Having a powerful online presence helps businesses attract potential customers and keep existing ones engaged. Setting up and using an online booking or scheduling tool can be a great way to streamline the customer experience and increase customer satisfaction.
Vyte is a meeting and appointment scheduling platform that users can embed on their websites. It’s easy to set up and use, and it’s very user-friendly, making it a great option for businesses of all sizes.
Here we’ll show you how to embed the Vyte page on your website with The Plus Addons for Elementor Meeting Scheduler widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Meeting Scheduler widget, click here.
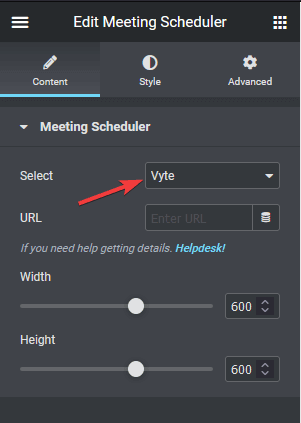
To do this, add the Meeting Scheduler widget on the page and go to Meeting Scheduler > Select, from the dropdown, choose Vyte.

Now you have to add the Vyte page URL in the URL field.
In order to get the URL make sure you have created the Vyte page.
Now log in to your Vyte account.
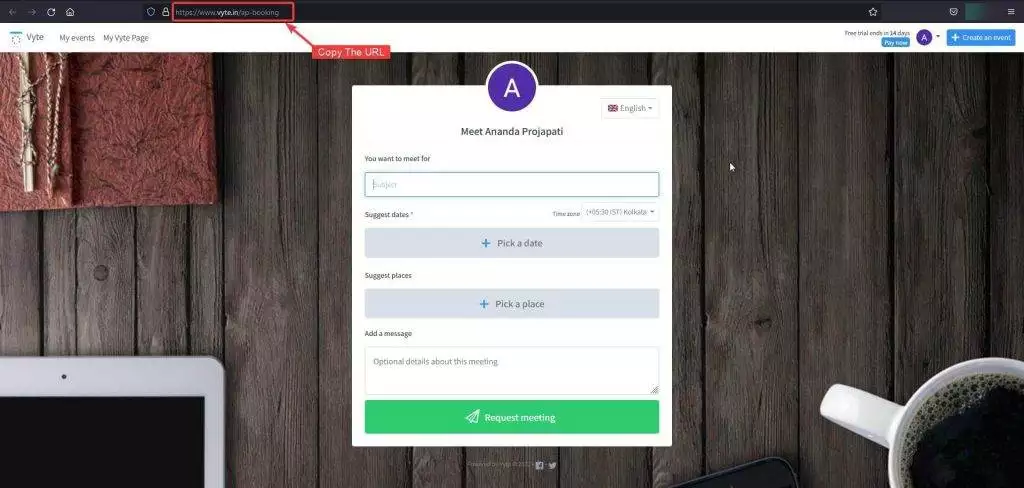
Once you are in your Vyte account, click on the My Vyte Page link at the top.
If you have created a page, you should be able to see it there with a link.

Click on the link, and it will open your Vyte page, on that page, copy the URL from the browser address bar.

Now go back to the Elementor page editor and paste the URL in the URL field of the Meeting Scheduler widget.
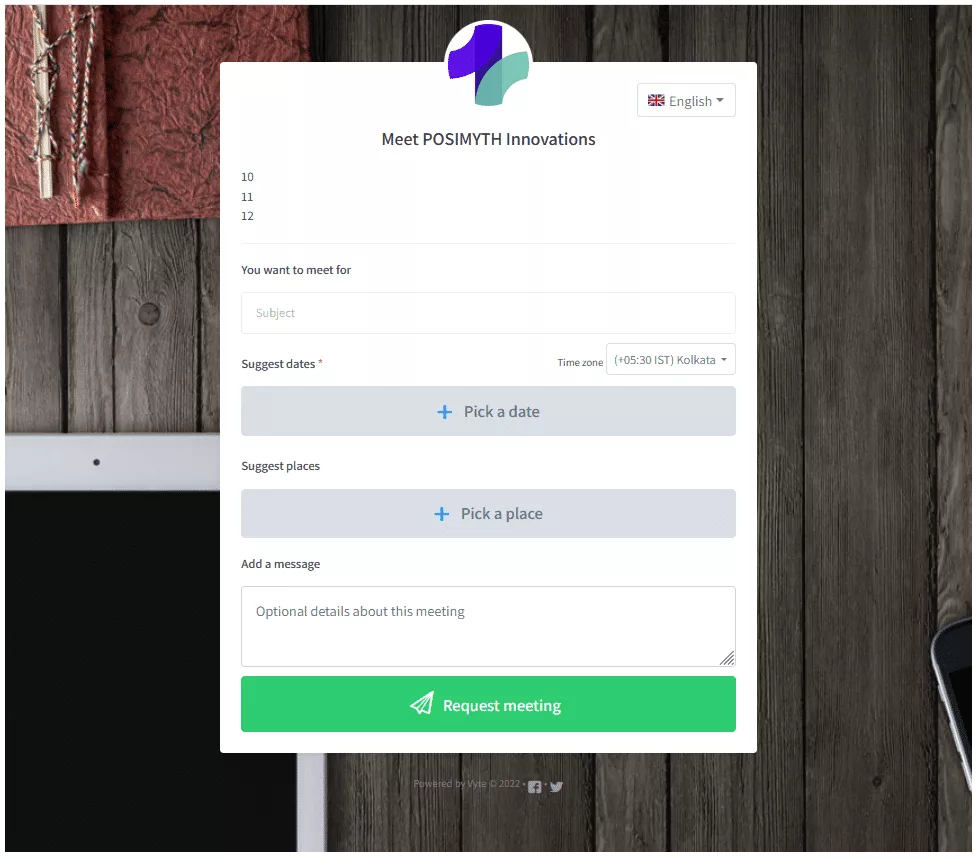
Your Vyte page will be visible on your editor now, you can adjust its height and width according to your requirement.
All the style is controlled from the Vyte page so you have to adjust everything from there.