Do you want to exclude certain post categories from a category list in Elementor? You might want to hide some categories to tailor content for specific audiences to simplify your website’s navigation.
With the Dynamic Categories widget from The Plus Addons for Elementor, you can easily exclude categories by ID from a category list.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Categories widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, make sure you’ve created some product categories in WooCommerce then follow the steps –
1. Add the Dynamic Categories widget on a page and select an appropriate style from the Style section from the Content Layout tab.
2. Then select an appropriate layout from the Layout section.
3. After that, select a category from the Taxonomies dropdown.
4. Then go to the Content tab, in the Exclude Terms ID field, you have to add the category ID that you want to exclude from the list.

Note: You can add multiple post IDs separated by commas.
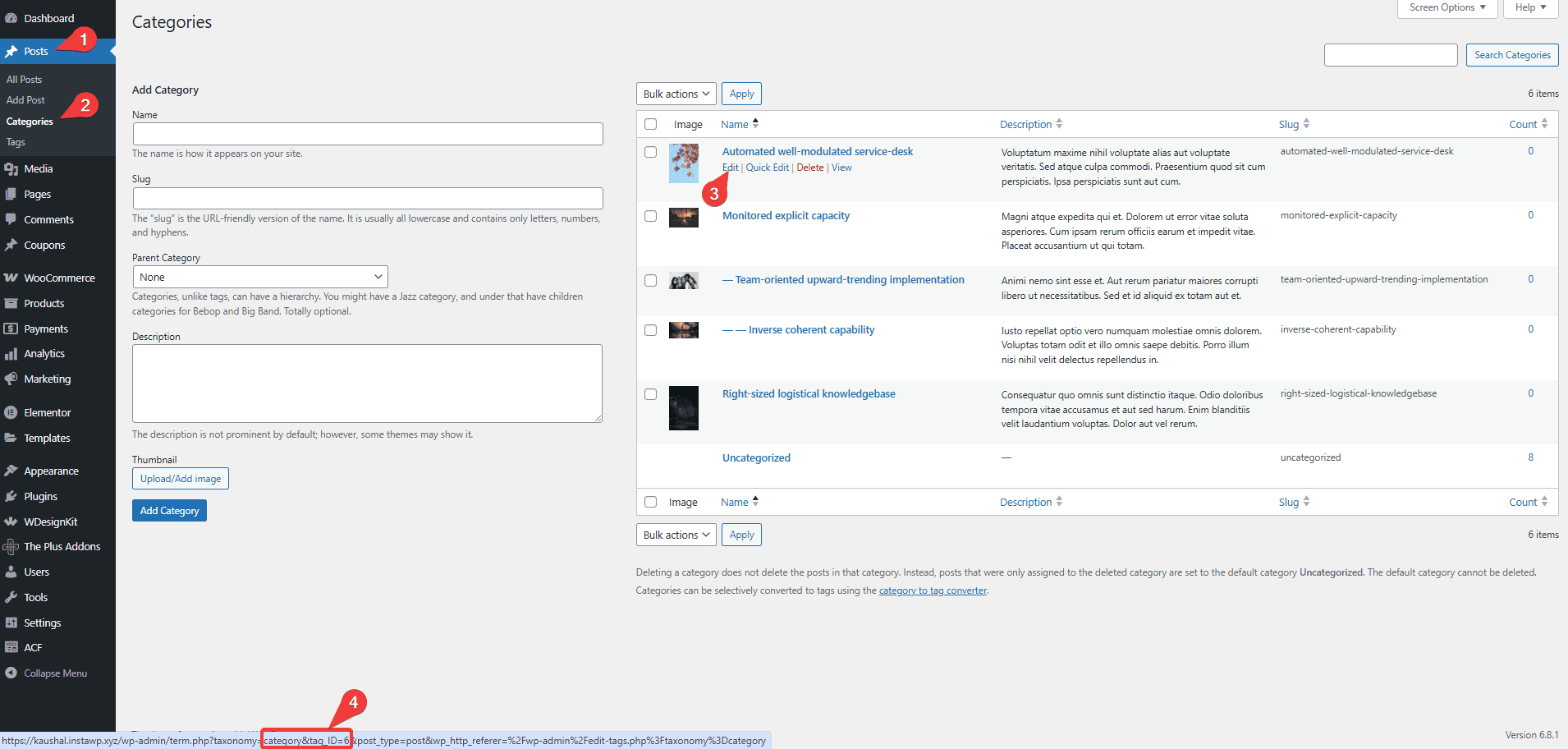
To find a category ID, from the Dashboard, go to Posts > Categories, and now hover over the category that you want to get the ID of. At the bottom of the browser, it will show the category edit URL with its ID. The number after ‘category&tag_ID=’ is the category ID.

Note: Following this process, you can exclude tags, product categories, product tags, and custom taxonomies.
Now that particular category won’t show in the list.





































