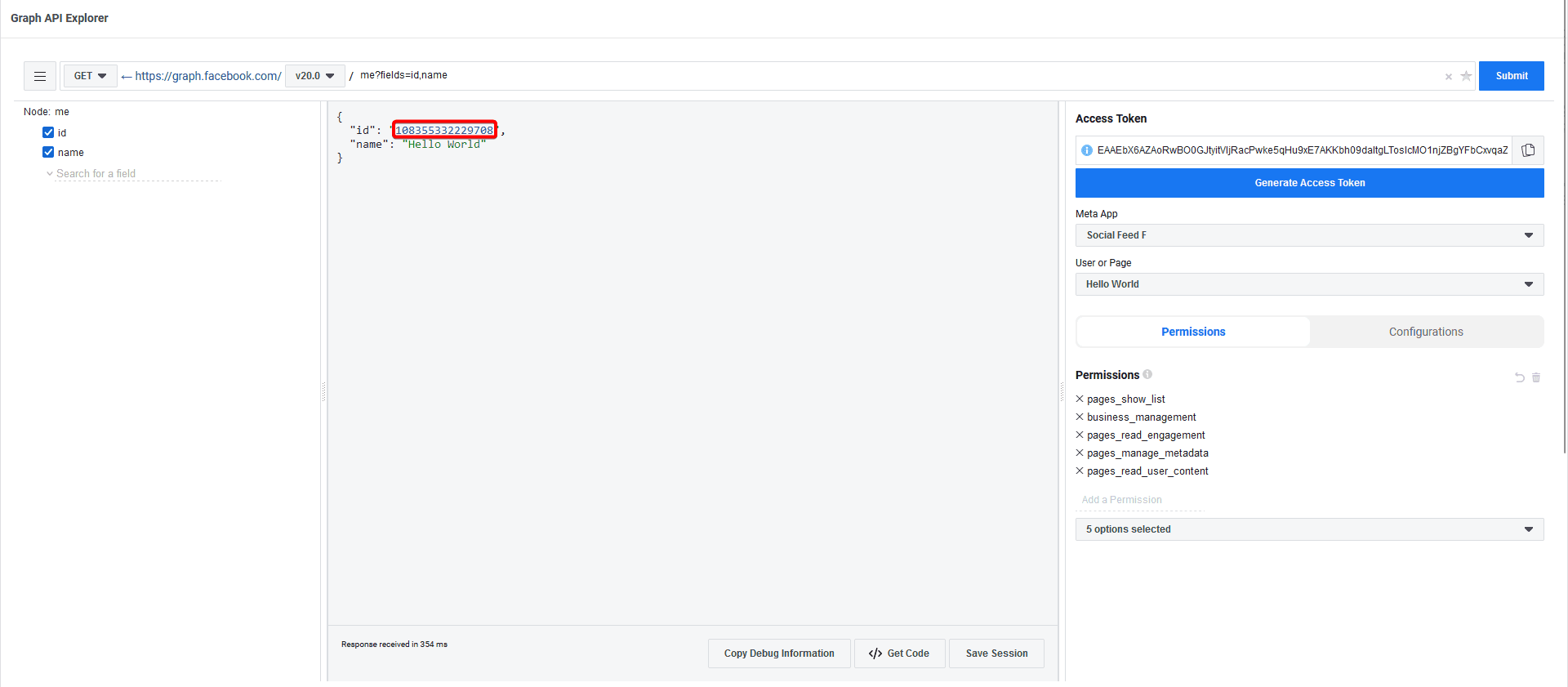
15. Then from the User or Page dropdown select your Facebook page and then click on the Submit button. Now you’ll see your Facebook page name and ID.

16. Now copy and save the page ID in a notepad.

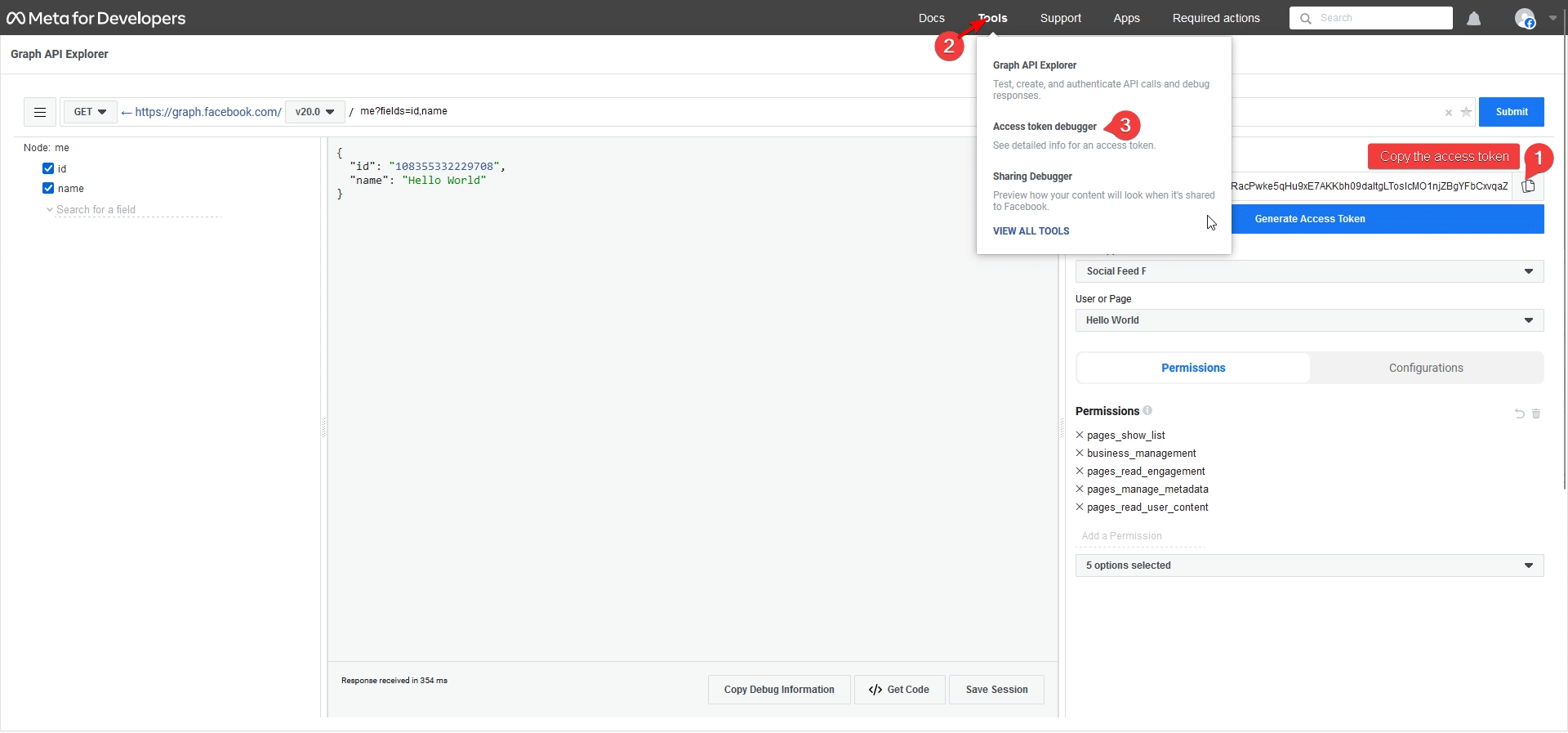
17. Now the generated token key is a temporary one (will expire in about 2 hours from generation), to extend it for 2 months, copy the access token and from the top menu go to Tool > Access token debugger.

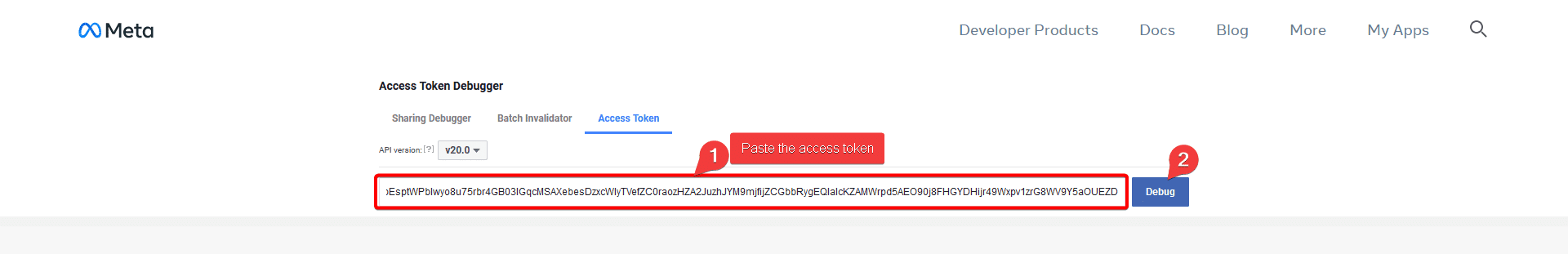
18. On the next page paste the access token in the text field under the Access Token tab and click on the Debug button.

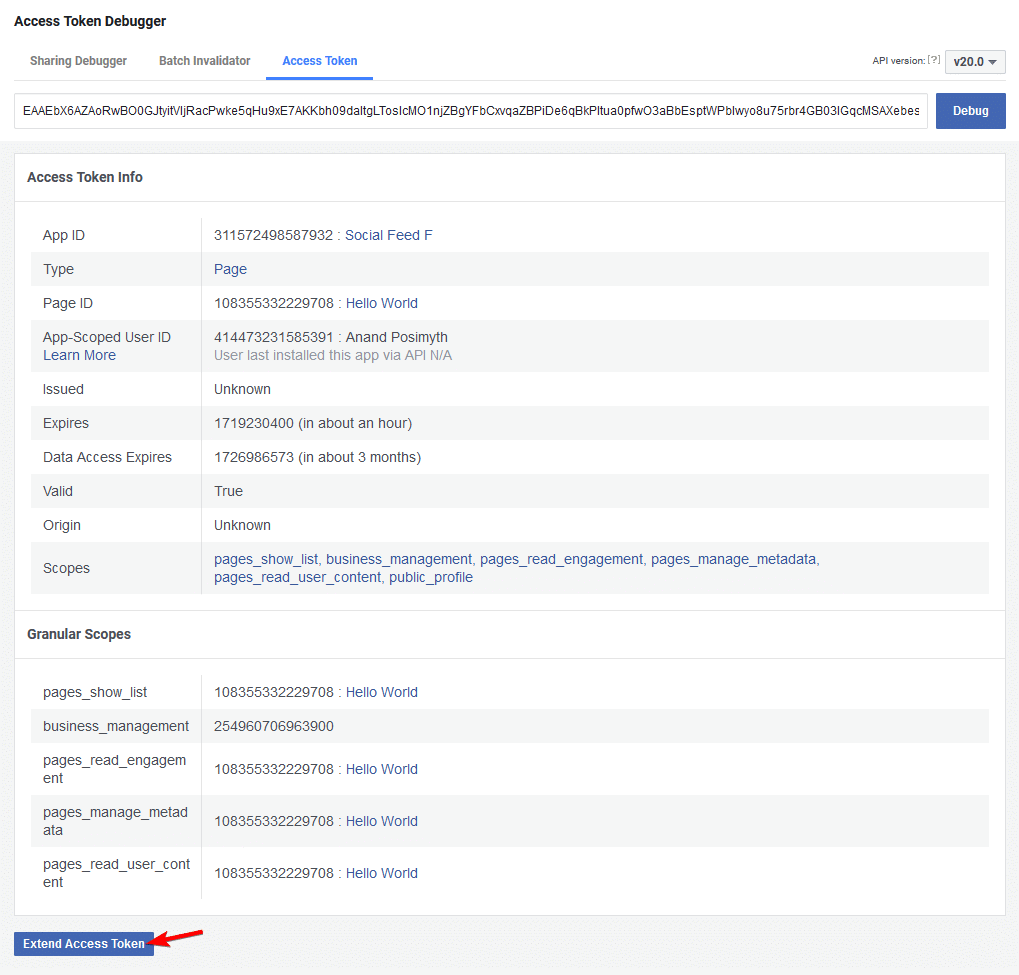
19. You’ll see details related to your access token, scroll down the page and click on the Extend Access Token button.

20. It will ask for your password to authenticate. Now you’ll see your extended access token, which will last for about 2 months. Copy and save the new access token in a notepad.

Note: Once the access token expires you have to generate a new access token to keep the app working.
Generate Access Token for Individual Account
To generate an access token for an individual account follow the process –
1. You have to log in to your Facebook account and then go to Facebook for Developers.
2. If you don’t have a developer account, click the Get Started button at the top. Skip to step 4 if you have a developer account.

3. Then you have to register for a developer account, and follow the steps to create your account.

4. Once done, you’ll get to the Apps page, click on the Create App button.

5. On the next page, select the business profile you want to link with the app and click Next.

6. On the next page select Other and click Next.

7. On the next screen, you have to select your app type, select Consumer and click Next.

8. Then add an app name, email id and optionally connect your business account. Once done click on the Create App button, it will ask for your password to authenticate.

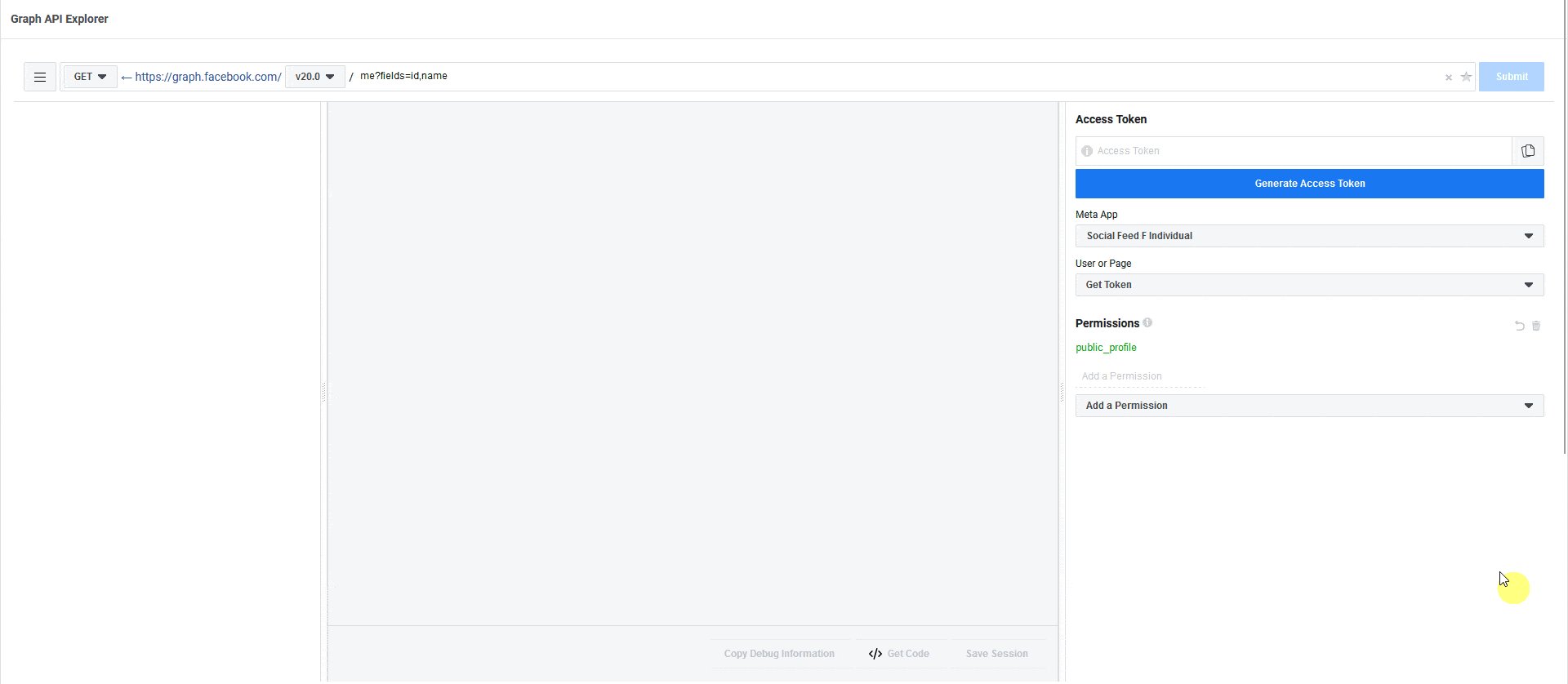
9. On the next page, from the top menu go to Tools > Graph API Explorer.

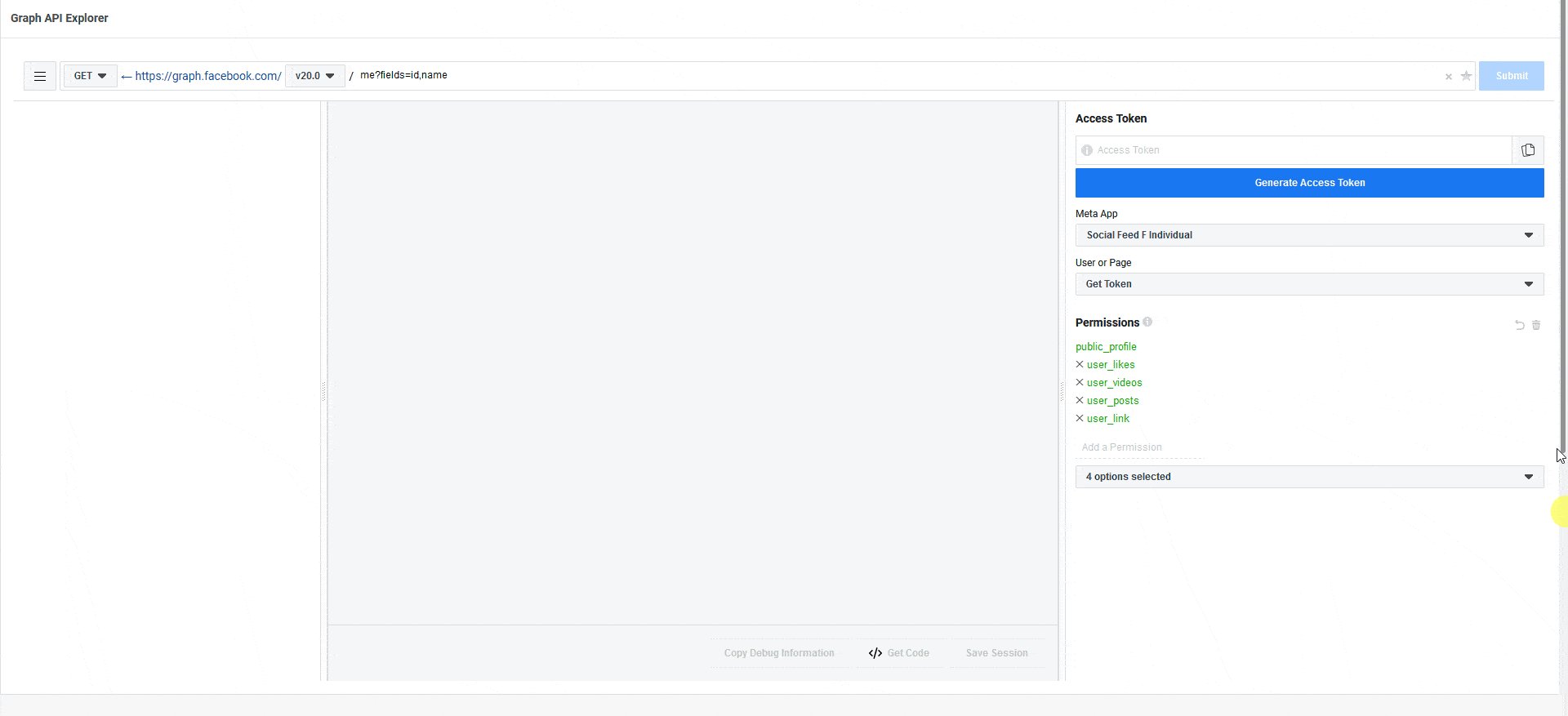
10. On the next page, select your app from the Meta App dropdown.

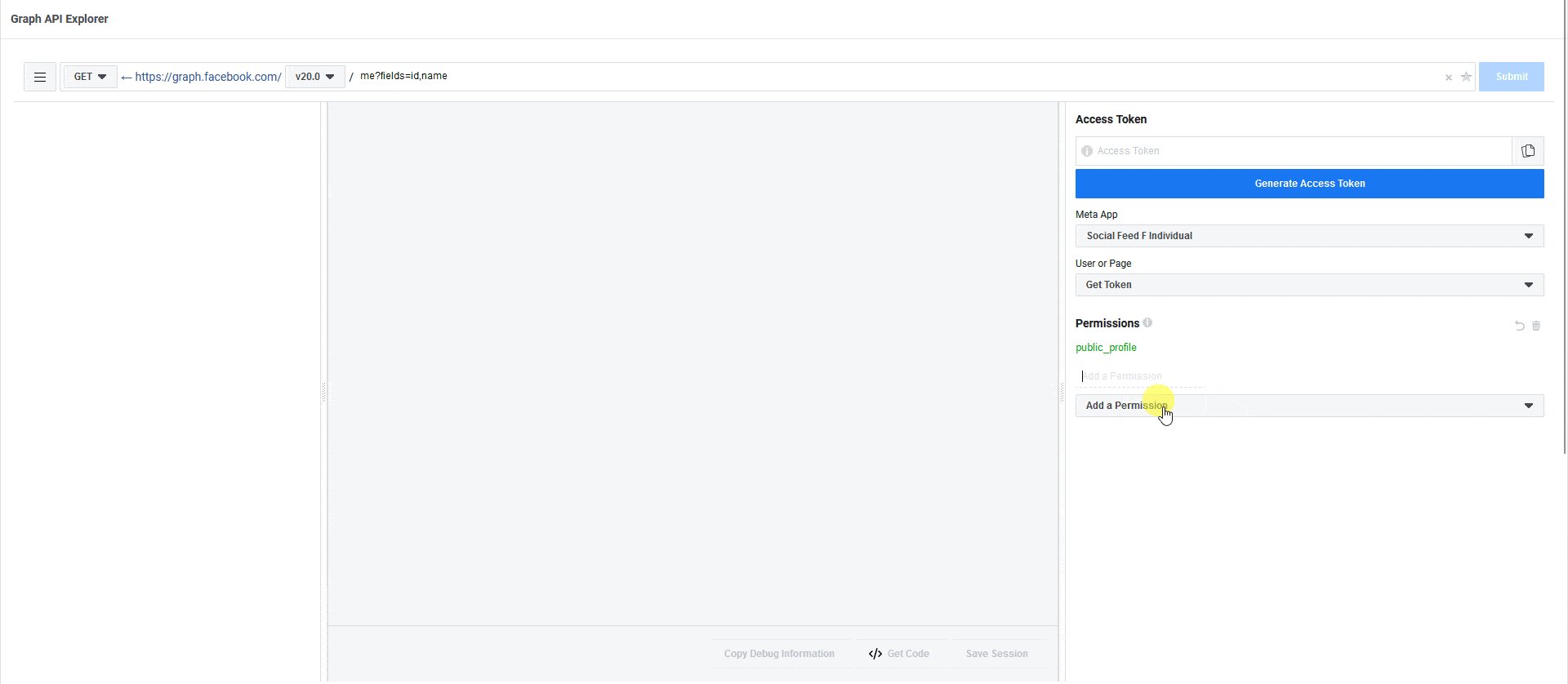
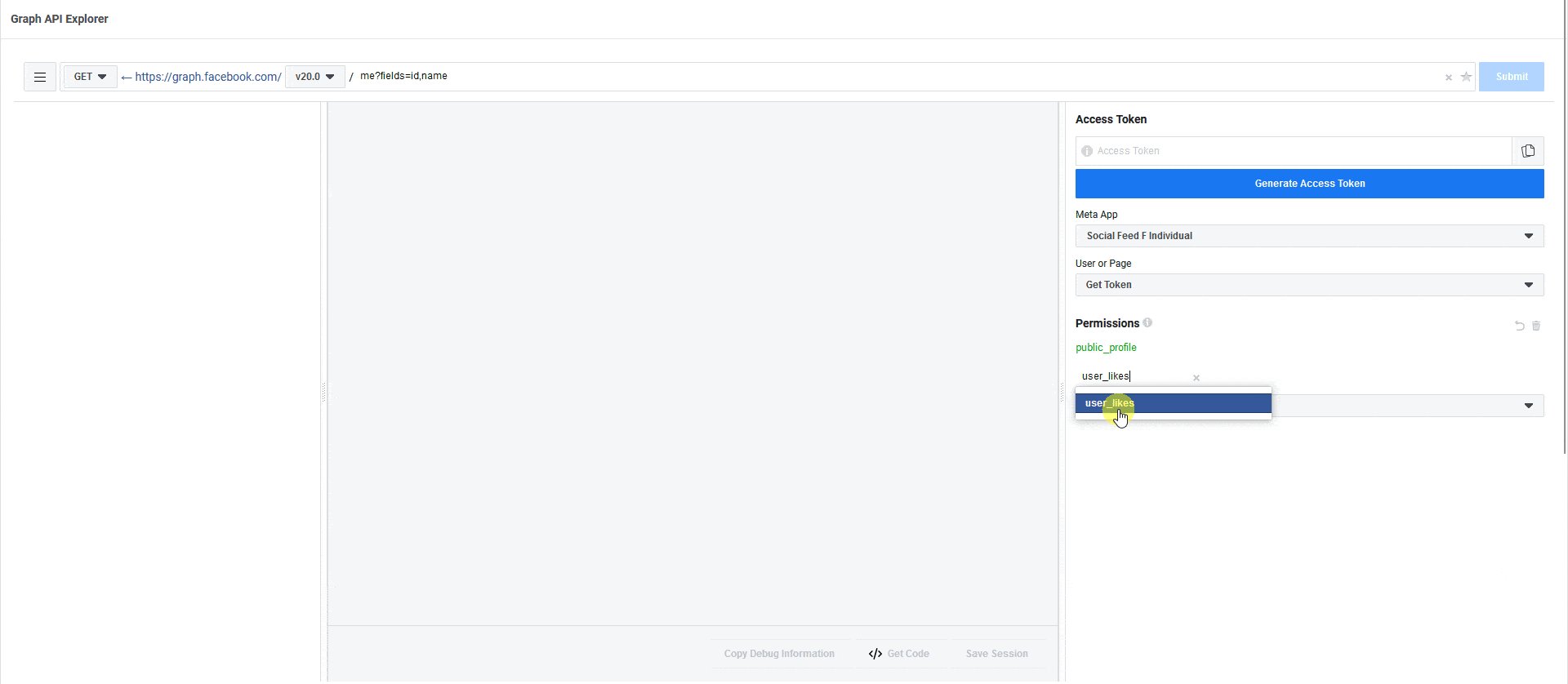
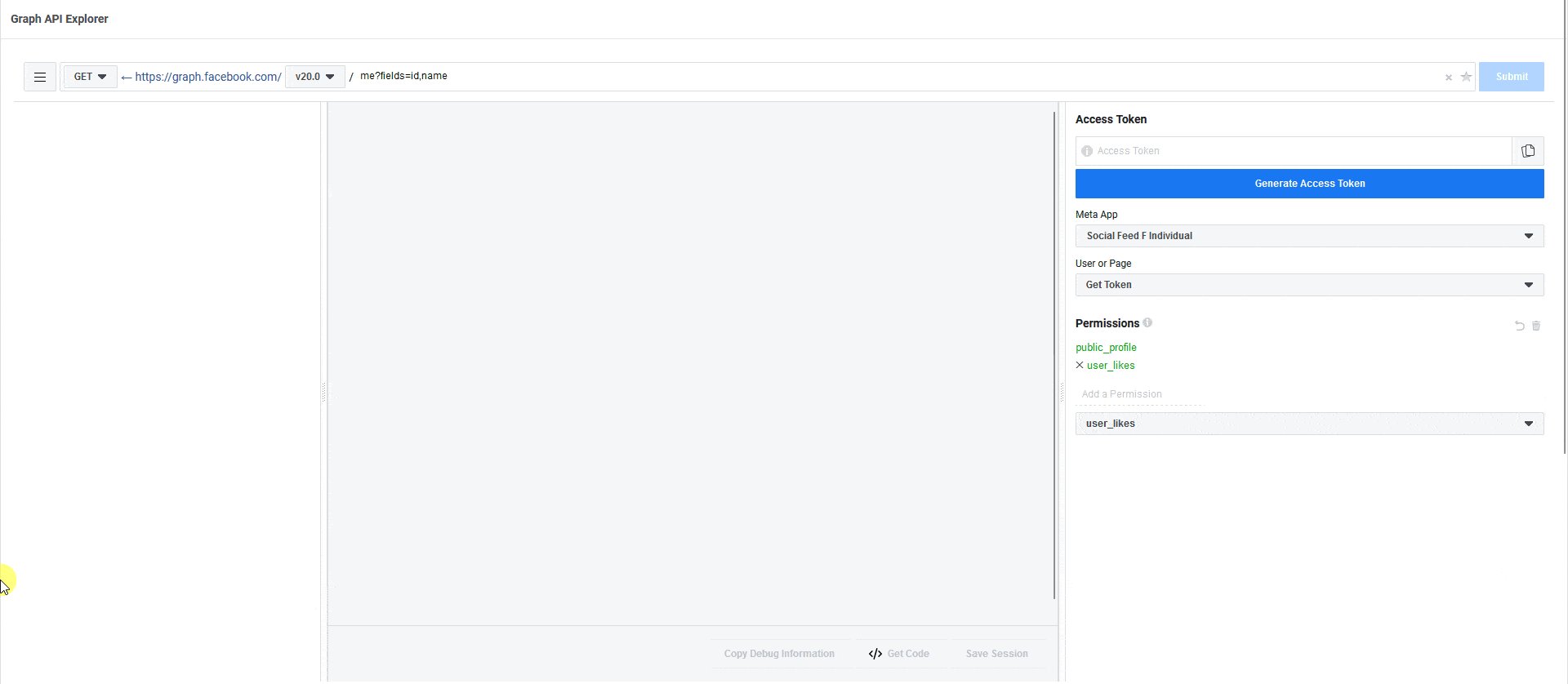
11. Then in the Permissions tab add “user_likes” permission in the Add a Permission field.

12. Similarly add the following permissions –
- user_videos
- user_posts
- user_link
Now you should have five permissions (including default public_profile) in the Permissions tab. All the permissions in green color are not included yet.
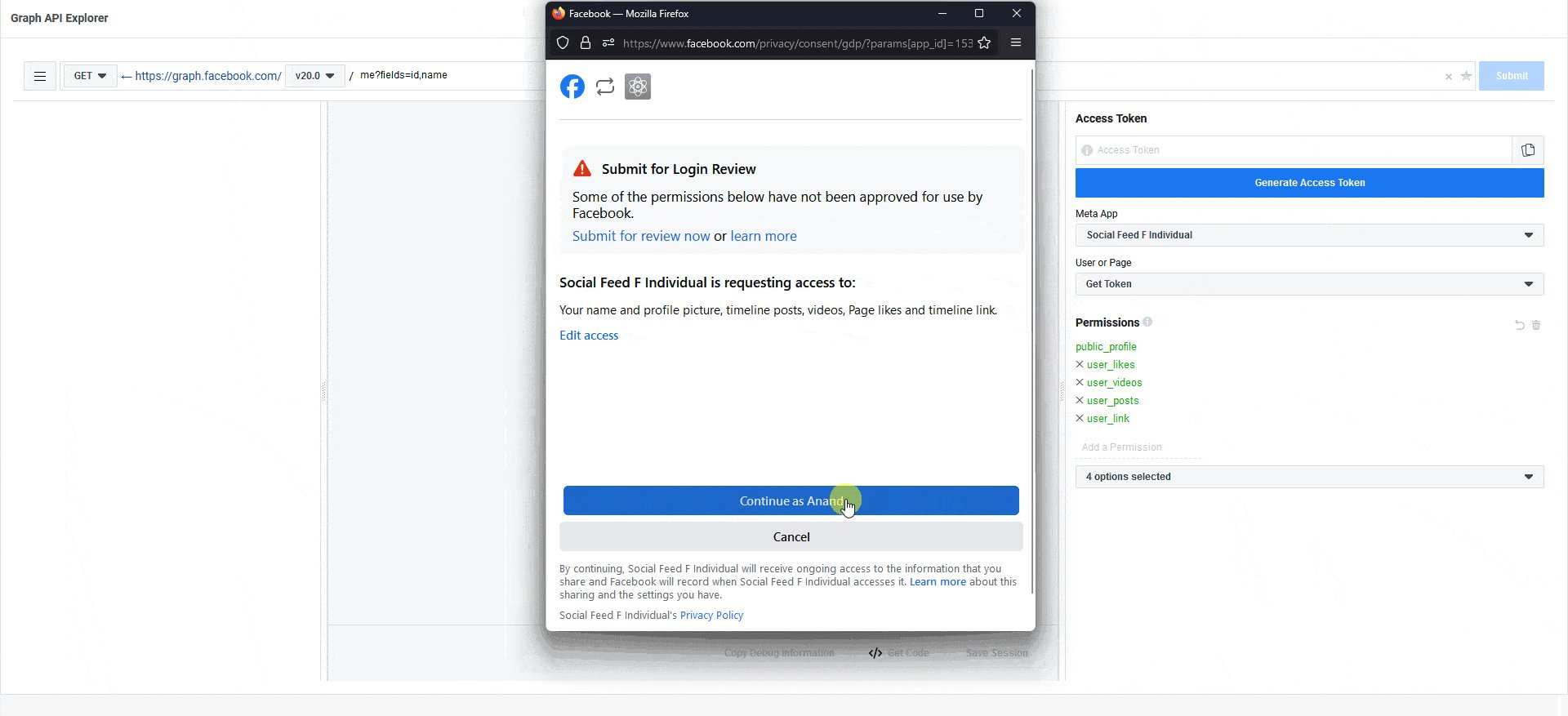
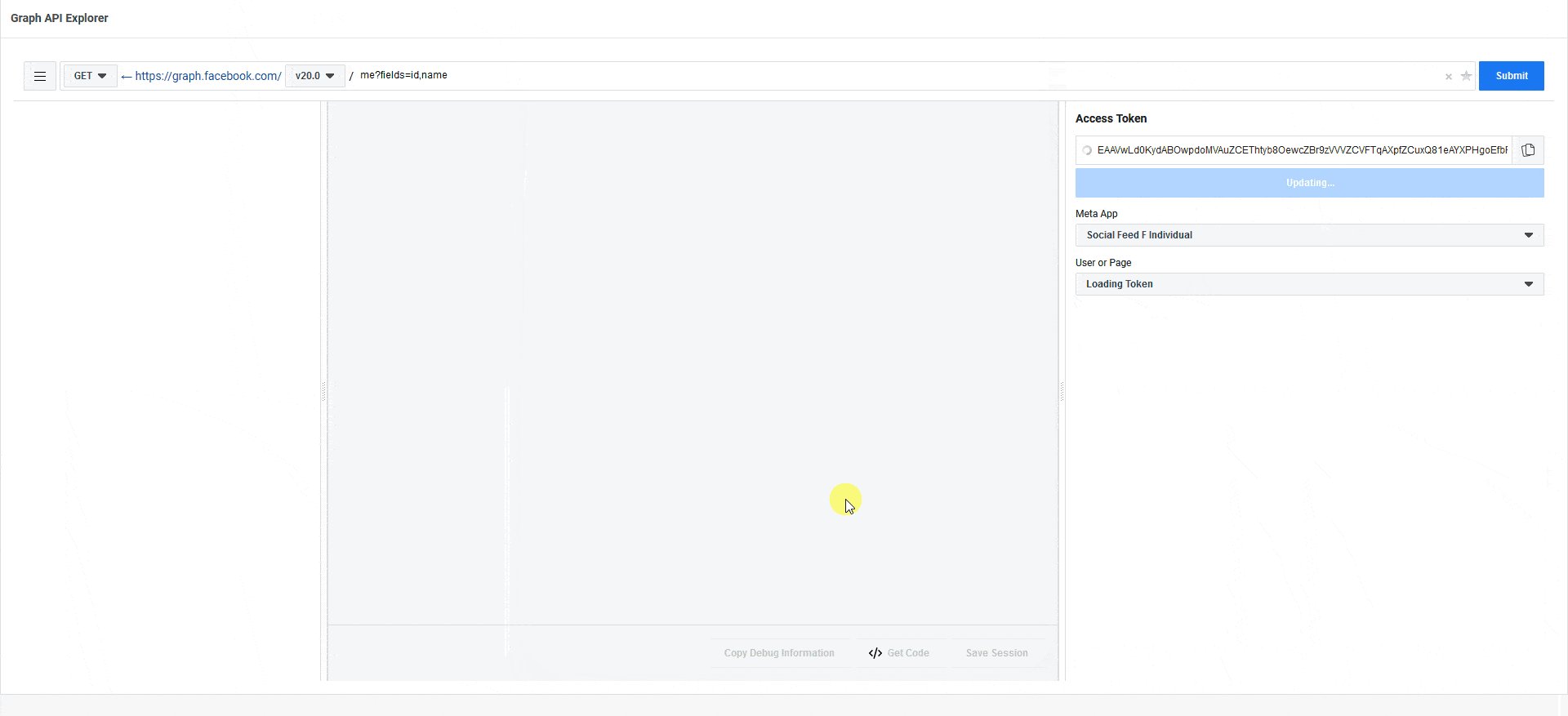
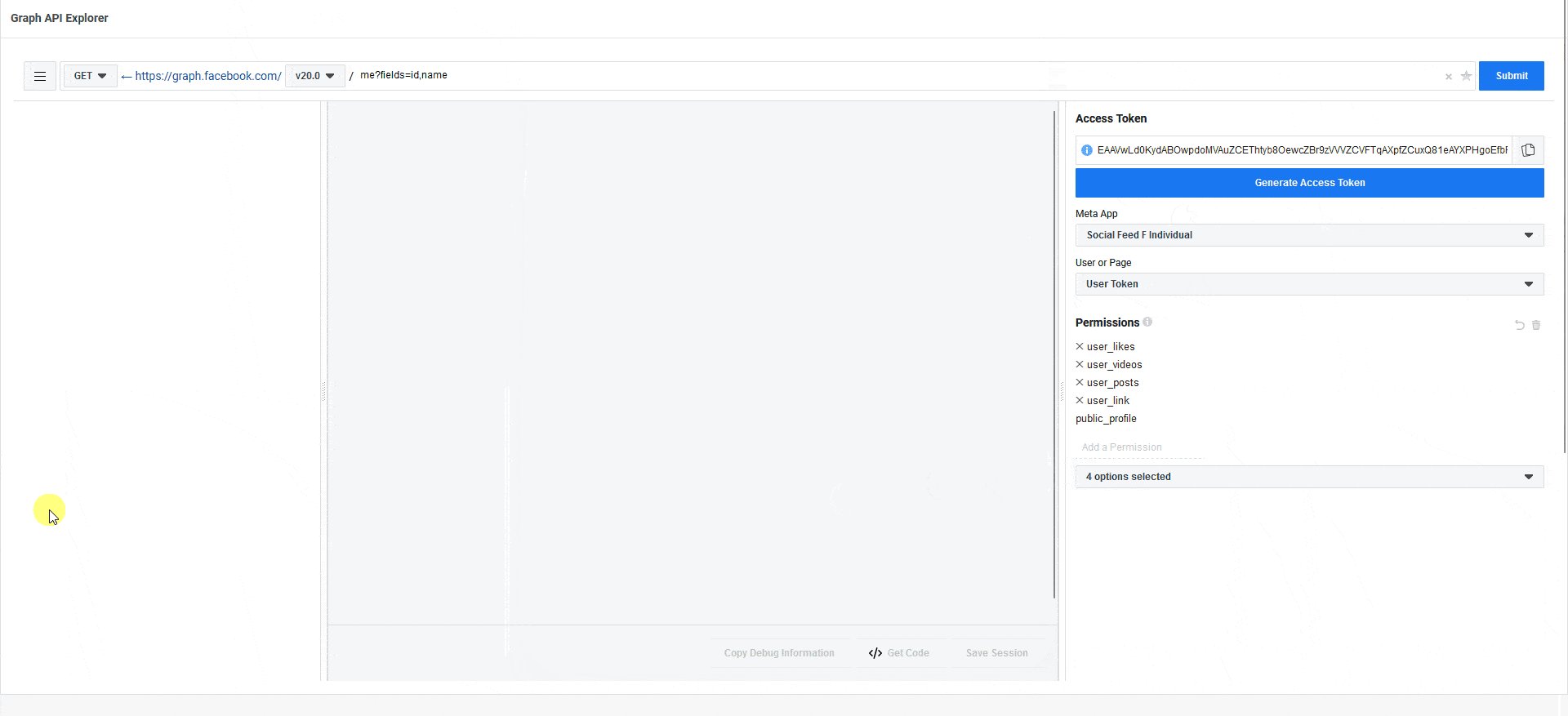
13. To include them click on the Generate Access Token button, and a popup will open, continue with your Facebook account. Now you’ll see all permissions in black color and you have your access token.

The access token generated here is a temporary one (will expire in about 2 hours) to extend the access token, follow steps 17-20 mentioned in the Facebook access token page document.
Suggested Reading: How to Add Live Instagram Feed in Elementor? (Personal & Business)





































